wccchallengeのTwitterイラスト検索結果。 30 件
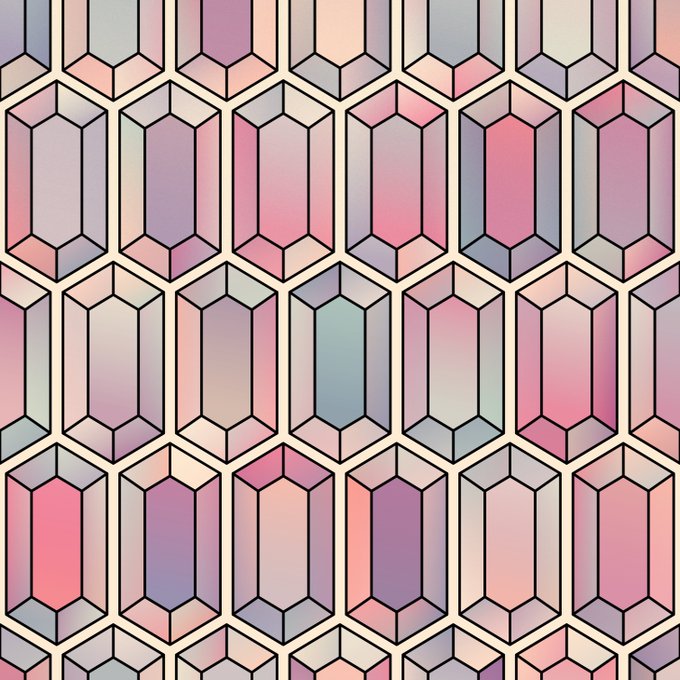
Submission for @sableRaph's #WCCChallenge, this week's topic was 'Crystals'! #creativecoding #p5js
You're invited to a Wiggly Dance Party!
A P5.js project submitted for @sableRaph's #WCCChallenge: Wiggly
https://t.co/gLGKZWquj5
This week's #WCCChallenge is @sableRaph
So we all know about stable fluids simulation, but what about a Sable fluids simulation !
Using the face of our beloved community lead as a weight map. Surprisingly, it's still stable.
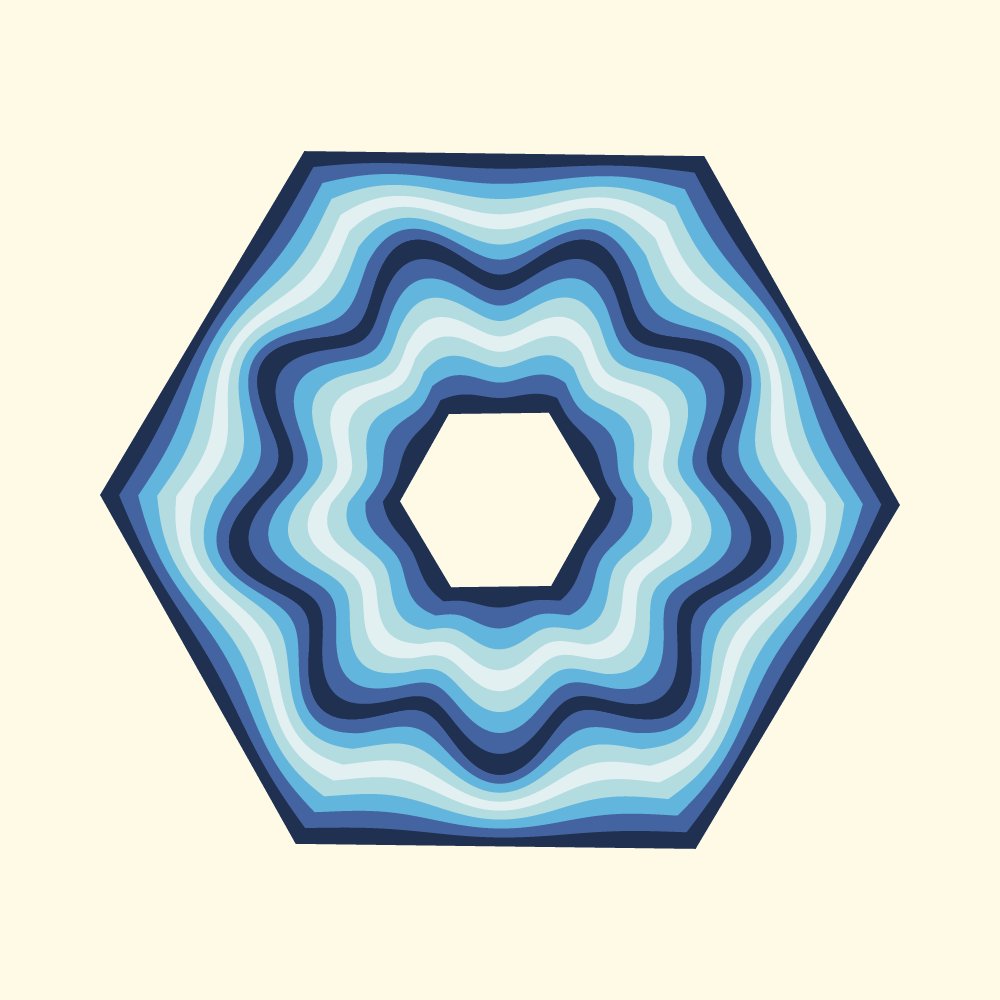
Hexablob, made for @sableRaph's creative coding challenge from last week #WCCChallenge 🍩
will try to be more on time for the #WCCChallenge by @sableRaph :p
spiky, irregular, blobs : all failed experiments but ok
Several Blobs (0901_2022)
for #WCCChallenge this week
https://t.co/VgtjtVGe9S
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #abstract #circle #shader #glsl #blob
Generative abstract expressionism
for the #creativecoding challenge #WCCChallenge #generativeart #abstractart @sableRaph code: https://t.co/NOyaKs5djm
But like all of my pieces, it didn't look at all like this at the beginning. Actually it was an entry for the "Wave" #WCCChallenge hosted by @sableRaph. 👇
Submission for
@sableRaph's #WCCChallenge: Brutalism
An homage to Moshe Safdie's Habitat '67.
Interlocking concrete rectangular prisms link to form an overall structure.
