threeJSのTwitterイラスト検索結果。 290 件中 9ページ目
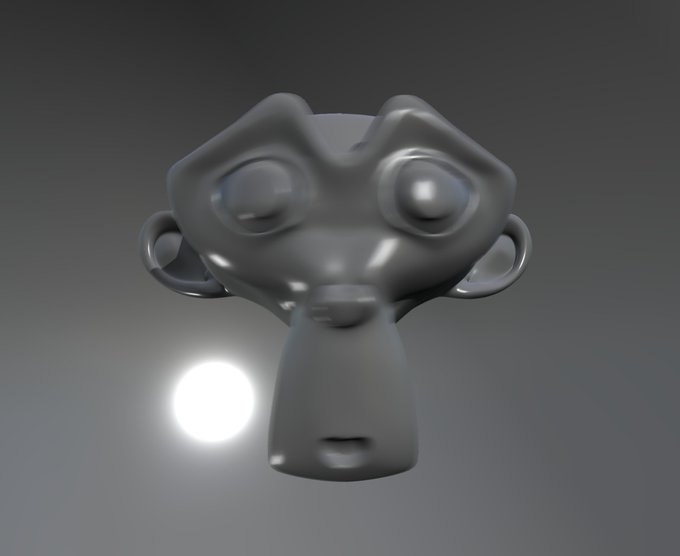
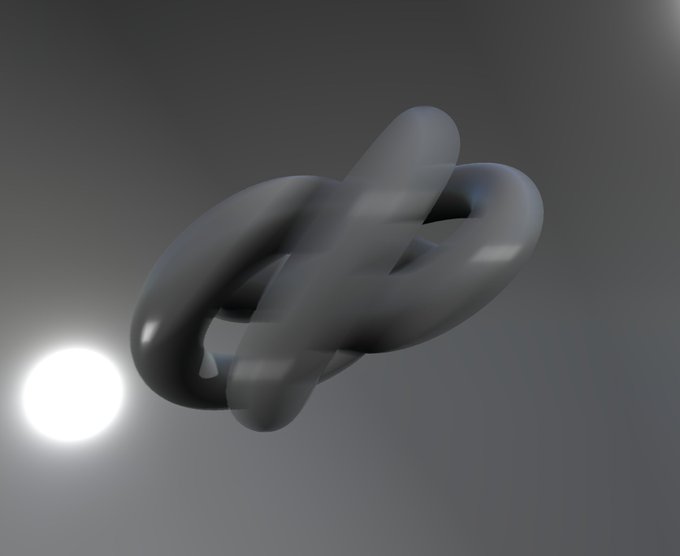
per-object motion blur in threejs
i think this is pretty much as good as it can get with the basic method
motion vectors are calculated per object and packed in an RGBA texture for the blur pass
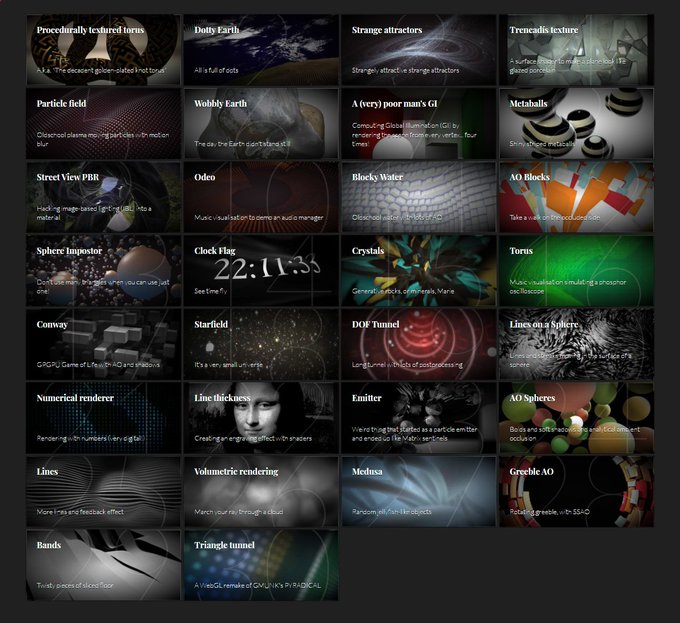
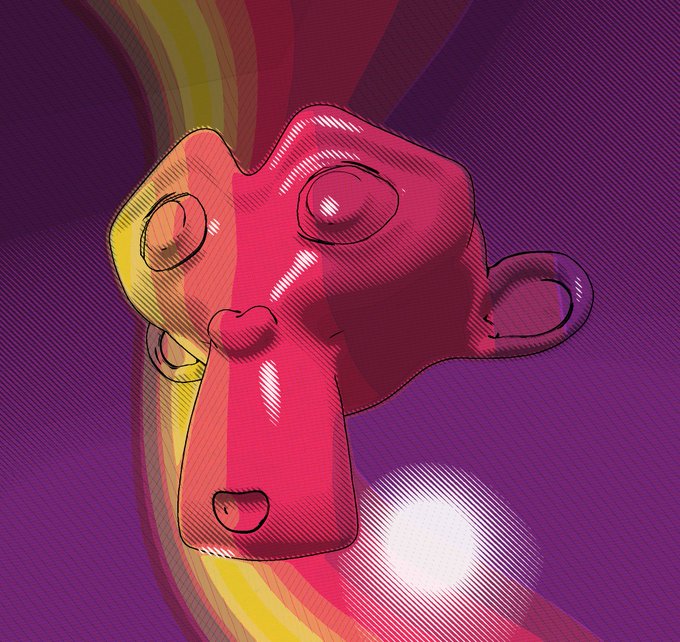
since there won't be a codevember this year, here's some throwbacks from other years:
2016 #threejs #webgl experiments, most still work today
Index: https://t.co/AymeJ6leo2
Source: https://t.co/IntsqNX7uH
Thread: https://t.co/M2PgUSFna1
