Three.jsのTwitterイラスト検索結果。 47 件
VRMA ファイルは Three.js GLTFLoader で簡単に読み込める! animations -> tracks 取得できた。THREE.AnimationClip フォーマットに合わせて 積み直す
#VRM #VRMA
BVHファイル をアップロードして VRMを動かすサンプル https://t.co/OdorIhKgzO
Collective #755 is out!
This week's highlights are: Annual Awards 2022 * Relative rounded corners * Three.js Realism Effects * Iconhunt * Theme Toggles
https://t.co/Ha2pCxTvHs
#frontend #news #technews #css #javascript #webgl #threejs #newsletter #webdesign #coding
こりゃシンプルでいいね!簡単に試せた♪
支点だけ動かすから体型維持とか難しいけどw
Saveした棒人間のpose画像をControlNetで使うだけ
Pythonなのはflaskで簡易Web鯖にしたいだけで、🖱️グリグリの実体はThree.js!
htmlとcssとJavaScriptだけとかに出来たりする?
Join @andersonmancini & @platote for a beginner's guide to building imaginative 3D worlds with Three.js! Unleash your creativity on Feb 7th at 9.30 AM PST Link below Get notified #Threejs #WebGL #CreativeCoding
Replicating the Light Effect from MIDWAM with Three.js and Postprocessing
In this #coding session by @akella, you'll learn how to use #threejs and #postprocessing to recreate the beautiful light effects featured on Midwam’s website.
https://t.co/okt25EWt6J
#frontend #video
とてつもなくニッチでコアな熱量のこもった記事∈(・ω・)∋キタコレ!!
俺もmintしてみた🫡
Three.jsを使った3DフルオンチェーンNFTを作ってみよう【開発】 https://t.co/vXmMOrmnlo
2022年12月30日の今日は、このアカウントを作って丁度2年になる日です。
今年を振り返ると、JavaScript + Three.js による3Dゲームを作ったことと、Uniny によるゲームを作ったことが、自分にとって大きな成果でした。
来年の2023年は、機械学習の勉強をしようと思っています。
以前描いた琴葉をThree.js使って画面全体に表示させて、グリッチエフェクトをかけて表示させるデモサイトです。なかなかパンクっぽくてかっこよい気がする!
#田中琴葉 #Webデザイン #webデザイン勉強中
https://t.co/3fek7iqovY
Sketchy Pencil Effect with Three.js Post-Processing https://t.co/PqA8fCya3T
Animating Tiny Triangles with Three.js
A video coding session where you’ll learn how to animate tiny triangles to create a whirlwind-like dissolving effect in Three.js. By @akella
https://t.co/eH8LZw3JK6
#frontend #threejs #webgl #video #coding #creativecoding
#Particles
A very cool demo of a 3D model of a person dancing and running with some particles animations all around the motion, made in Three.js: https://t.co/isUFuU0vsV
Playing with three.js.
Live: https://t.co/3sVbJNtszn
Code: https://t.co/kqgEGdFCXJ
#threejs #threejsJourney #webgl
@sam___tsao @neuromantic6 This is actually the specific problem I've encountered.
https://t.co/pk7J2q3wJD
I'm drawing a freeform shape, but the overlapping portions are not filled in.
I don't know if three.js will fix this. I have been pointed towards a canvas command that will help
Creating a Fluid Distortion Animation with Three.js
A coding session where you’ll learn how to create the interactive liquid-like effect from the PixiJS website using Three.js. By @akella
https://t.co/bytMHnGeZf
#threejs #webgl #frontend #javascript #video #tutorial
A quick preview of the three.js pathtracer material progress! Metalness, opacity, and glossiness are just about done. Still some work to go on transmission, emission, and alpha cutout, though. Demo soon!
https://t.co/OV0uLx0SA3
#threejs #graphics #pathtracing #javascript
Drawing generative NFT mushrooms with Three.js https://t.co/w8fQMEDor7 by @ferluht
New Balance have a cool foot scanner in their stores, they send you a link to a page that shows your 3D foot scan. Uses some proprietary binary model format but just Three.js to display so some quick Node.js couch hacking and I have me a model of my feet in STL/3MF :-)
GM #NFTCommunity!
