WEBGLのTwitterイラスト検索結果。 596 件中 4ページ目
setup=_=>{noStroke(createCanvas(W=800,W,WEBGL))
background`#つぶやきProcessing`
rotateY(.8)
for(j=99;j--;){beginShape(5)
i=0
for(c of`,f55,fd5,ff5,5d5,5ff,55f,b5b,`.split`,`)r=640-i*20,fill(`#${c}`),V=I=>vertex(300+cos(a=I*.032+PI)*r,230+sin(a)*r),V(j),V(j-1),i++
endShape()}}
No WebGL used.
It renders under 2 sec on iPhone but must first test how this behaves on different browsers.
#generativeart #CleanNFT #tez #creativecoding #tezoscommunity #NFTCommmunity #p5js
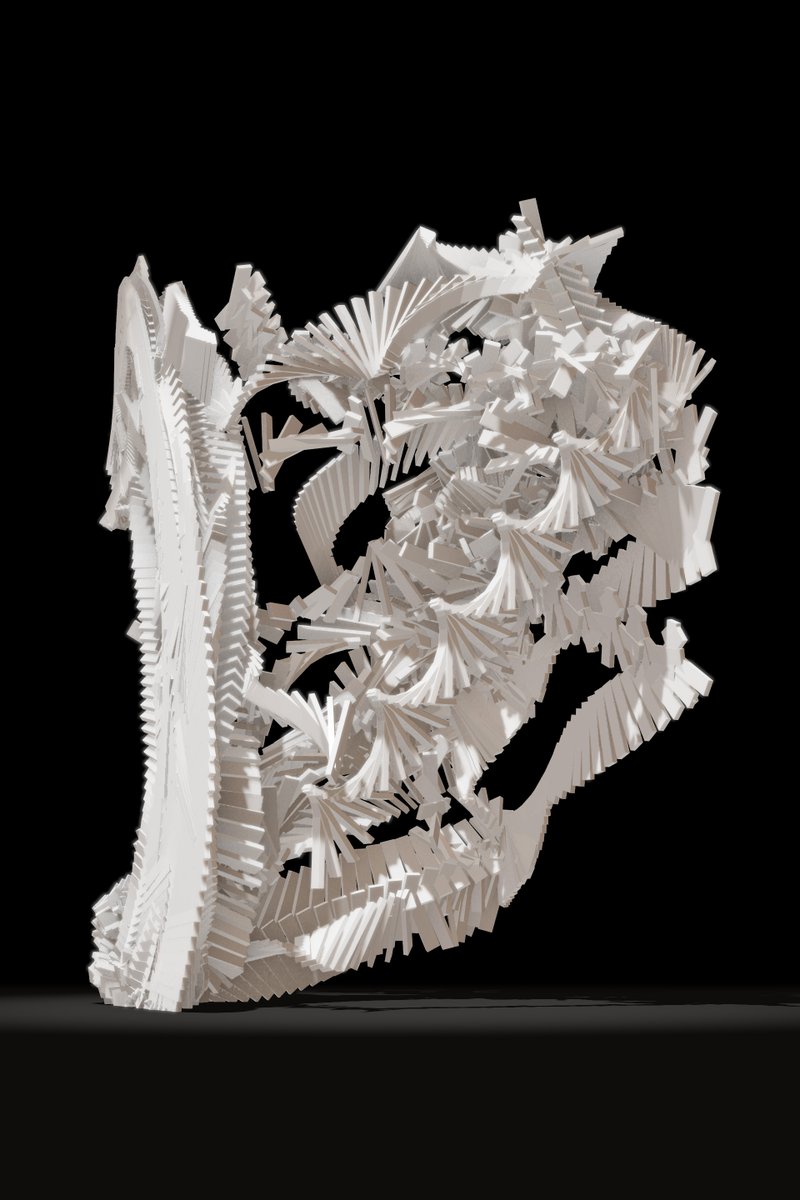
Emotional lines_15_2 0715_2022
https://t.co/zcVpq6t9CW
#p5js #processing #openprocessing #code #creativecoding #art #artwork #generativeart #shape #line #codeart #dailycoding #digitalart #noise #webgl #noiseplanet #abstractart #abstract #3D #Cycle #loop
Playing with three.js.
Live: https://t.co/3sVbJNtszn
Code: https://t.co/kqgEGdFCXJ
#threejs #threejsJourney #webgl
Emotional lines_15 0714_2022
https://t.co/yL7T0RkQcJ
#p5js #processing #openprocessing #code #creativecoding #art #artwork #generativeart #shape #line #codeart #dailycoding #digitalart #noise #webgl #noiseplanet #abstractart #abstract #3D #Cycle
Emotional lines_13 0713_2022
https://t.co/8P3MgKiK8r
#p5js #processing #openprocessing #code #creativecoding #art #artwork #generativeart #shape #line #codeart #dailycoding #digitalart #noise #webgl #noiseplanet #abstractart #abstract #3D
f=0,draw=e=>{for(f||createCanvas(W=400,W,WEBGL,T=translate,S=sphere),i=0;i<2e3;i++)push(R=e=>(N=noise(i*e))+N*(f+e)),rotateY(R(5)),rotateZ(R(9)),T(0,n=220),pop(S(1,n)),i>1995&&pointLight([W],0,-800,-W);S(80,n),T(120*sin(f),0,120*cos(f+=.003)),S(20,n),S(1e3)};//#つぶやきProcessing
#wip
Catch of the day!
- Palette format standardization
- More colors
- Bits of GLSL here and there, for the background and to accomodate vertex color datas.
#creativecoding #generativeart #threejs #javascript #webgl #fxhash #NFTProjects #CleanNFT #tezosart
t=0
draw=_=>{t||createCanvas(W=800,W,WEBGL)
colorMode(HSB,16)
box(W*3)
rotate(t)
rotateY(t+=.004)
for(i=81;i--;){push(s=W/6)
translate((i%9-4)*s,(~~(i/9)-4)*s)
drawingContext.enable(2884)
for(j=6;j--;)fill((i+t+j*3)%16,9,16),box(s-j*18)
fill`#つぶやきProcessing`
pop(box(s/6))}}
#wip
- Refactored to start playing with values
- Camera's gone orthographic
- general simplification to focus on lines and colors
Generative stuff start to appear!
Happy Sunday!
#creativecoding #generativeart #threejs #javascript #webgl #fxhash #NFTProjects #CleanNFT #tezosart
Finally up and running on WebGL, you know what that means ? #fxhash #CleanNFT #generativeart