画面の内部を格子状に分割し,円弧または直角三角形を縮小しながら,塗り分けて配置したグラフィックを層状に重ねる.層の重ね順が上にくるほど,格子の分割数を減らす.#p5js #creativecoding #dailycoding https://t.co/4FhdcSIE9A
画面の内部を格子状に分割し,区画ごとに更に格子状に分割し,同一図形を回転,塗り分けて並べる.#p5js #creativecoding #dailycoding https://t.co/tIi9H3veFS
画面の内部を縦に分割し,グラフィックを配置する.グラフィックは半円を円弧に分割,塗り分けながら連続的に配置する.#p5js #creativecoding #dailycoding https://t.co/mQ2HCcJVxt
画面を覆うようにして作成した領域を再帰的に分割し,区画ごとに矢印のようなグラフィックを配置する.#p5js #creativecoding #dailycoding https://t.co/fv9wP7g7rb
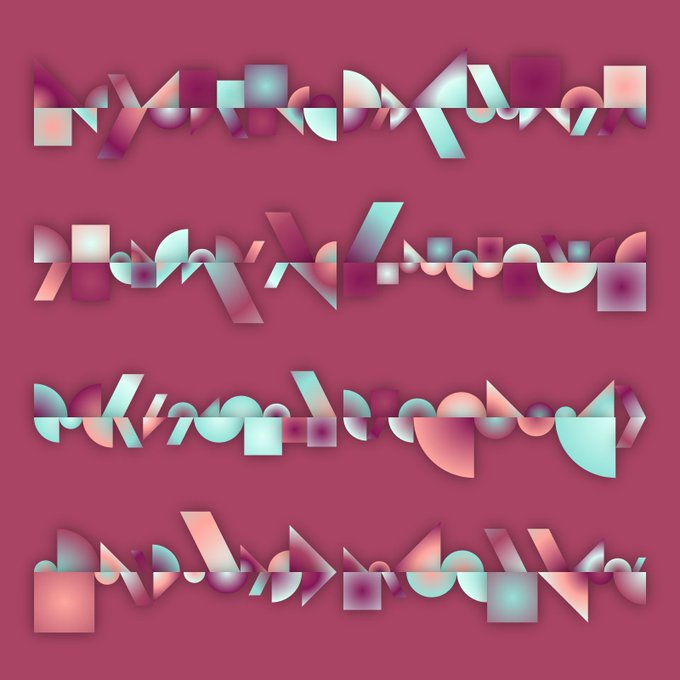
画面を行と列の方向で分割し,区画ごとにグラフィックを配置する.グラフィックは幾何学図形を並べるように配置し,グラデーションで塗り分ける.https://t.co/hyP7i3a6SG #p5js #creativecoding #dailycoding
画面の内部を格子状に分割し,グラフィックを配置する.グラフィックはA,Bの2層からなり,それぞれ各格子の内部に塗り分けた角丸長方形を敷き詰め,AをBでマスクする.#p5js #creativecoding #dailycoding https://t.co/oWfor747EG
画面内の領域を格子状に分割し,グラフィックを配置する.グラフィックは正方形を縦横いずれかに2分割した長方形を更に2つに分割し,計4つの区画にランダムな角丸の地長方形を塗り分けて描画する.#p5js #creativecoding #dailycoding https://t.co/uMh9GFlfU4