WEBGLのTwitterイラスト検索結果。 596 件中 25ページ目
Web上で3D表現を行う技術WebGLについて素材の入手・作成方法からコーディングまでをご紹介!!
https://t.co/wTWFfxflNB
#LIG #WebGL #Three.js
My new WebGL experiment is now available !
#threejs #creativecoding #webgl #Audio
https://t.co/xEvUJ3Fsiu
I'm releasing my #threejs #webgl Strange Attractors experiment while i finish the rest and the landing page 🕑 https://t.co/p71aNHf7BN
Just updated #ascend to @unity3d's webgl, so you can play it in your browser again! https://t.co/Ge4Xj9pydK celebrating post-halloween!
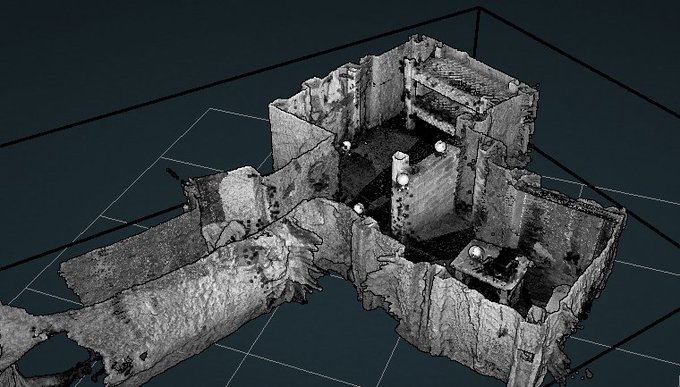
Finally finished with my master thesis about potree :)
https://t.co/0YLDQwdqoS
#webgl #lidar #pointcloud
Globe Viewer - different ways to visualize the globe using WebGL by Kevin James https://t.co/jtwVEJc0Fz
Available for #creativedev #frontend #webgl #threejs contracts
Don't hesitate to contact me!
https://t.co/RbZ5eKf82G
Awesome #gamedev portfolio by Giuseppe Albergo
https://t.co/FcvlbSLpVL
#blend4web #b3d #webgl #indiedev
A bit of a texture baking in #B3D makes everything look better in #webgl and #VR. #screenshotsaturday
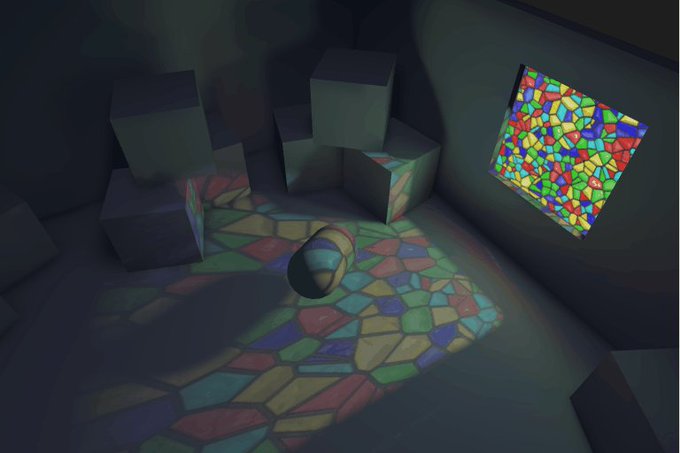
Dynamic light cookie & runtime baked lights. It's just 354Kb! https://t.co/I6R1IC1amr @playcanvas #webgl #gamedev
動かせるレサおそスマホにも対応しました~😊😊😊 ChromeなどのwebGL対応ブラウザで見てね😆 https://t.co/Jz3AHysoZH いまのとこあんよが動かせるだけですがそのうち機能増やせたらいいな~😊
Check out an auto configurator and other #Blend4Web projects by 3DLook (China)
https://t.co/OvT1unekaq
#webgl #b3d
5000ポリゴン二体目!
毒使いネーヴェ
WEBGLとニコニ立体に上げてるので、良かったら見てください。
https://t.co/NQqpPbtDE4
https://t.co/pobNz7sXO8
#5000poly
My next step on the #webvr boilerplate will be to add the #gamepad API https://t.co/H7v1jP23FL #webgl #threejs
And some more screens for UCC Organism #webgl #pex https://t.co/vzKD2oGCON