Makin' good progress with three.js! I have some cool ideas for interactions! 😀
If you're wondering why my twitter-profile has been silent lately: I'm playing around with three.js in order to render in 3D and on the GPU.
Here a few thousand points being updated and rendered as meshes.
#generativeart #threejs
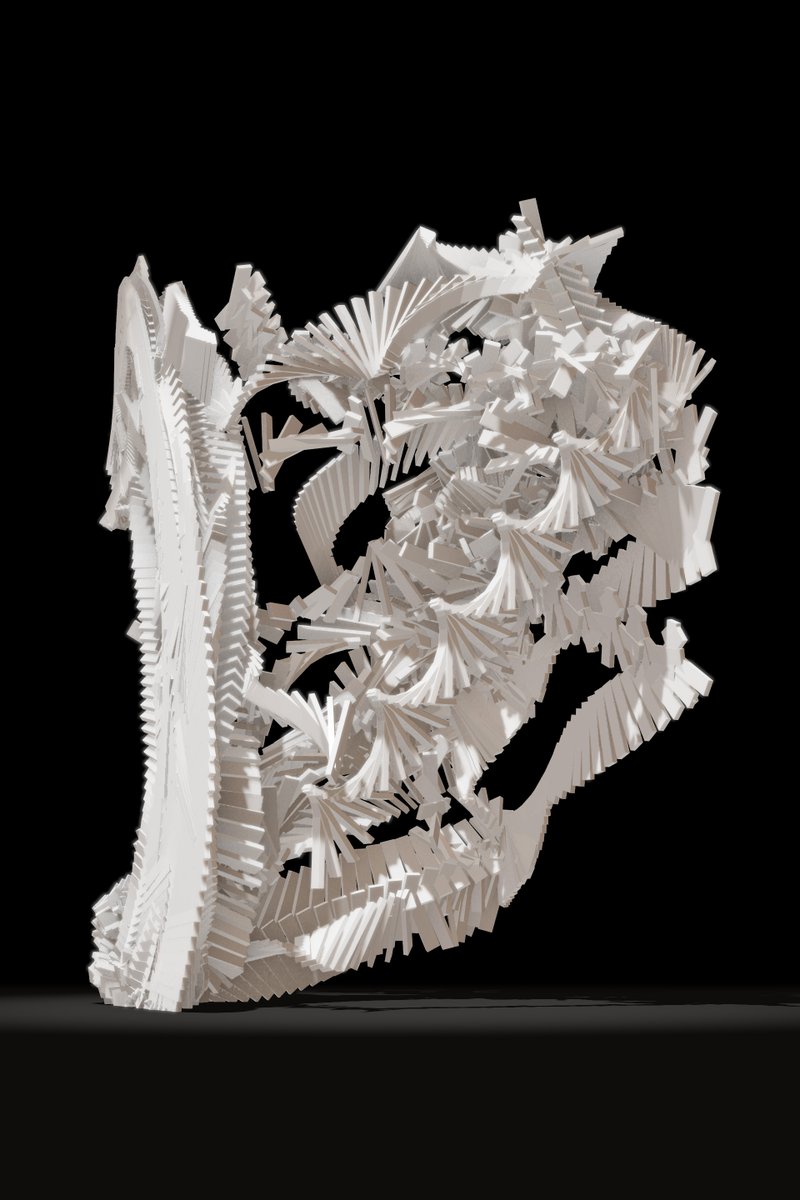
STRUKTUR (Hic et nunc)(1/1)
a collection of 1/1 generative structures generated using three.js
https://t.co/px1znehrDZ
*STRUKTUR DIL-42