WebGLのTwitterイラスト検索結果。 602 件
WebGlazeが2.0に更新されたので、去年描いたイラストに使ってみました!
よく見ないと分からないくらいです!ありがたすぎるっ!!
←新(5月1日時点) 旧(3月4日時点)→
画像全体にディストーションをかけた
#creativecoding #generativeart
#processing #p5js #webgl #shader #glsl
Making more progress. Things are looking good. It's painfully slow because it's drawing to a canvas directly. Going to try and refactor using webgl for the hardware acceleration. Will see how that goes.
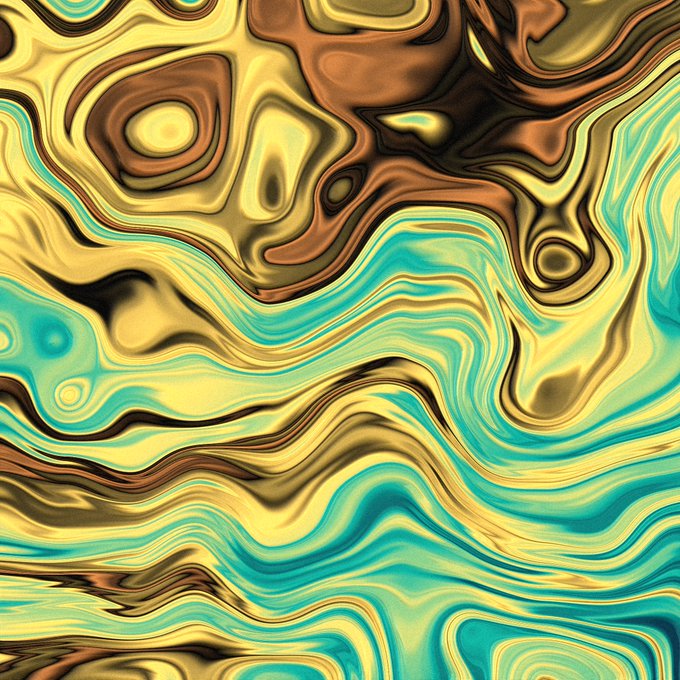
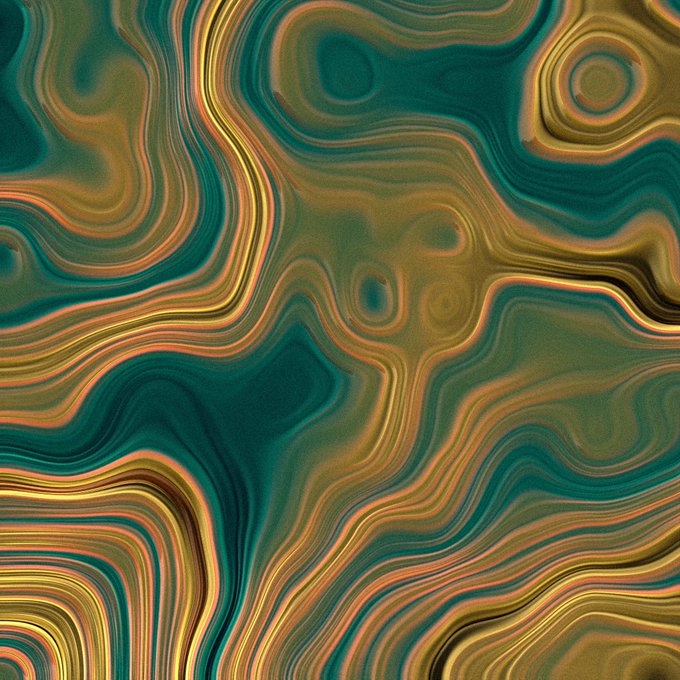
'Materia Fluida' #wip #fxhash #fxparams
Real time endless generative animation
#webgl #glsl #generativeart #creativecoding
ChatGPT continues to amaze me with these WebGL shaders! I asked it create a portal distortion shader and this is the result 🪄
Prompt: Create a webgl shader that distorts an image in a portal manner when moused over
[✨🌌] « Collider series - Large genesis » — (2022)
#generativeart #webgl #physics #cosmology
Collective #755 is out!
This week's highlights are: Annual Awards 2022 * Relative rounded corners * Three.js Realism Effects * Iconhunt * Theme Toggles
https://t.co/Ha2pCxTvHs
#frontend #news #technews #css #javascript #webgl #threejs #newsletter #webdesign #coding
WIP WIP!
What a blobby Monday!
GM!
#generativeart #genart #mathart
#creativecoding #codeart #wipart
#mathart #shaders #webgl
Gm
I was studying about #webgl for a month. I reached interesting results. My new project will be very exciting. very soon...
#wip
Testing shapes, adding details
#generativeart #creativecoding #madewithcode #webgl
function setup(){createCanvas(s=600,s,WEBGL)}function draw(){background(0),rotateX(a),rotateY(1*a),rotateZ(2*a);for(let $=-5;$<5;$++)for(let t=-5;t<5;t++)for(let f=-5;f<5;f++)push(),translate(300*$,300*t,300*f),fill(0,s,0,31),box(100),pop();a+=.005}a=0;//#つぶやきProcessing
Join @andersonmancini & @platote for a beginner's guide to building imaginative 3D worlds with Three.js! Unleash your creativity on Feb 7th at 9.30 AM PST Link below Get notified #Threejs #WebGL #CreativeCoding
Wondering which engine do we use to make our 3D #animatednft ?
We use @babylonjs, a powerful 3D engine:
🐠 Simple and intuitive API
🐠 High performance WebGL rendering
🐠 Cross-platform compatibility
🐠 And the most important thing? Large community and ecosystem
#3dNFT
CAROUSEL UP 🎟️ this week on #fxhash 🥁🎉
#wip #generativeart #genartclub #interactive #webgl https://t.co/TgrCS8Xpkz
hi! 🤟
Selecting couples 🧑🤝🧑👫 for a particular breeding ground, like a biochemist 🧑🔬
Sound on🔊
#wip #fxhash #genartclub
#genart #interactive #generativeart
#creativecodeart #digitalart #NFT #NFTartist #nftart #coding #cryptoart #crypto #tezos #tezosart
#p5js #webgl #tonejs