p5JSのTwitterイラスト検索結果。 3,598 件中 178ページ目
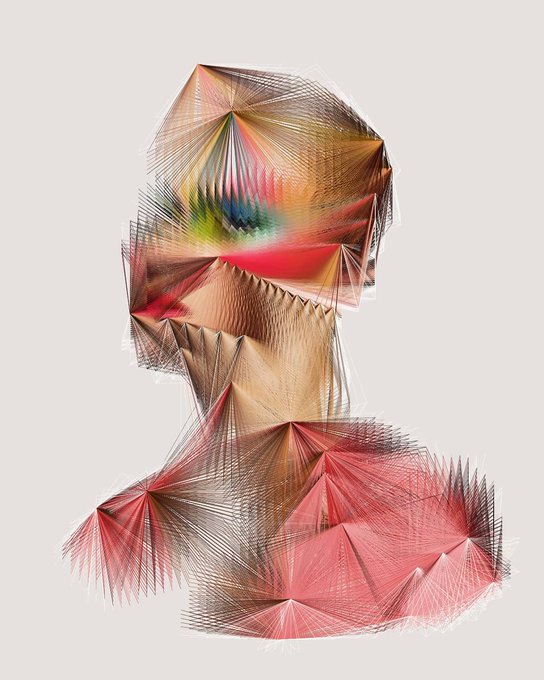
格子状に図形を配置する.図形は同心円状に多角形を重ねて描画し,中心と各頂点を結んだ三角形で構成する.三角形の色は用意したパレットからランダムに選ばれる.https://t.co/IMzSjzxQh1 #p5js #creativecoding #dailycoding
Keep your eyes peeled for more exciting announcements in the near future! We've got a lot in store. Be sure to follow us on instagram at https://t.co/539xGDho7A
#generative #processing #p5js #generativeart
2019-08-05
#generative #art #generativeart #creativecoding #creativecodeart #p5js #processing #abstractart #abstract
10 PRINT CHR$(205.5+RND(1));:GOTO 10のアルゴリズムを用いて,格子状にランダムに斜線を引き,斜線上に線をまたぐように円を描画する.https://t.co/C1ntc3FbMD #p5js
#creativecoding #dailycoding
2019-08-03
#generative #art #generativeart #creativecoding #creativecodeart #p5js #processing
コンウェイのライフゲームの原理で動くセルオートマトンを,各セルの状態に応じて異なる図形を描画する.描画する図形と対応する色は一定時間で変化する. #p5js #creativecoding #dailycoding https://t.co/bJRPHCOycO
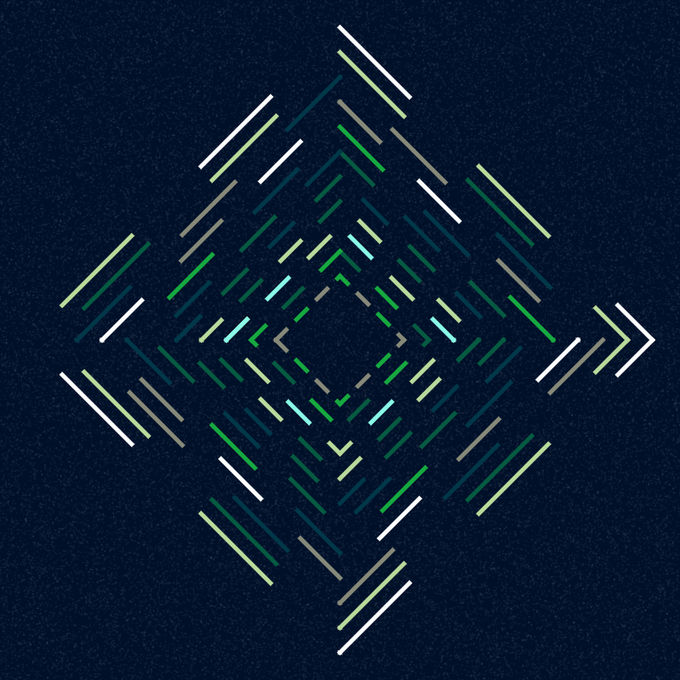
中心点を同一にした多角形を縮小しながらその辺を破線で描画する.
https://t.co/A4i564coLg #p5js #creativecoding #dailycoding
39d20190528♡やっぱり女の人描くときは楽しい♡唇はつやつやにしてみた笑 叶姉妹みたい笑 やっぱり髪の毛が一番難しい。。あと頬がこけ過ぎ笑
#マリエちゃんのp #openprocessing #p5js #dailycoding #marvel #BlackWidow #ScarlettJohanson
35d20190514♡ #marvelマラソン 記念😽人の顔難しい🙀髪の毛をwaveの描き方がわからないので、ellipseで頑張って表現している笑 顔のパーツ数ミリでキャラが変わってしまう。悪役ぽい😿ソーが一番かっこいいと思う😽
#マリエちゃんのp #openprocessing #p5js #dailycoding #marvel #thor
Visceral - An investigation to replicate the illusion of 3D depth
https://t.co/FirOHasS80
#p5js #processing #creativecoding #dailysketch #dailyart #sketchaday #generative #generativeart #openprocessing
Recreating paintings with generative art ! Using random walks + perlin noise.
#p5js @p5xjs @p5jsArt #creativecoding #generative #art
https://t.co/QVLemGFd6m
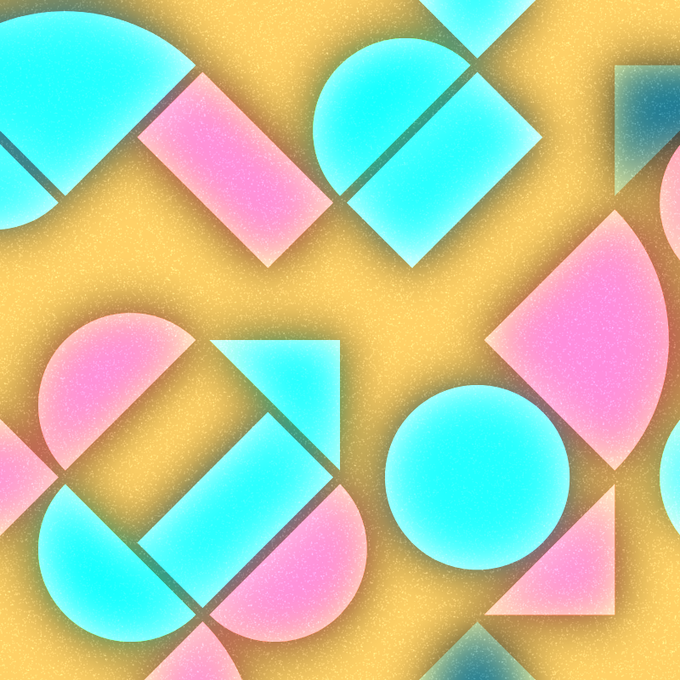
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させ,図形に影をつける.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させる.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding