p5jsのTwitterイラスト検索結果。 3,746 件中 185ページ目
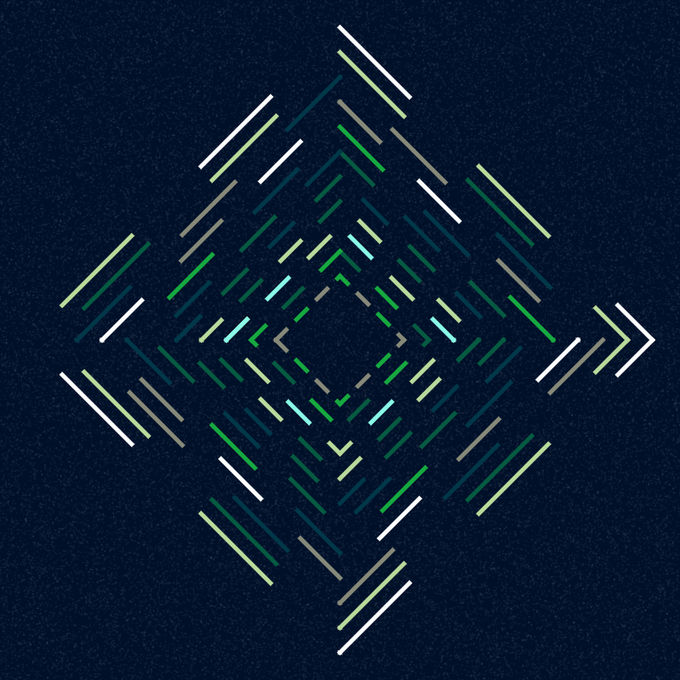
中心点を同一にした多角形を縮小しながらその辺を破線で描画する.
https://t.co/A4i564coLg #p5js #creativecoding #dailycoding
😃を重ねて絵文字をブラシのように扱い,曲線を描く.https://t.co/JpRHecoFwZ #p5js #creativecoding #dailycoding
絵文字をリサージュ曲線を使って移動させる.スケールや回転,表示される絵文字は一定間隔で変化する.https://t.co/5U1uUJLdJ4 #p5js #creativecoding #dailycoding
画像を多角形でマスクして,スケールを変化させながら回転させる.#p5js #creativecoding #dailycoding https://t.co/8ZZYTP0wEO
Color Thiefを用いて画像から色情報を取得し,パレットとして表示する.
https://t.co/6IwEzNb9ob #p5js #dailycoding #creativecoding
異なる波形タイプのオシレーターをモジュレーションする.マウスの位置に応じてモジュレーターの周波数や振幅を変化させる.https://t.co/KZHuXYNnna #p5js #creativecoding #dailycoding
低解像度の画像を格子状に配置し,各格子の中心を基準に回転しながら画像をブラシのようにして描画する.#p5js #creativecoding #dailycoding https://t.co/I28Sr7f1dD
39d20190528♡やっぱり女の人描くときは楽しい♡唇はつやつやにしてみた笑 叶姉妹みたい笑 やっぱり髪の毛が一番難しい。。あと頬がこけ過ぎ笑
#マリエちゃんのp #openprocessing #p5js #dailycoding #marvel #BlackWidow #ScarlettJohanson
35d20190514♡ #marvelマラソン 記念😽人の顔難しい🙀髪の毛をwaveの描き方がわからないので、ellipseで頑張って表現している笑 顔のパーツ数ミリでキャラが変わってしまう。悪役ぽい😿ソーが一番かっこいいと思う😽
#マリエちゃんのp #openprocessing #p5js #dailycoding #marvel #thor
Visceral - An investigation to replicate the illusion of 3D depth
https://t.co/FirOHasS80
#p5js #processing #creativecoding #dailysketch #dailyart #sketchaday #generative #generativeart #openprocessing
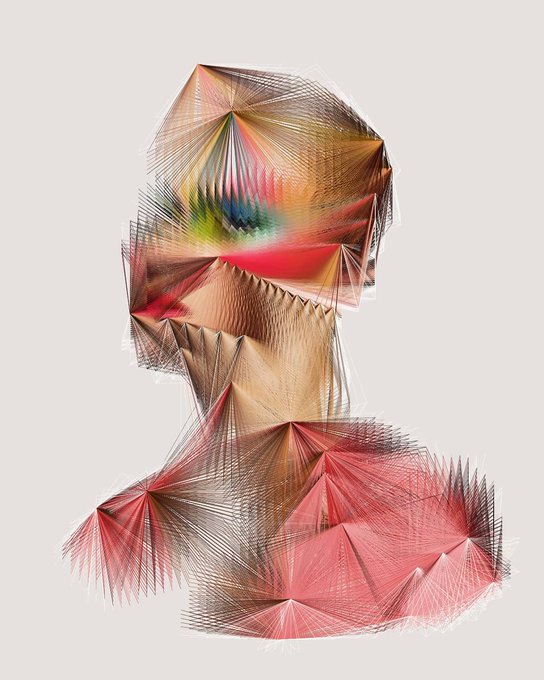
Recreating paintings with generative art ! Using random walks + perlin noise.
#p5js @p5xjs @p5jsArt #creativecoding #generative #art
https://t.co/QVLemGFd6m
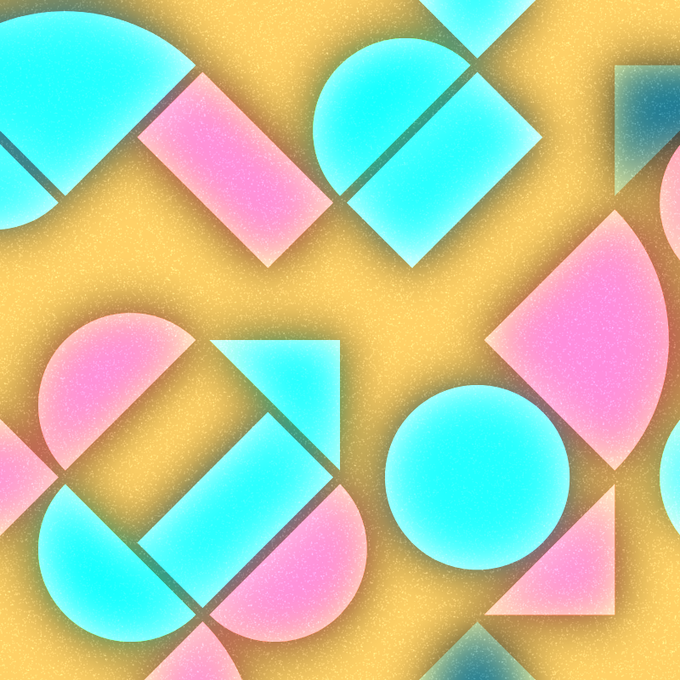
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させ,図形に影をつける.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させる.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding