p5JSのTwitterイラスト検索結果。 3,619 件中 181ページ目
Dancing Wave - OpenProcessing https://t.co/BKJGgexrwM p5.jsスケッチ投稿しました!波が踊ります🌊💃🕺 #Processing #p5js #OpenProcessing #CreativeCoding #クリエイティブコーディング #GenerativeArt #generative #ジェネラティブアート
Perlin noise flow field used in photo manipulation.
Happy International Women’s Day!
#creativecoding #p5js #perlinnoise #generativeart
Using 4D OpenSimplex noise to make a tree sway in a loop. Inspired by @shiffman’s new coding challenge and @etiennejcb’s tutorial. #p5js #generative
グラデーションの矩形を分割して、ノイズで波みたいに加工。
分割してもグラデーションが繋がっている感じが良い。
#GenerativeDesign #generative #generativeArt #creativecoding #Processing #p5js #javascript
Trying to add some Material and Lighting to my TRIANGLE_STRIP p5.js Shape in WebGL. Getting these weird Stripes. Anyone an Idea where this comes from? #p5js #codingchallange #perlinnoiseterrain @p5xjs @shiffman
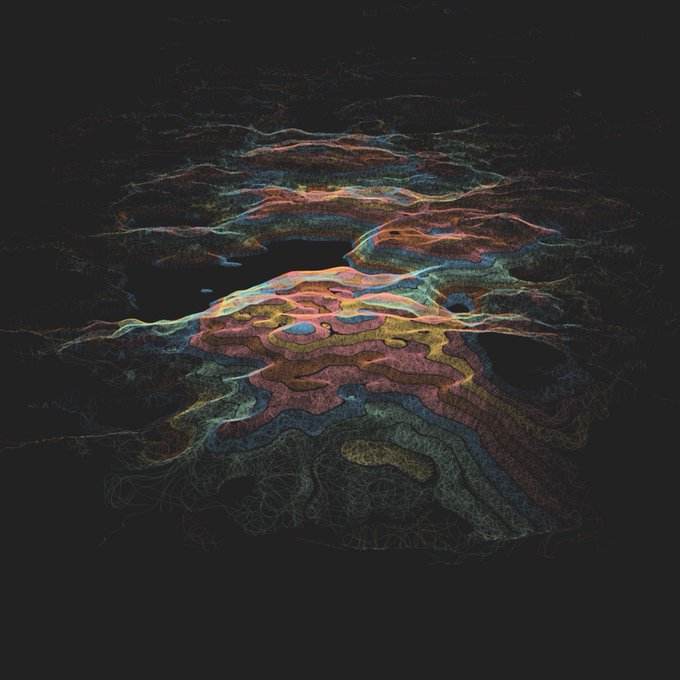
Getting some map traces ready for print #generative #p5js #creativecoding
Chalking out topographic maps! 🏔 #generative #p5js #creativecoding #codevember
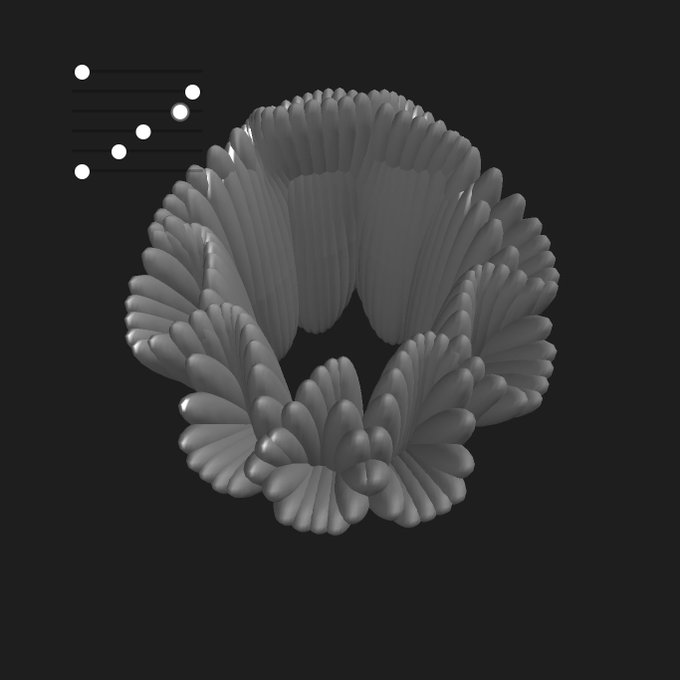
Efflorescence 20161107
#creativeCoding #generativeArt #p5js #processing
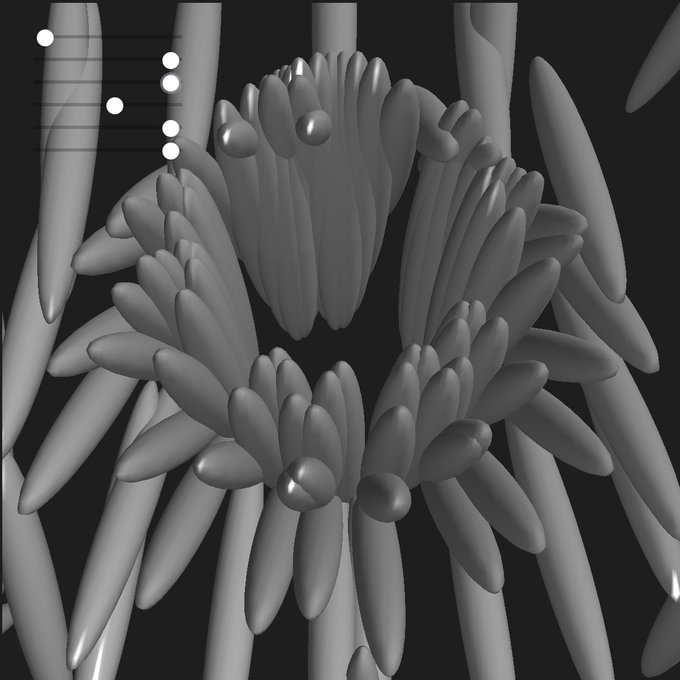
Efflorescence 20161105
#generativeArt #creativeCoding #p5js #processing
Particles travelling over noisy terrain, rolling downhill and forming streams and rivers in P5js. #topograpy