364 件中 71〜80件を表示
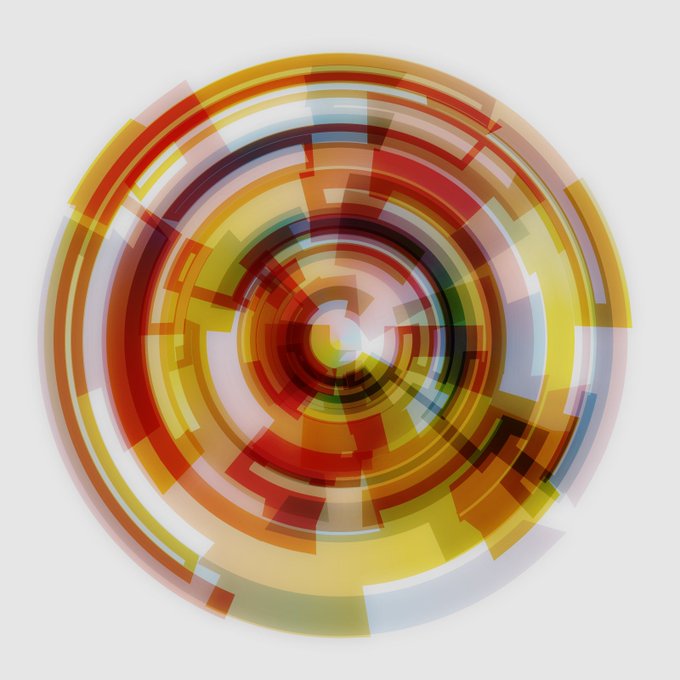
繰り返すパターンを予め作成し,画面の中心から万華鏡のように回転と拡縮を重ねて描画する.
https://t.co/55UKlfhriW
#p5js #creativecoding #dailycoding #generativeart
4
40
3D空間内に,階段状にグラデーションで塗り分けたパターンを敷き詰める.
https://t.co/Tk8grCK3LI
#p5js #creativecoding #dailycoding #generativeart
3
21
画面内部を左右対称で再帰的に分割し,区画ごとにグラフィックを配置する.グラフィックは扇状のグラデーションで塗り分けた図形を移動させる.イージングによって区画ごとに分割して表示する.
https://t.co/33cdfmtO4l
#p5js #creativecoding #dailycoding #generativeart
6
35
クマレオンが好きすぎる🥰
#tinysketches #KumaKreative #generativeart #creativecoding
.@kumaleon_
7
58
予め作成した図形によるパターンを,位置を元にしたノイズによって回転させて布のように弛ませる.
https://t.co/1R903d30WR
#p5js #creativecoding #dailycoding #generativeart
5
43