UIのTwitterイラスト検索結果。 10,092 件中 27ページ目
fun fact: my inspo for gemstone magic came from the "formal craft" craft essence from FGO (my one of my OG chara inspos was rin, i'm not ashamed). it's viriacore!!! combined with the gemstones you see on the SMN UI + the gem names for each carbuncle? come on, it just works.
This was true back in the day, it'll remain true even when STR UI EZAs
GM❄️ I am looking for the best LoRA tutorial / workflow for SD web-UI, anyone can help me?
Some fun #AIArtwork for you 👇
今日リリースのスマホゲー『サクライグノラムス』をプレイ。マーベラス×gumi×広井王子のSRPG。
出来は良くない。チュートリアルがだらだらしてるし、ゲームとしての面白さもないし、シナリオも超つまらないし、UIも雑。良いのは一枚絵がきれいなとこぐらい。
#サクライグノラムス #サクムス
妖精トトラをUnityで使えるようにリグを付けました
…が、今の所インゲームで使う予定がなく、とりあえずはキャプチャした画像をUIとして使う事に😓
追々トレーニングモードのスパーリングトレーナーや一部のスキルで活躍するようにしたいですけどね😅
#ゲーム制作 #フレッシュチャージRURU
AmazonがUIを変えてきて
スマホで見た時にPC画面じゃなくて
新しい画面に変わってしまって
Twitter用のアソシエイトリンクを作れなくなった🤣
アソシエイトでAmazonからの注意点を見てたらアプリでリンクが作れると書いてあったので
早速Amazonアプリを入れました
そしてリンクを作れました♪
【お仕事】
ゆはむ研究所のみなさん(@ yuris_yu86/@ Tokiha_Ui_V/@ alalalvt)の
定期雑談などなど用にSD立ち絵、背景イラスト
描かせていただきました!!
基本的に背景描かない人間なので新しい挑戦が
できました~!細部もけっこう頑張ったので見てほしい!あと部長の脚!
プリホリ 全√クリア
7ヵ月前に発売された前作と比較すると、UIやCGのレベルが高くなっています。カーソルが選択肢の外にワープするのは親切設計。お話については色々と端折りすぎの上にご都合主義全開だったので個人的な評価は言うまでもないですが、その中でもエル√はまだ納得できる内容でした。
Stable Diffusion web UI が生成した画像を、自動で大きく表示する GenImageViewer を更新しました。
ウィンドウを半透明にして、他の画像と比較できるようにしました。
https://t.co/XmDLkX8Vt3
https://t.co/ZJCdSvvnTd
got a script for a battlelog, fixed up the ui
ft. kids at play sign part 2 and 2 other party members who arent normally accessible at this point in the game because i wanted to test if their windowboxes would interfere with the message log
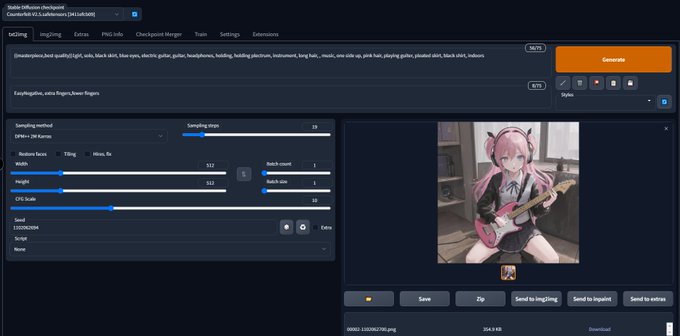
Stable Diffusion web UI 稼働できた。
seed(乱数)の値を1変えるだけで、レイアウトもポーズも服装も変わる。
Hats off to the NES pixel artists at Quest Corporation. Super charming art that really pushes the technical limits to actually give the games some nice looking UI.
Screenshots from Dungeon Kid and Conquest of the Crystal Palace
「ある程度浴び続けちゃったら初めてダメージになるようなボスの水攻撃」を作りたいのでプレイヤーに浴び蓄積値がわかるゲージUIを作った。 #Unity
UI Palette - Primarily used for icons
bunch of grays & browns to depict weapons, items, glass bottles, etc.
high contrast accent colors to give each icon it's own distinct, immediately readable flair
many shades of almost black for UI panels
This feature is a class of how to give information (tutorial/direction) with a good layer of narrative and good visuals instead of a menu with ui and text.
Seems simples, but think about this kind of solutions is hard. Because people are used to go to easiest ways of doing it