threejsのTwitterイラスト検索結果。 290 件中 2ページ目
#wip
Same thing as the previous days, but from the side!
#fxhash #generativeart #creativecoding #threejs
With thin film transmission support now in three-gpu-pathtracer you can finally render realistic cellophane crabs! 🦀
#threejs #webgl #graphics #raytracing #crab
seems like i finally managed to fix the distortions when generating weird torus ✌️ it's only been like a year since last try 😬 #threejs
Animating Tiny Triangles with Three.js
A video coding session where you’ll learn how to animate tiny triangles to create a whirlwind-like dissolving effect in Three.js. By @akella
https://t.co/eH8LZw3JK6
#frontend #threejs #webgl #video #coding #creativecoding
The car is a 3d NFT with all code and image resources being served on-chain.
The noise is all the required data compressed into an image - the noise makes the car
Including:
➡️ ThreeJS
➡️ OrbitControls
➡️ LDrawLoader
➡️ LDrawUtils
➡️ 3d model
Credit🧵👇
organic - inorganic
#generativeart #genart #processing #creativecoding #digitalartwork #threejs
🅓🅐🅡🅚🅞🅝🅘🅤🅜 🅞🅑🅢🅔🅡🅥🅔🅡 🔬 (detail)
#generativeart #threejs #physics #artscience #digitalart
organized chaos
#generativeart #genart #processing #creativecoding #digitalartwork #threejs
First particle sketch I've written in Bolt
WebGL 2 transform feedback
Attraction / repel physics
#webgl #creativecoding #unity #threejs #particles #opengl #babylonjs @phntmLDN
https://t.co/JCGiMgmUx6
Gm 🌞
I seem to always find areas to tweak whenever I feel satisfied. Cheeky generative art! 🙊
#generativeart #javascript #glsl #threejs
What's this ? Genart ?
#wip #fxhash #generativeart #creativecoding #madewithcode #threejs #webgl #javascript #realtimegenart
#wip as in Weird in progress
#generativeart #creativecoding #madewithcode #webgl #javascript #threejs
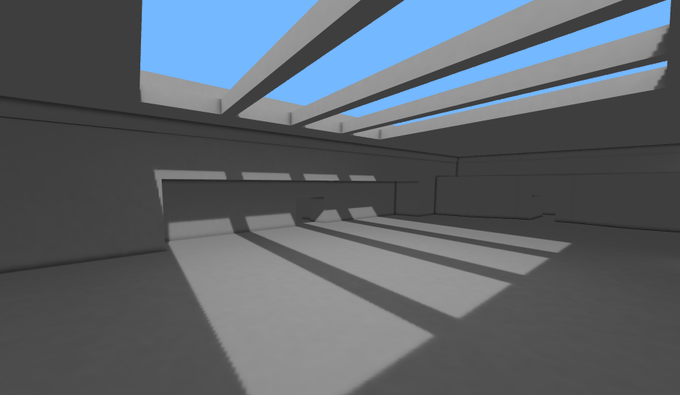
Lightmap generation in ThreeJS using GPU raytracing
https://t.co/hui8zr2fMx
#webgl #threejs #gamedev #raytracing
New #wip!
Mostly the little creatures, the general feel and the composition.
Not sure about the top part yet. Might go more 2d
#generativeart #madewithcode #creativecoding #fxhash #threejs #webgl
Fibonacci Uno #13
🌻
10 $tez @fx_hash_
https://t.co/FYmLt61fVJ
#tezos #fxhash #generativeart #psychedelics #3DNFT #threejs #p5js #nftartist #nftcollector
Fibonacci Uno #25
🌻
3.5 $tez @fx_hash_
https://t.co/u5cNNIHXD6
#tezos #fxhash #generativeart #psychedelics #3DNFT #threejs #p5js #nftartist #nftcollector
Couple of stills from my upcoming piece that I'll drop today or tomorrow @fx_hash_ 😍
#fxhash #creativecoding #generativeart #tezos #tezosart #threejs