threeJSのTwitterイラスト検索結果。 290 件
Collective #755 is out!
This week's highlights are: Annual Awards 2022 * Relative rounded corners * Three.js Realism Effects * Iconhunt * Theme Toggles
https://t.co/Ha2pCxTvHs
#frontend #news #technews #css #javascript #webgl #threejs #newsletter #webdesign #coding
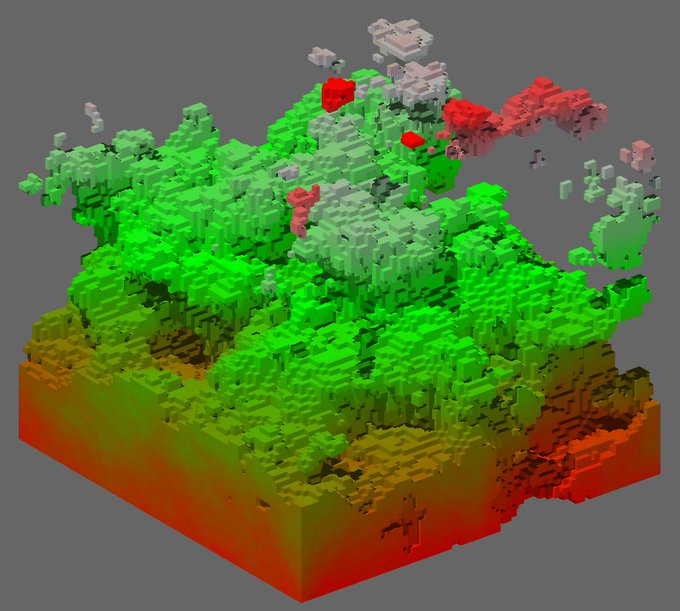
The voxel editor now has a configurable landscape/cave generator: https://t.co/8YnMfa3Wqg #javascript #threejs
Want to check the view from upon my desktop or from inside my PC? No? Here you can: 🙂
https://t.co/8NxLFE0n3p #threejs #javascript #gltf #polycam
A little sneak peak at some new #wip s
#creativecoding #threejs #shaders #vibes
Join @andersonmancini & @platote for a beginner's guide to building imaginative 3D worlds with Three.js! Unleash your creativity on Feb 7th at 9.30 AM PST Link below Get notified #Threejs #WebGL #CreativeCoding
Hacked some first person controls just by pasting an example from the stellar three-mesh-bvh.
#threejs is an amazing ecosystem for quickly putting stuff together.
2/2
https://t.co/OL1IHS6uuT
The wig was the constant in the image search so I went with that. I'm a very simple person.
#genuary25 #genuary #wig #creativecoding #generativeart #genart #madewithcode #threejs
Outputs from yesterday #genartclub #generativeart #3dart #threejs #creativecoding
High and Low #genartclub #generativeart #3dart #threejs #creativecoding
More 3D outputs #generativeart #threejs #creativecoding #genartclub #3D
Sharing some resources and demos about cel/toon shading in today's newsletter!
Check your email inbox!
https://t.co/KNAR1VEhv0
#webgl #creativecoding #threejs
Replicating the Light Effect from MIDWAM with Three.js and Postprocessing
In this #coding session by @akella, you'll learn how to use #threejs and #postprocessing to recreate the beautiful light effects featured on Midwam’s website.
https://t.co/okt25EWt6J
#frontend #video
Aaand into the second version of the future prints ! I've added a zoomed-in picture to get a better feeling of the details ☺️.
#generativeart #javascript #glsl #threejs #print #art
I tried to make an #iridescent material by rendering my own matcaps from #blender and now I have to resist the urge to make more 😬
#threejs #webgl #creativecoding
Coming in next update: orthographic camera! #gamedev #indiedev #RPGPaperMaker #threejs
#wip
And some high-res captures, fresh from the oven !
#fxhash #generativeart #creativecoding #threejs #CleanNFT #tezosart
#wip #fxhashturnsone
- Color variations
- Wondering about upping the pattern sizes a bit. Many details only appear from up close:
https://t.co/YZQLKRKLbc (100Mo)
#generativeart #creativecoding #threejs #tezosart
Just playing with #threejs and #simplexnoise only to relax myself 🙂
GM! 🙋♂️huh huh the opening will be today! Very exciting! 😁Have a nice day everyone and see you at #fxhash at 8pm (CET)!
#theconstructions #generative #interative #NFTdrop #CleanNFTs #3d #threejs