Creating Mirrors in React-Three-Fiber and #Threejs | Codrops https://t.co/nIKaUpkFon #Webdesign
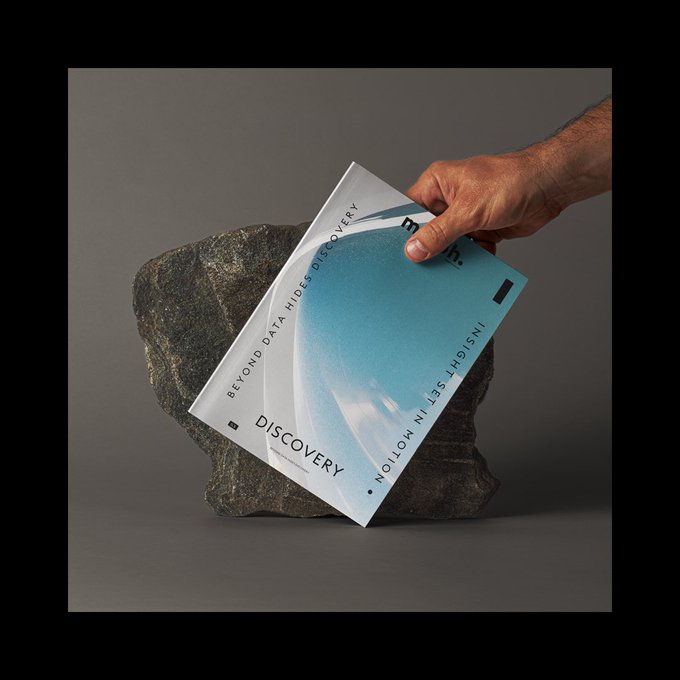
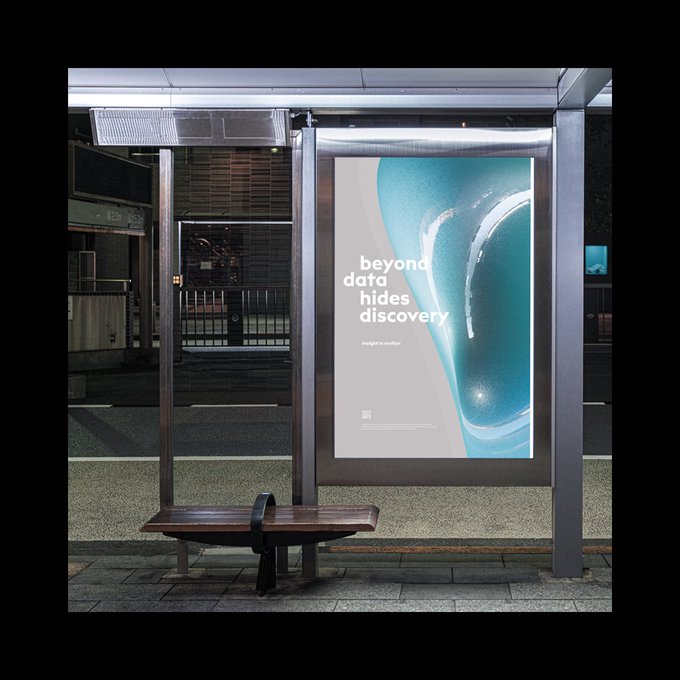
The web bridges the gap into the physical world. All of my commercial #branding system are capable of generating high-resolution stills, moving assets and can be deployed to virtually every touchpoint. The web is the ultimate creative platform #javascript #threejs #webgl
半年前に理解不能だったgpgpuをやっと理解できた...やっとだ...😂
#GLSL #webgl #threejs #generativeart #creativecoding
Circle, square, and everything unfair #generative #creativecoding #threejs