javascriptのTwitterイラスト検索結果。 1,640 件中 78ページ目
Making this beast into a special boss for Devader
#gamedev #indiedev #indiegames #swissgames #rainbow #javascript #devader
If you want to help me boost it on imgur: https://t.co/PGEvudy3y6
↳ https://t.co/uNte8xKVh7 —
“Abstract color mix” by blackhalt | Redbubble
Digital #Art. Chaotica, GIMP, GMIC various.
Linify (Javascript, Canvas (HTML5), SVG).
CornflowerBlue, Silver, Khaki, PaleVioletRed, MediumPurple, SandyBrown, CadetBlue, LightGreen, ...
screenshots from realtime particles simulations in webgl/three
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
screenshots from realtime particles simulations in webgl/three
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
TerrainVer: Generate Worms-style cartoon terrain in JavaScript https://t.co/pZBMC5Ajol
グラデーションの矩形を分割して、ノイズで波みたいに加工。
分割してもグラデーションが繋がっている感じが良い。
#GenerativeDesign #generative #generativeArt #creativecoding #Processing #p5js #javascript
More screenshots from realtime particles simulations in webgl/three
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime
Geometrize est une application qui permet de transformer n'importe quelle photo en formes géométriques : https://t.co/08QIi92wrO par @Sam_Twidale #javascript #webgl #photo #art #opensource #software
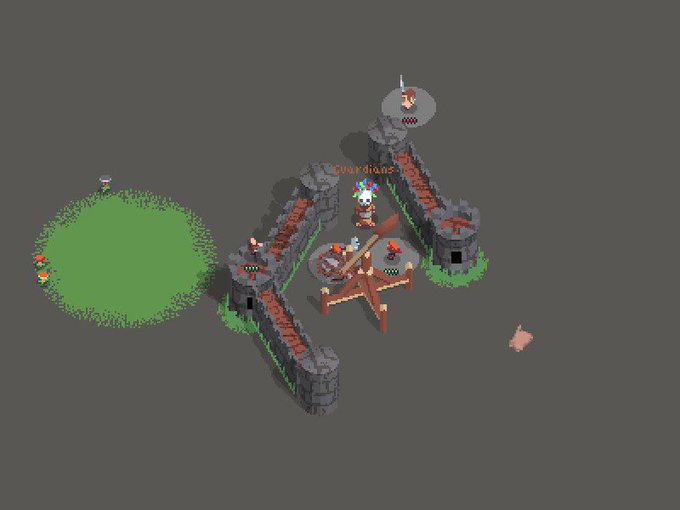
Progress on implementing a catapult for https://t.co/Hpj1MLshJL It can now properly shoot missiles - I have also added sounds.
#gamedev #javascript #webgl
Let's try to take over the meadow from the ogres.
#gamedev enqueue for #screenshotsaturday #webgl #javascript
Appear shader. In my game the rain will have a magical effect of bringing dead things back to life.
#gamedev #webgl #javascript
My name's Marisa and I am a Front-end & JavaScript engineer. I love drawing monsters and DnD characters. #STEMartists
Color (i.e. #css filter) study for the upcoming tbs game experiment. Drawn with simple web paint app (https://t.co/kpvL4VPWWZ) #javascript 👾
【お知らせ】
CSSとJavascriptを使用したADV風会話スクリプトのアップグレード試用版を公開しました。今回はスマホでもSEが鳴ったり、BGMの途中変更などが追加されています。(詳しくはリプ欄)
https://t.co/hz3rTVSgcx