2,027 件中 411〜420件を表示
1枚目:canny&cnlllite-anystyle_v3-step00004000
2枚目:controlnetXL_line2color&cnlllite-anystyle_v3-step00004000
いい感じの設定見つけちゃった
うーんcanny(738MB) vs controlnetXL_line2color(
4.6GB)
悩むぞ!!!
0
4
controlnetXL_line2color、いいかもしれなくて頭抱えている(5GBは重いのでアプリに組み込むか悩むライン
1枚目:canny&cnlllite-anystyle_v3-step00004000
2枚目:controlnetXL_line2color&cnlllite-anystyle_v3-step00004000
0
4
#CoPainter たのしい~!!!
レイヤー分けしてpsd出力されるのがいいね!!!!
水彩塗しないから新鮮でおもしろい!!!!
描きこみモリモリブラシ塗りがどすけべすぎでわらっちゃった
アニメ塗りが一番好みかも
8
30
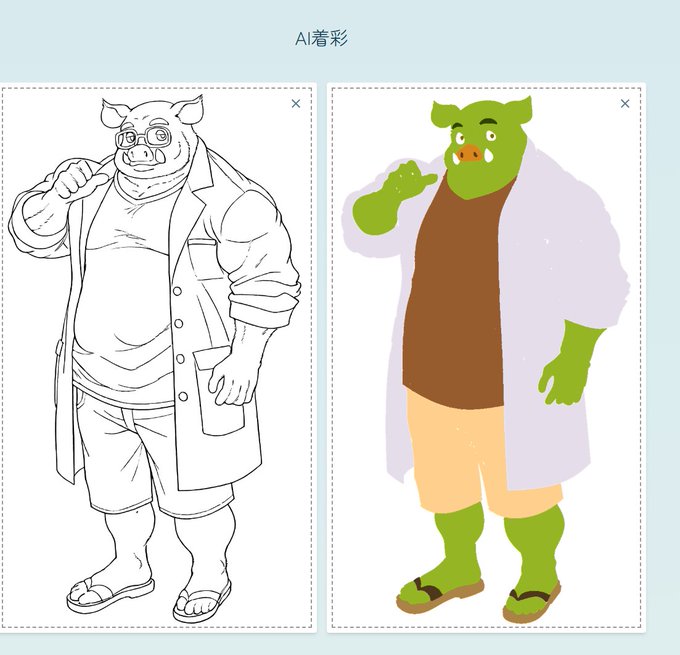
ここにあるのはマウスで描いたきりペン入れするのが面倒で放置していた、入り抜きのない豚オークの線画!
こちらをAI-Assistantの線画化タブにぶち込むとー!?
これこれこういうのだよ!ぼかぁAIにこういうの求めていたの!!ってなんでそんなつぶらな目になるのよ
もっと死んだ魚の目になりなさい!
11
45
自分の想定ワークフローとしては
①人力で雑下絵を描く
②AIで雑に整える(image2image)
③↑を参考に人力でラフ線画を描く
④AIで雑に整える(線画化)
8
29