p5js,のTwitterイラスト検索結果。 7 件
My creative process jumps from one place to another #p5js, if you still don't understand the importance of the movement, you haven't understood anything.
When I write code in #p5js, I start with something very simple like a box. From there, I gradually add or subtract something. I think the fun of #creativecoding is that just by changing a few numbers, we can get a completely different result💻
//earlier today I was sitting here where I am//
p5js, inkscape, gimp
20 editions
5 tez
https://t.co/7N3llOOS7f
#tezos
Many of you have been asking why I've been posting less frequently lately.
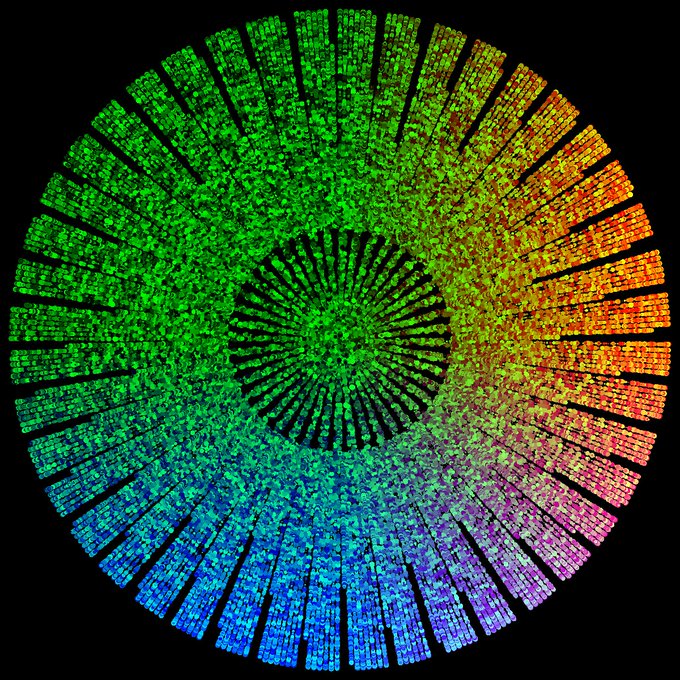
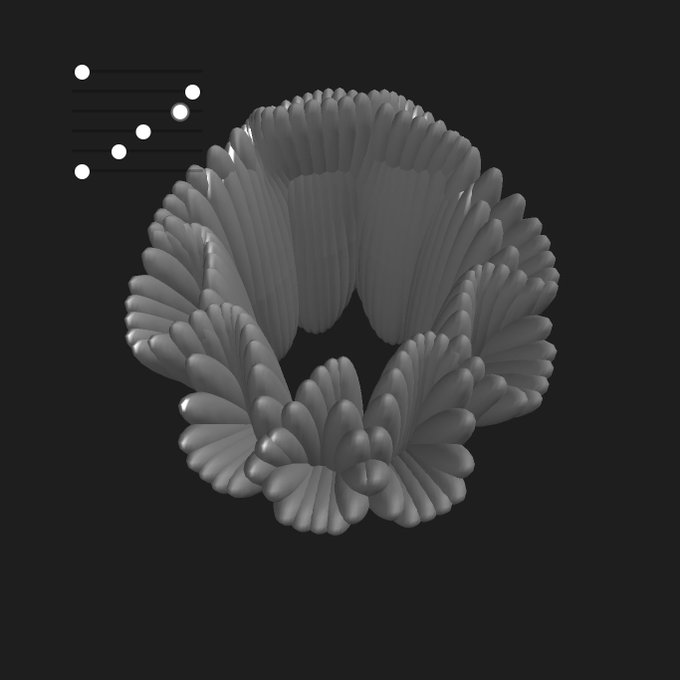
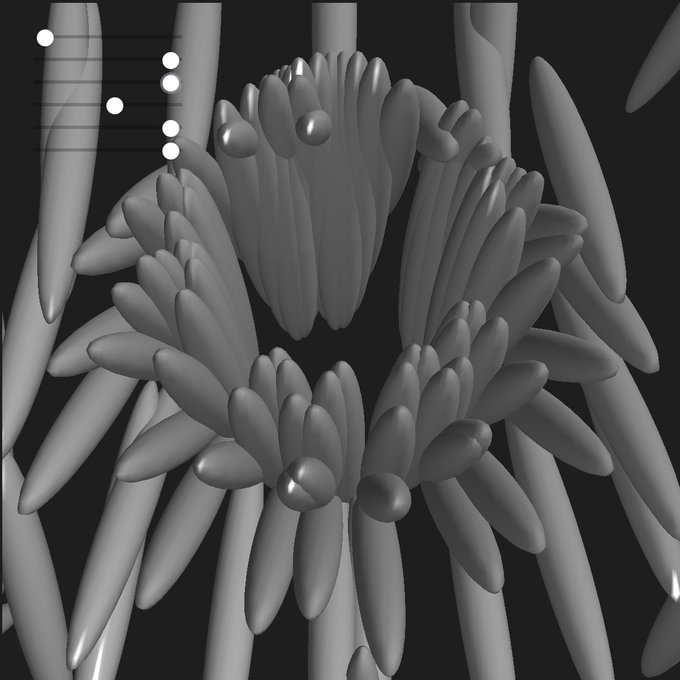
Here is a peak into one of my projects I'm working on now. #Generativeart, made 100% in #p5js, written in #javascript.
