webGLのTwitterイラスト検索結果。 596 件中 5ページ目
Couldn't resist !
Nerd gotta nerd
#creativecoding #generativeart #slugs #threejs #javascript #webgl #fxhash
Project #14003 — by @eddietree
Broad imagination, artistic dimensions
iteration #208 #209
developed in threejs. press [P] to toggle paper effect
#fxhash #GiveawayNFTs #objkt #NFTCommunity #NFTartist #josefluispelz
#webGL #simulation #fabric #real_time #constraints
-Frame coded
-Features extracted
-More palettes.
-More polygons
-Stupidly high-res captures enabled!
Should be ready to mint before the end of the week :)
Thx everyone for the likes&RT btw!
#wip #fxhash #creativecoding #generativeart #tezos #CleanNFT #webgl #javascript #akira
Happy coding Sunday!
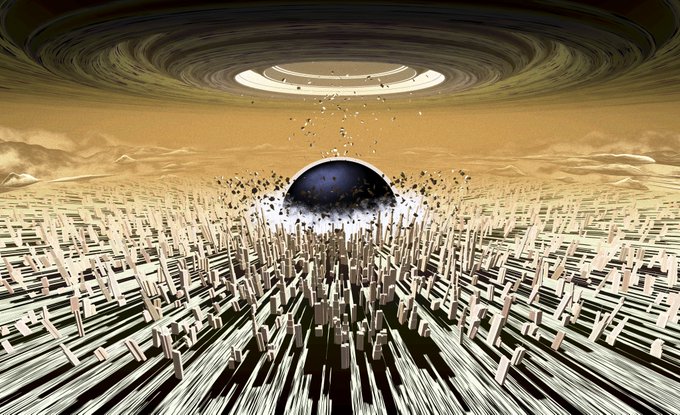
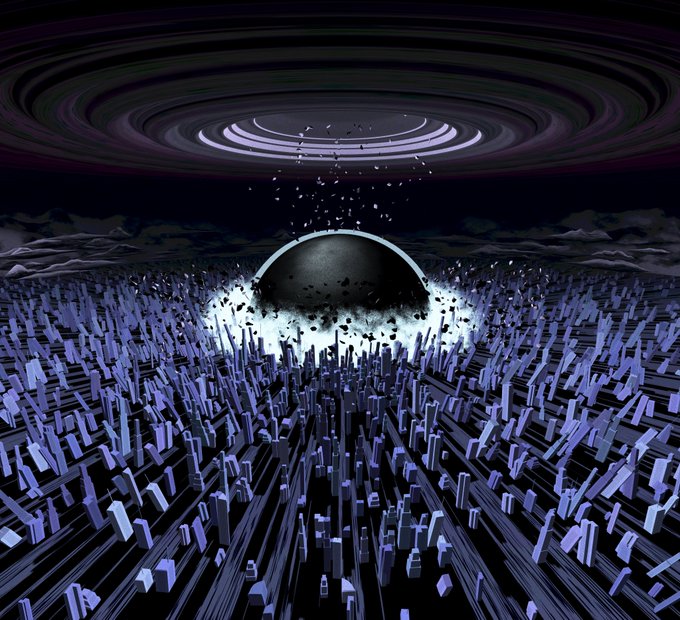
- Palette system
- Buildings update with tiny windows
- fov play
- also tested on macbooks friday evening, should run fine
#wip #fxhash #creativecoding #generativeart #tezos #CleanNFT #webgl #javascript #threejs #akira #madewithcode
f=0,draw=a=>{for(f||createCanvas(W=400,W,WEBGL),[-3,3,3].map(a=>pointLight(W,W,W,W*a,0,W)),y=0;y<PI;y+=PI/8)push(Y=y+f%PI/8),translate(0,Y*(W/PI)-200,0),ellipsoid(S=105*sin(Y),S/9,S,W),sphere(S/6,W),rotateX(PI/2),pop(torus(200*sin(Y),1,W));f+=PI/64,box(1e3)};//#つぶやきProcessing
WebGL 総本山を更新しました > たくさんのスプライトがインタラクティブに画面を彩る! 立命館先進研究アカデミー RARA のウェブサイト - WebGL 総本山 https://t.co/U4S74xTMyb
Special thanks to @fuzzy_wobble, Niles Fromm, and the creative team behind @darkigloo. Contact Us 2, a contact form wrapped in a driving game. https://t.co/3ClPo9Rsnl
Worked on the environment & levels, optimized assets provided, & animations. #3js #webgl #gltf
t=0
draw=_=>{t++||createCanvas(W=800,W,WEBGL)
ortho()
s=W/9
S=s*4
background`#つぶやきProcessing`
for(i=0;i<81;){i<2?pointLight(W*!i,0,i*W,cos(a=t/99+i*PI)*S,sin(a)*S,S):0
push(J=~~(i/9))
translate((i++%9-4+J%2/2)*s*1.414,(J-4)*s*1.2)
rotateX(-PI/4)
rotateY(PI/4)
pop(box(s))}}
I have a hard time writing, but i'm nearly finished. It also takes time because I keep tuning the code.
Here's some detail shots I took for the article
Thank you for your patience!
#wip #fxhash #creativecoding #generativeart #madewithcode #webgl #NFTProject #CleanNFT #tezosart
i think i will release tommorow afternoon.
everybody ok with that?
#fxhash
#creativecoding #webgl
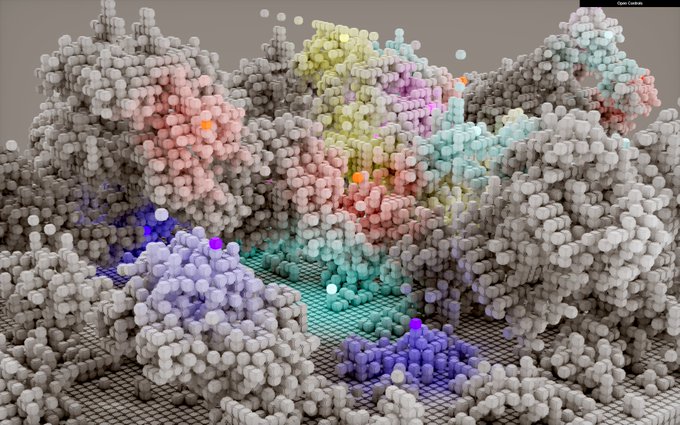
a field of wildflowers in tiny voxels
🌻💐🥀🌼🌹🌺🌸🌷
just to set the tone for the rest of this glorious spring day of #gamedev
webGL demo: (feel free to remix) https://t.co/PrWxW4aIvU
#gamedev #voxelart #madewithdbb
And as usual, realtime browser 3d, code only, because it's fun!
#webgl #threejs #creativecoding #generativeart #fxhash #tezosart #NFTProject
Just minted Silk Road 160 and I'm in love.
Silk Road is the follow up to Solvency by incomparable duo @ezzzrrra x @steveklbnf, it's incredible webgl artwork.
Check it out here: https://t.co/SHyaxT1u36
Creating a Fluid Distortion Animation with Three.js
A coding session where you’ll learn how to create the interactive liquid-like effect from the PixiJS website using Three.js. By @akella
https://t.co/bytMHnGeZf
#threejs #webgl #frontend #javascript #video #tutorial
WebGL 総本山を更新しました > こりゃ久々にやり過ぎ案件…… Netflix の The Witcher スペシャルサイトが素晴らしい完成度 - WebGL 総本山 https://t.co/NpOE0IODIY