P5JSのTwitterイラスト検索結果。 3,755 件中 186ページ目
35d20190514♡ #marvelマラソン 記念😽人の顔難しい🙀髪の毛をwaveの描き方がわからないので、ellipseで頑張って表現している笑 顔のパーツ数ミリでキャラが変わってしまう。悪役ぽい😿ソーが一番かっこいいと思う😽
#マリエちゃんのp #openprocessing #p5js #dailycoding #marvel #thor
Visceral - An investigation to replicate the illusion of 3D depth
https://t.co/FirOHasS80
#p5js #processing #creativecoding #dailysketch #dailyart #sketchaday #generative #generativeart #openprocessing
Recreating paintings with generative art ! Using random walks + perlin noise.
#p5js @p5xjs @p5jsArt #creativecoding #generative #art
https://t.co/QVLemGFd6m
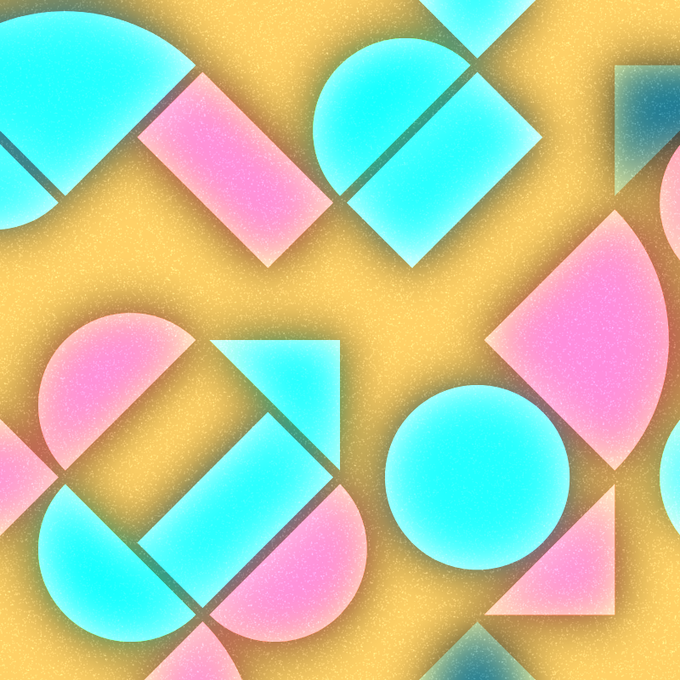
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させ,図形に影をつける.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させる.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding
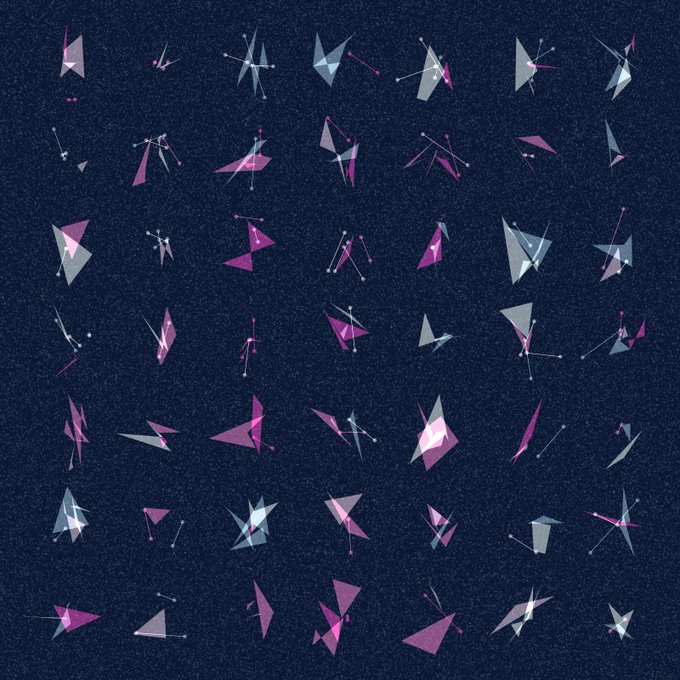
格子状に見えない同心円を配置し,各周上を回転しながら移動する点を結んだ線や図形を描画する. #p5js #creativecoding #dailycoding https://t.co/wUdag1JAU5
I made a little thing in #processing #p5js #p5xjs
https://t.co/PdvBSVWDJH
W - Interactive version here: https://t.co/BIPNxBSJex
#36daysoftype #36days_w
#36daysoftype06 #p5 #p5js #W
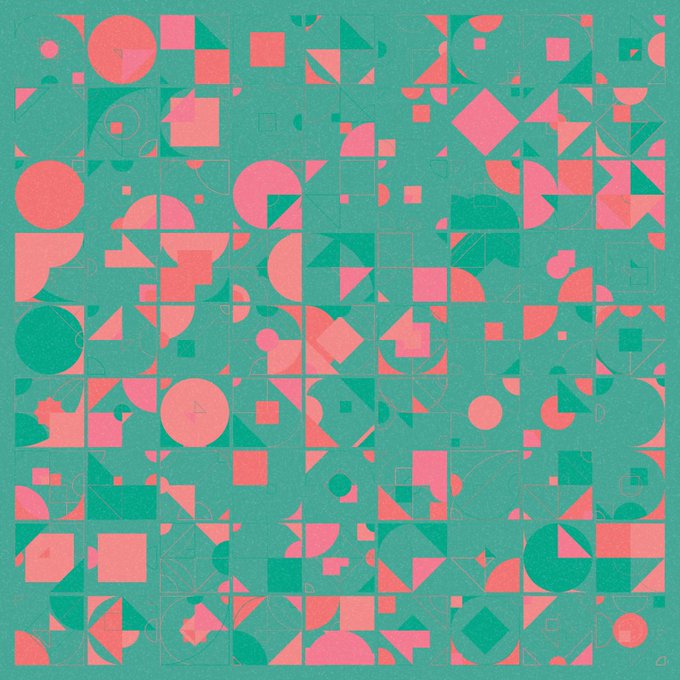
格子状に正方形を配置し,交点や中点を基準に円や円弧,正方形,直角三角形を重ねて配置する.塗りや線の色は配置のたびに変更する. #p5js #creativecoding #dailycoding