Three.jsのTwitterイラスト検索結果。 47 件中 3ページ目
Web上で3D表現を行う技術WebGLについて素材の入手・作成方法からコーディングまでをご紹介!!
https://t.co/wTWFfxflNB
#LIG #WebGL #Three.js
7
19
@risu_i9 さんの13日目の記事「three.jsで動画にdisplacementMap」です。意外と簡単に凸凹つくれるのしってちょっと試したくなってきた。#threejs
https://t.co/bLgX7t3EPs
2
3
Shader noise with three.js - https://t.co/y6CECETwxp highly based on https://t.co/1Vutou1Roj by @thespite
5
30
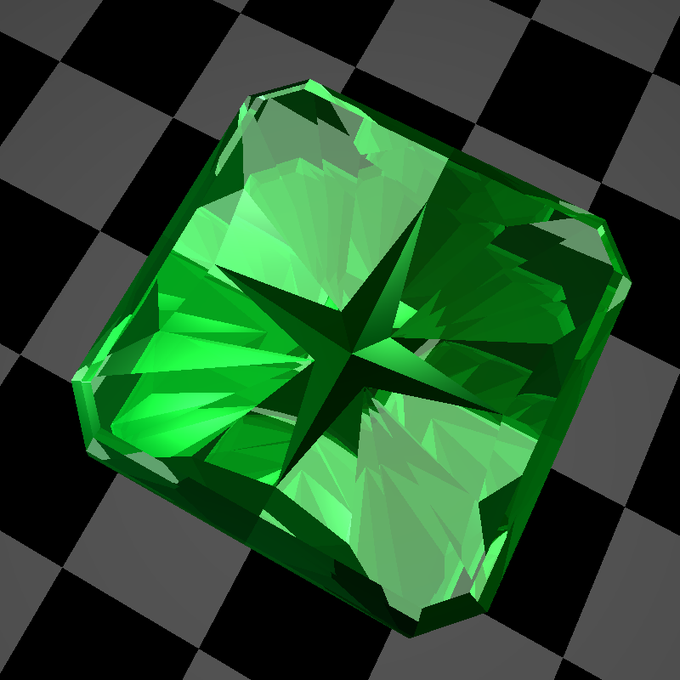
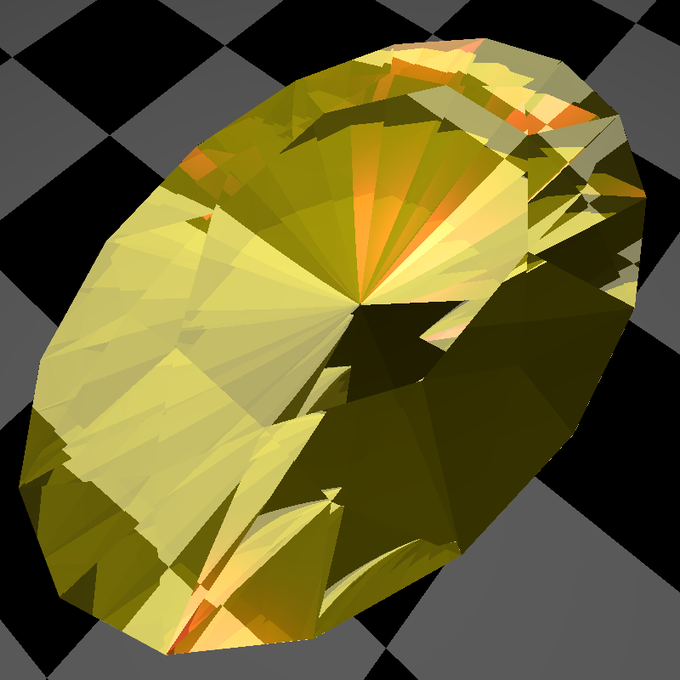
これがGPUの力!three.jsによるレイトレーシング 〜宝石編〜
https://t.co/dU4bQOnpPg
屈折のあるレイトレーシングをGLSLのフラグメントシェーダで実装した話を書きました。
12
23
Inspiration pour les intégrateurs #52 : Three.js ou CSS3 pour la 3D ? - http://t.co/4VObcuDceX
4
9
GPU Curl Meshes by @cabbibo. Built with Three.js. https://t.co/z2jx0GNiC8
11
17
もし、気にっていただけましたらTwitterやブログで宣伝していただけると管理人が喜びます。
ツイートする