WEBGLのTwitterイラスト検索結果。 596 件中 3ページ目
First particle sketch I've written in Bolt
WebGL 2 transform feedback
Attraction / repel physics
#webgl #creativecoding #unity #threejs #particles #opengl #babylonjs @phntmLDN
https://t.co/JCGiMgmUx6
What's this ? Genart ?
#wip #fxhash #generativeart #creativecoding #madewithcode #threejs #webgl #javascript #realtimegenart
#wip as in Weird in progress
#generativeart #creativecoding #madewithcode #webgl #javascript #threejs
Lightmap generation in ThreeJS using GPU raytracing
https://t.co/hui8zr2fMx
#webgl #threejs #gamedev #raytracing
New #wip!
Mostly the little creatures, the general feel and the composition.
Not sure about the top part yet. Might go more 2d
#generativeart #madewithcode #creativecoding #fxhash #threejs #webgl
Take a Break! Relax!
Breathe in the vibes! Get back to work!
#genartclub #lotus #generativeart #wip #webgl
Link in thread below.
the weekend seems to be almost over but here is some progress on the backgrounds for the lotus...still quite a lot needs to be done I guess #wip #generativeart #creativecoding #webgl @fx_hash_
I was always between graphics and programming..
The few last years (especially from 2020) i am trying to combine both through creative coding and lately with generative art.
Sample composition of old 3d works (currently i am interested more in real time 3d eg. WebGL, three js)
Some more S-TRACE moments: adding & pruning, order & chaos, smooth & rugged, connected & disparate, refracted...
Striving for max elegance in each variation (of which these are just a tiny few)...
Project timeline:
https://t.co/taWIKqThAi
#generativeArt #webgl #ziglang #fxhash
S-TRACE (WIP) omnidirectional light field quantum foam condensation...
#generativeArt #light #caustics #webgl #ziglang
Zbageti #19
By @mwiederrecht
It’s 100% generative art made with p5js and a WebGL shader but it feels like being in a nice painter’s atelier smelling of oil paintings while spotting some early morning light beams from the window.
Writing about Glass and Refractions in webgl this week in my newsletter on wednesday (demo tomorrow) :)
Not the Demo's final form👹👹
#threejs #webgl #creativecoding
Serendipity just pushed me into the abyss to discover new forms of #generative #bioluminescence 😍
Good night!
#ziglang #webgl #pointclouds
I added an option to simulate games from three different generations (EGA, VGA, SVGA). You can switch live while playing. It changes framerate, fog, resolution and colors #webgl #threejs #retrogames #flightsim #opensource #gamedev #lowpoly
https://t.co/DqsCwrwiop
Spinal Cord Trilogy
no library, no texture, no 3d model
#fxhash
#webgl
#javascript
#creativecoding
#generativeart
#fxhash #webgl #generativeart #creativecoding #javascript #wip
#tezos
wip
だいたいこんな感じで。
#wip
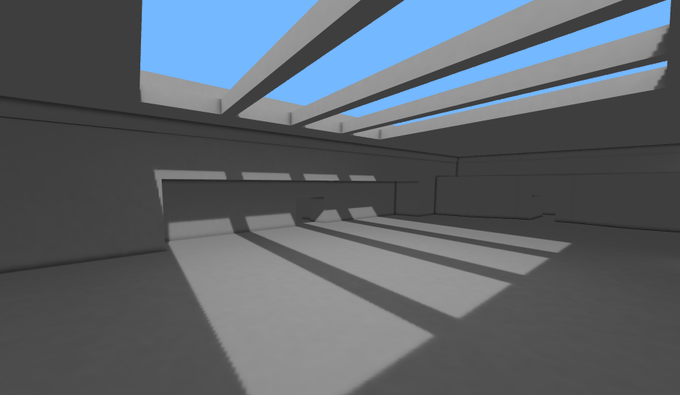
-Today's too hot to use hot colors. So gray
-Dynamic walls, columns, skylights. Plenty more to add.
-Lighting's already getting hairy, but I really want to stay realtime if possible. Will keep working.
#fxhash #generativerat #creativecoding #webgl #threejs #tezos #tezosart