コンウェイのライフゲームの原理で動くセルオートマトンを,各セルの状態に応じて異なる図形を描画する.描画する図形と対応する色は一定時間で変化する. #p5js #creativecoding #dailycoding https://t.co/bJRPHCOycO
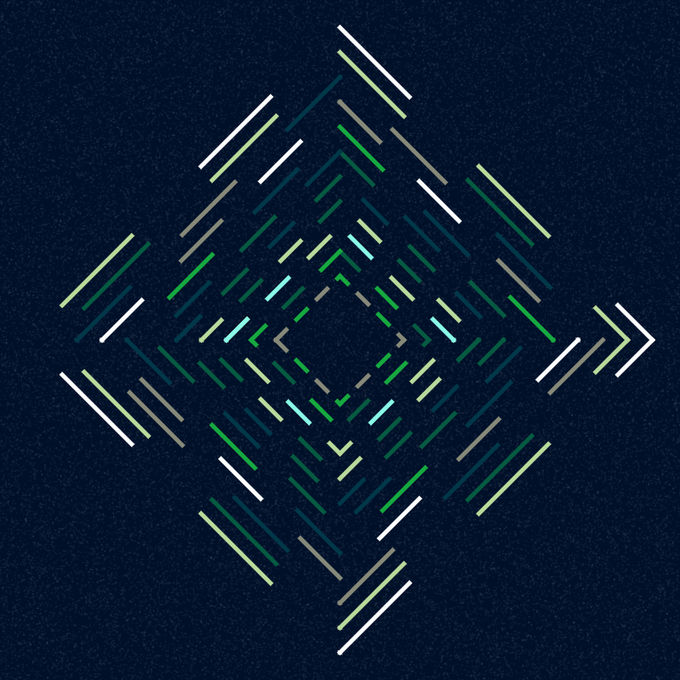
中心点を同一にした多角形を縮小しながらその辺を破線で描画する.
https://t.co/A4i564coLg #p5js #creativecoding #dailycoding
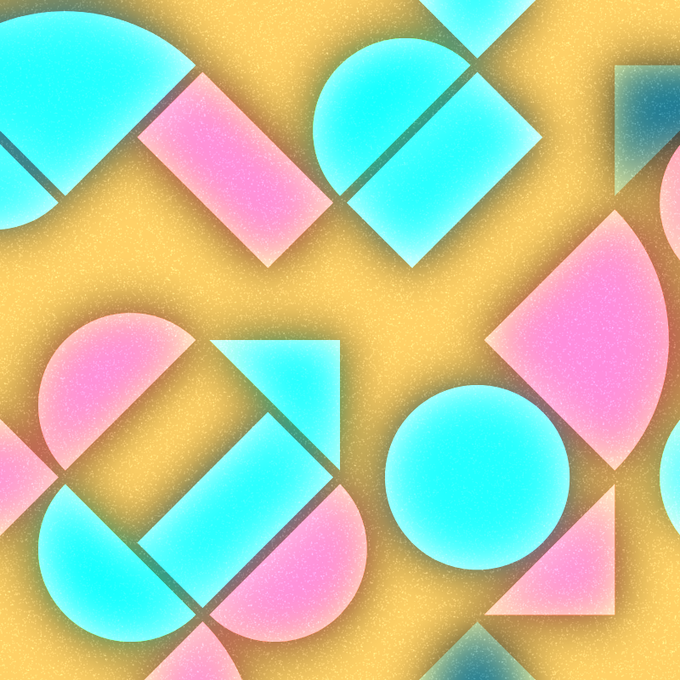
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させ,図形に影をつける.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding
格子状に図形を色分けして配置する.格子は画面に収めないようにして予め回転させる.https://t.co/whLgrD6ZhW #p5js #creativecoding #dailycoding
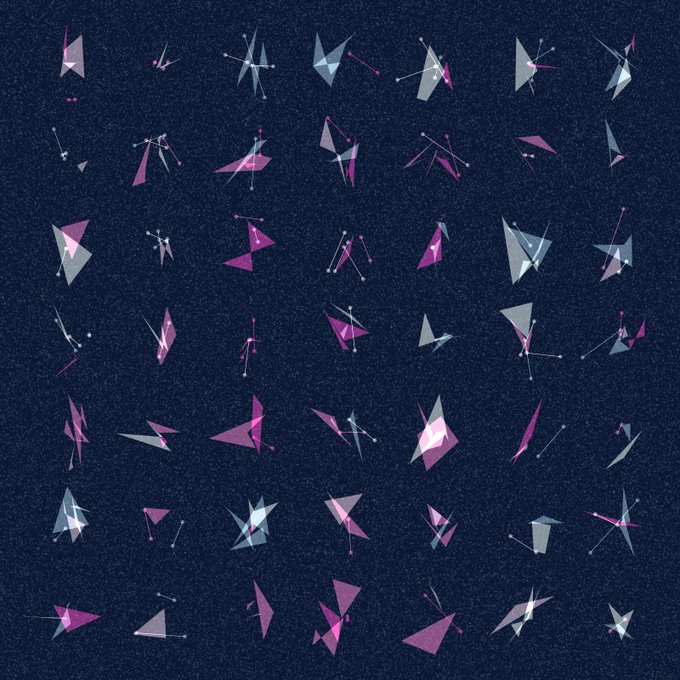
格子状に見えない同心円を配置し,各周上を回転しながら移動する点を結んだ線や図形を描画する. #p5js #creativecoding #dailycoding https://t.co/wUdag1JAU5
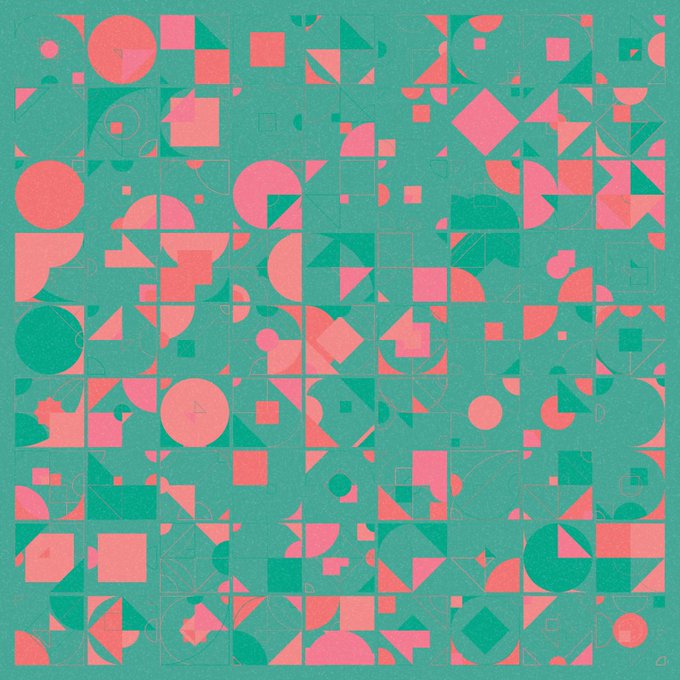
格子状に正方形を配置し,交点や中点を基準に円や円弧,正方形,直角三角形を重ねて配置する.塗りや線の色は配置のたびに変更する. #p5js #creativecoding #dailycoding
格子状に配置した正方形の升目を任意で連結して,円や円弧を図形の内部もしくは外部に点描する. #p5js #creativecoding #dailycoding https://t.co/I91kkbLZZ6
格子状にネットのように連結して並んだ四辺形の辺上で同じ割合で移動する2点を線で結び内部に穴を作る. #p5js #creativecoding https://t.co/HKJFwIUtQy