You can see more here:
https://t.co/TvcYSKKgAK
I would love to hear your opinion
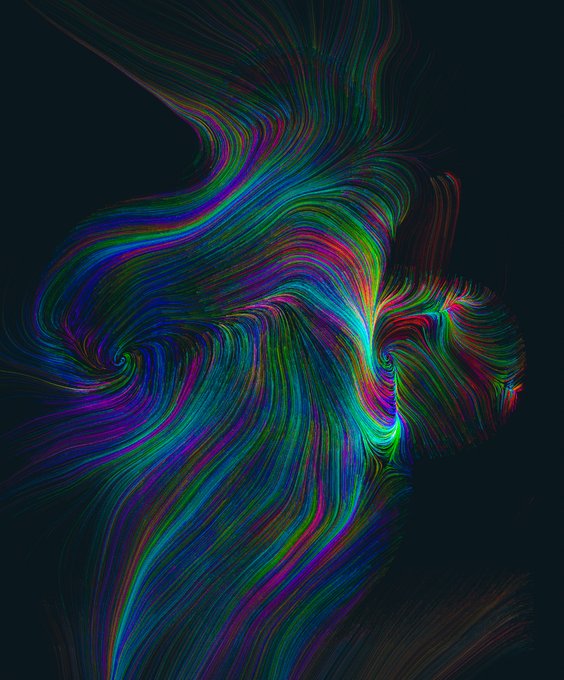
@Siradipity @opensea Yeah, this piece is based on a photo of a flow artist, processed through a custom algorithm in p5js, then I use a mirroring effect to make it symmetrical. (examples below, not exactly what I used to make this one, but similar in style)
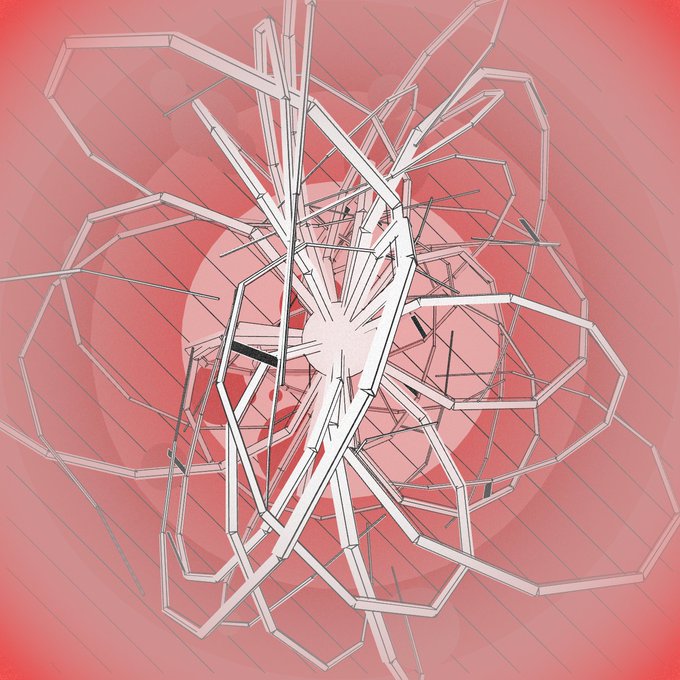
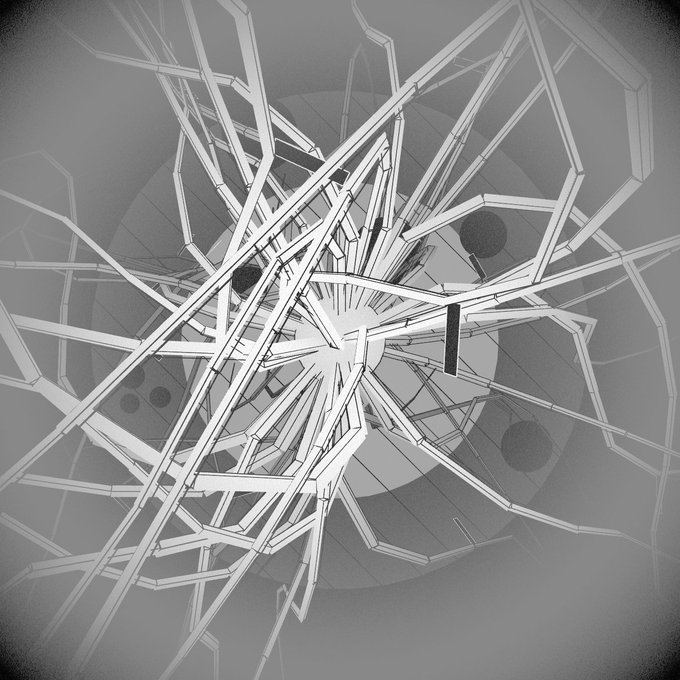
I haven't tweeted about BIO01 for a long time.
BIO generative and customizable machines.
made with p5js, available for 0.1 eth at @EthBlockArt
#p5js #generative #NFT #generativedesign