Day27 “#2E294E#541388#F1E9DA#FFD400#D90368”
https://t.co/agIu8ULEpy
#GENUARY2022
#p5js #dailycoding #creativecoding #generativeart
Day24 “Create your own pseudo-random number generator and visually check the results”
2020年の熊谷市の花粉飛散量のデータをrandomの代わりに使いました。noiseのような緩やかな変化にはならなかった。
https://t.co/agIu8ULEpy
#GENUARY2022
#p5js #dailycoding #creativecoding #generativeart
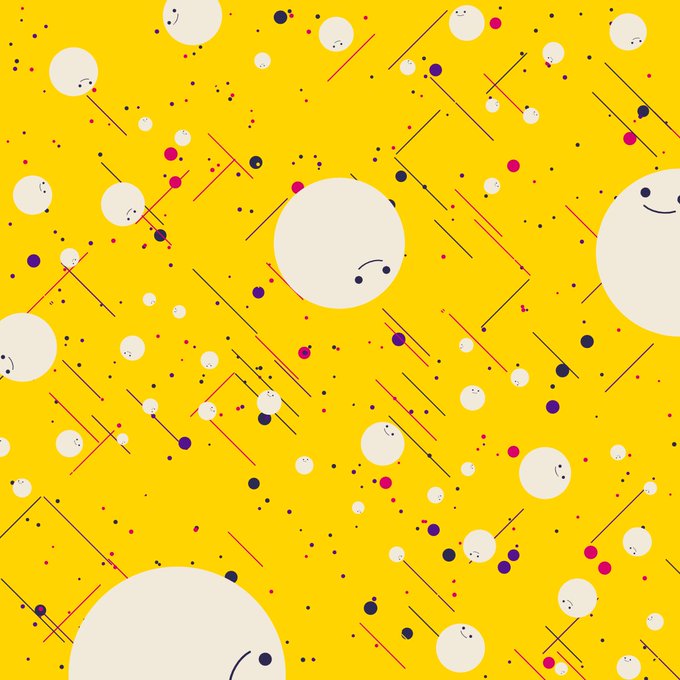
Day20 “Make a sea of shapes.”
海と宇宙は似ているね。
https://t.co/agIu8ULEpy
#GENUARY2022
#p5js #dailycoding #creativecoding #generativeart
Day16 “Color gradients gone wrong.”
I thought it would look wrong if put a lot of gradients together, but it turned out to feel good🙃
https://t.co/agIu8ULEpy
#GENUARY2022
#p5js #dailycoding #creativecoding #generativeart
Day12 “Packing (squares, circles, any shape…)”
https://t.co/agIu8ULEpy
#GENUARY2022
reference: The Coding Train/ 9.8: Random Circles with No Overlap - p5.js Tutorial https://t.co/IBuMIQk8X2
#p5js #dailycoding #creativecoding #generativeart
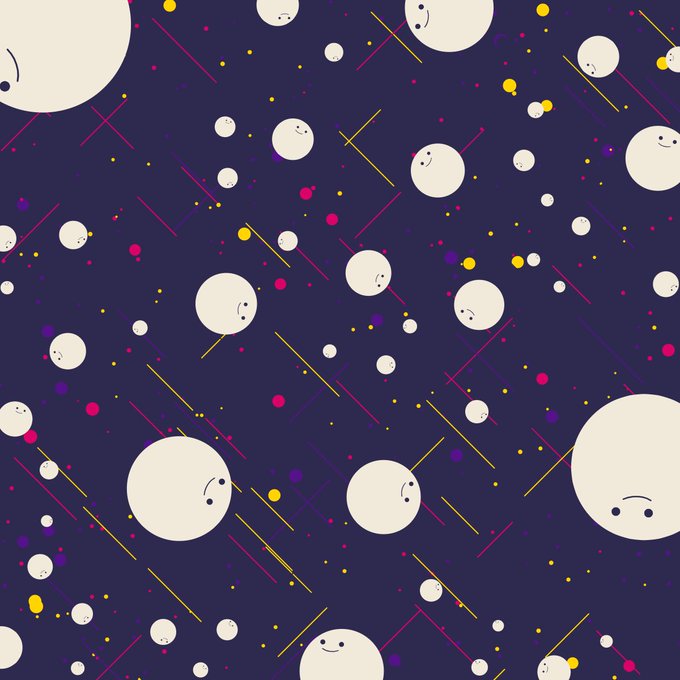
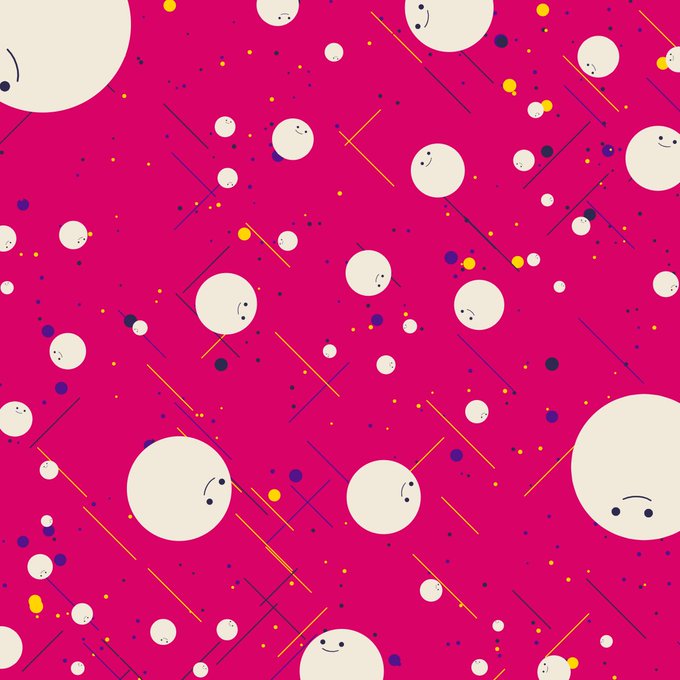
Day3 “Space”
https://t.co/agIu8ULEpy
#GENUARY2022
#p5js #dailycoding #creativecoding #generativeart