GLSLのTwitterイラスト検索結果。 457 件中 14ページ目
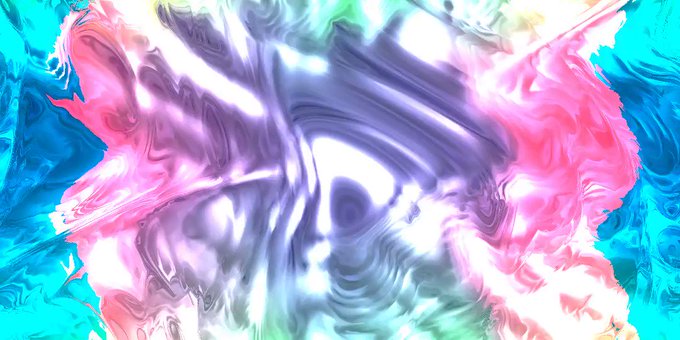
my first KodeLife shader sketch! Took me way too long to control this simple noise shape.
Shader produces unique gradients per "layer" like in risograph printing.
Original inspiration on the right from Stefan Hürlemann https://t.co/B7d2iA35d6
#glsl #shaders
#つぶやきGLSL https://t.co/qhkBi3OeyS
#define b(p)length(mod(p,.8)-.4)
#define R(r)mat2(cos(r+vec4(0,11,33,0)))
void main(){vec3 s,l;for(int i=0;i<21;++i){s.yx*=R(t/4.);s=cos(s)-.2,s.yx*=R(1.);l+=b(s.zy);s+=vec3((gl_FragCoord.xy*2.-r)/r.y,-1)*l;}o.xyz+=.1/exp(s.z)*.1/cos(s/l)/l;}
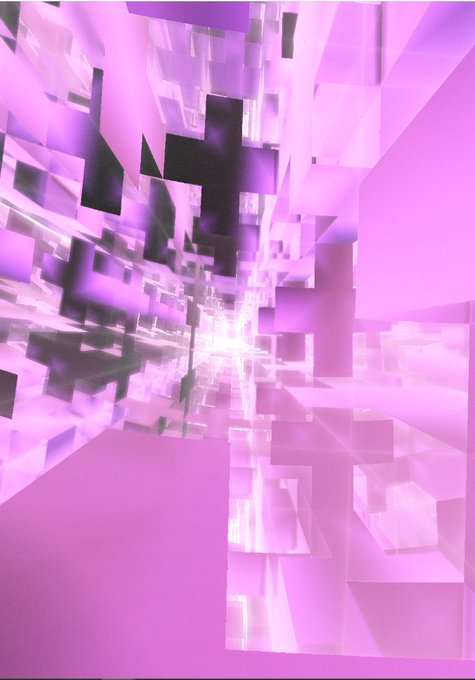
Going deeper into my #raymarching artworks with iterative shapes #GLSL
#つぶやきProcessing #つぶやきGLSL #dailycodingchallenge 18日目、(文字数が)つらい!
size(720,720,P2D);f=open("a","w");f.write("#define f(a)cos(a.zyy+sin(a*a.zxy))\nvoid main(){gl_FragColor=vec4(f(f(f((7.2-gl_FragCoord.yxy/50+vec3(4,0,4))))),1);}");f.close();filter(loadShader("a"))
#つぶやきGLSL
precision lowp float;uniform float time;void main(){for(float i=0.;i<9.;++i){vec2 z=cos(normalize(vec3(gl_FragCoord.xy/512.-.5,.1)).xy*i+time);for(int j=0;j<9;++j){z=vec2(z.x*z.x-z.y*z.y,z.x*z.y*2.)+sin(time+i);if(dot(z,z)<9.)gl_FragColor+=vec4(8.,9.,7.,0)/3e2;}}}
某webパネル…
#つぶやきGLSL
precision highp float;uniform vec2 resolution;uniform float time;
void main(){vec2 p=((gl_FragCoord.xy)/resolution-0.5);p.x=abs(p.x);p.x+=p.y;p.x=step(0.,sin(p.x*20.-time*6.+sin(time*8.)));gl_FragColor=vec4(p.x,p.x,0,1);}
#Processing #GLSL #dailycodingchallenge 13日目、数字!
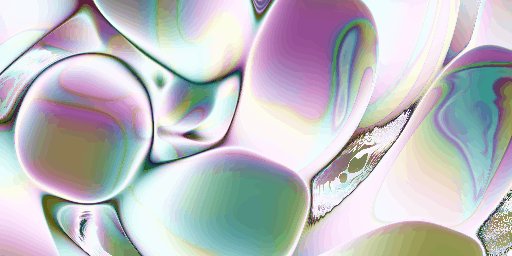
Processingで描いた模様にGLSLで効果を追加。ほんとは古い映画みたいなかすれた効果をつけたかったんだけど、なんか保護フィルムに気泡が挟まってる?みたいな表現に。でもこれはこれで。
Daily coding challenge 10: alternately / 交互
変化するリングの繋がり方
繋がり方の変化の部分をGLSLシェーダーで試してます。
#dailycodingchallenge #p5js #processing #creativecoding
https://t.co/ZJORv040Ub