WEBGLのTwitterイラスト検索結果。 596 件中 2ページ目
let angle=0,a=100,b=130;function setup(){createCanvas(600,600,WEBGL),noStroke()}function draw(){background(255);for(let $=0;$<360;$++){let e=sin($)*(a+b*sin($*angle)),n=cos($)*(a+b*sin($*angle));fill(255,e,n,63),ellipse(e,n,e/2)}angle+=1e-4}// #つぶやきProcessing
human petri dish 🧑🔬
#wip laboratory days...
#fxhash #genartclub #genart #interactive #generativeart #audiovisual
#creativecodeart #digitalart #NFT #NFTartist #nftart #coding #cryptoart #crypto #tezos #tezosart
#p5js #webgl
Sharing some resources and demos about cel/toon shading in today's newsletter!
Check your email inbox!
https://t.co/KNAR1VEhv0
#webgl #creativecoding #threejs
Gm! 👋
I working on a #generative and #interactive audiovisual piece🧑🔬
On varied colony of icons, of possible or unknown familiar models 👨👩👧👦
#fxhash #wip
#genartclub #genart #generativemusic #generativeart #audiovisual
#nftart #coding #cryptoart #tezos
#p5js #webgl
2/2
Press space to toggle the lighting
Try to follow the over/under behavior of the ... things
https://t.co/xwO5BC2wx4
#genuary12 #genuary2023 #generativeart #creativecoding #javascript #webgl #genart #madewithcode
Debugged - AI05
In a childish zone of problem solving.
Created with GPT-3, WebGL, and p5.js for #Genuary2023 and designed for #fxhash.
Prompt: Debug view
#genuary #genuary5
#神プロクリスマス
もうクリスマスとか関係ないが
99%の神姫ユーザーが見たことないであろう画面。
WebGLが有効ではないPCで神姫プロジェクトを起動した際に表示される警告。
見たことある人挙手して!!
Thanks to these two experiences on the platform, the creative process on VOLUTE was particularly exciting. I made the decision to “take back” concepts and code I had created earlier in my career, and to rewrite it for the new environment with even newer technology (webgl2).
5/10
Clutch #75 minted by @lemonde2d
Thanks again for the many mints!
Still some to mint, see pinned tweet for more infos !
Have a nice day friday :)
#fxhash #generativeart #javascript #webgl
I tried to make an #iridescent material by rendering my own matcaps from #blender and now I have to resist the urge to make more 😬
#threejs #webgl #creativecoding
WIP real-time glitch series (web based)
#generativeart #creativecoding #webgl #glitchart
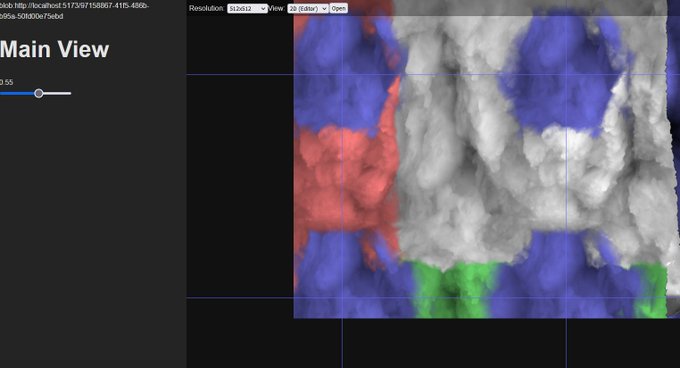
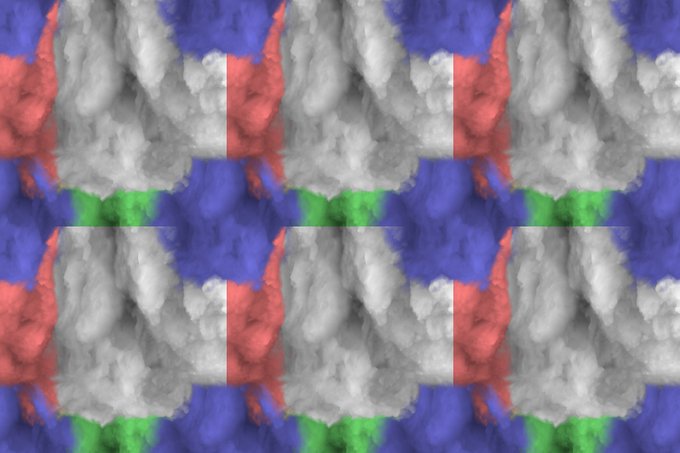
Also started building a tool which (tries to) make tiling organic 3d scanned surfaces quicker. #webgl
I’ve been working on a webgl simulation inspired by the centuries-old craft of paper marbling.
Here’s a thread 🧵about the inspiration behind it, how it works, future plans, etc:
With thin film transmission support now in three-gpu-pathtracer you can finally render realistic cellophane crabs! 🦀
#threejs #webgl #graphics #raytracing #crab
digital neurons - ai conception
VanillaJS and WebGL, no dependencies/APIs. Can't stop iterating and tweaking my physarum simulation. So many outputs to post, hard to pick some.
#generativeart #physarum #genartclub #madewithcode #webgl #xenobiont #creativecoding #biology
Animating Tiny Triangles with Three.js
A video coding session where you’ll learn how to animate tiny triangles to create a whirlwind-like dissolving effect in Three.js. By @akella
https://t.co/eH8LZw3JK6
#frontend #threejs #webgl #video #coding #creativecoding
on the plus side, i got a new #fxhash boilerplate up and running so that i can do webgl locally.
so that's neat