ガウスのTwitterイラスト検索結果。 1,668 件中 44ページ目
先日描いたセンリョウちゃん、提出後にもやっとしたので再提出しました
最近絵をきれいに書くことはやっても、描いた絵をきれいにする方の技術を全然してなかったのでガウスぼかし+オーバーレイでグロー効果を加えてから縁取りを合成してみました、どないやろ
1枚目:グローなし
2枚目:グロ―あり
左出発点→右進捗状況
ガウスぼかしを乗せるとシズル感が出よる。
時短技術と考えればめっちゃ優秀。
色々勉強中。
塗った。
ガウスぼかし機能初めて使ったけどなんかそれっぽくなるような気がする
帰ったらまとめてアップロードするかーどうせならタイトル入れてエア同人誌みたいにしたいけどロゴ作るセンス無いからフォントそのままやっつけタイトルになるなきっと
線画をいじらないものとじんわりさせたもの。
線画を複製→ガウスぼかし→線画の上に乗算で配置
こういう実験的な画像いじりは作画とかとはまた違う能力や嗅覚が必要なのでアナログ人にはいちいち目うろこだよ。
お勉強お勉強。
🌼立体感が出せるガウスぼかし🌼
背景をぼかしたい時は、ぼかし機能の中でも「ガウスぼかし」が便利です。
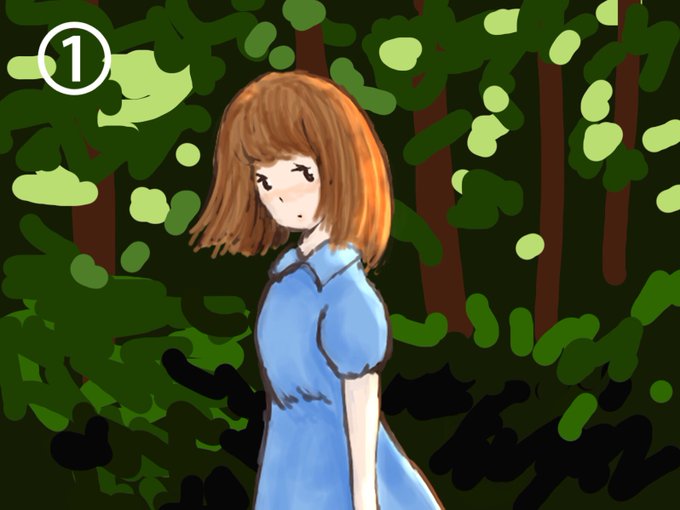
①雑に背景を描く
②クリスタなら
フィルター→ぼかし→ガウスぼかし
③一番上に覆い焼き(発光)レイヤー作ってぼんやり光らせる
④イイカンジ!
#絵描きさんと繋がりたい
#ひゅーコラム
#イラスト初心者
#イラスト好きさんと繋がりたい
#イラスト好きと繋がりたい
イラスト8枚目
今回は水着イラスト!!最初はロングでしたが、完成した後これポニテの方がにあうんじゃね?と心変わりから再作成しましたので差分有りになります
※背景は海岸の写真をガウスぼかし
※作成詳細はコメント
で、で、できた~~~!!!
色札衣装颯馬くん🎴🎴
めちゃめちゃどうでもいい余談なんですが、周囲に飛んでるやつ花札っぽく見えますよね?
>>>ガウスぼかしかけたトランプと運転免許証と日本国旗です<<<
ロック画面の画像を漁っていて、久しぶりに自分のイラストを見たが、やはりこの辺の絵の描き方が自分史上1番だったな。目元と鼻と口の赤色どうやって描いたんだろう…。
色ちゃんと塗った方よ目の描き方とかガウスぼかし重ねるのとかも1番ほどよかった。
これの上部と下部、どっちもオーバーレイに覆い焼き発光は共通してるんだけど、覆い焼き発光の重ね掛けする部分を上はガウスぼかし、下は移動ぼかしで変えてみたら、思ってたより違う感じになって良いっすね。下は初めてやった。