https://t.co/eEHMygLA01
#p5js
This week's theme for @sableRaph's #WCCChallenge was "Quilts" (ft. @LibsElliott)
CSS Quilts with css-doodle!
https://t.co/36qSLZGloA
Thanks to @KomaTebe for telling me about this amazing CSS framework. I played with it first time today, and I'm hooked!
#generativeCSS
new one for #WCCChallenge this week: Rainbows
Noise Planet _ Rainbow 0614_2022
https://t.co/EEYKRf9p2v
#p5js #processing #openprocessing #code #creativecoding #art #artwork #generativeart #shape #line #codeart #dailycoding #digitalart #noise #gradient #noiseplanet #rainbow
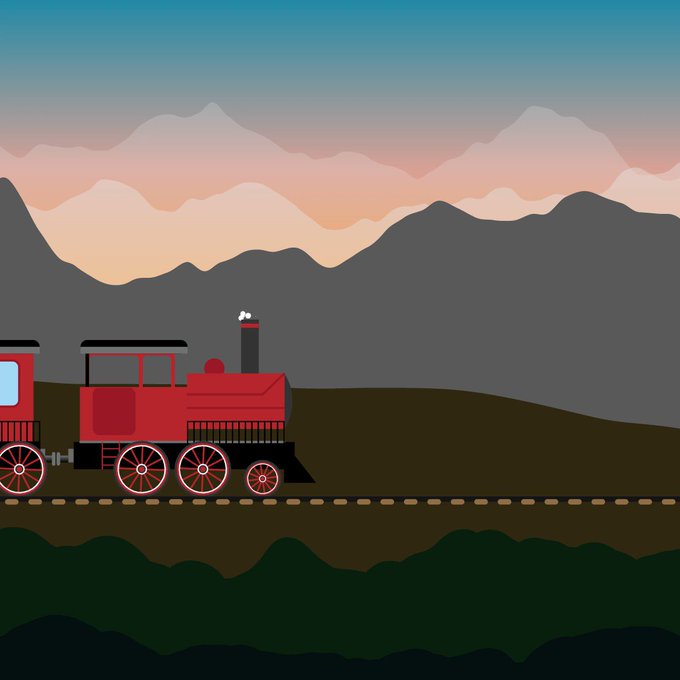
This week's @sableRaph's #WCCChallenge topic was "Train", ft. @shiffman
This was my submission for the challenge.
@openprocessing: https://t.co/NVcAHo7qkC
This was such a fun stream to watch, lots of great submissions. Thanks Raph and Dan for the collab!
#p5js #generative
"StainedGlass" submission for @sableRaph's weekly creative coding challenge.
Made in Touchdesigner + PiKit @1null1
#WCCChallenge #hypnotic #creativecoding #generativeArt #algorithmicArt
Some outputs from this week's #WCCChallenge hosted by @sableRaph: Stained Glass
Not a big sketch but had fun fiddling around with simple primitives. Code available at:
https://t.co/Uw3xytsqXF
Abstract Koi Pond
made with #p5js
#generative #generativeart #creativecoding #interactive #glsl #shader
submisson for @sableRaph 's #WCCChallenge
the theme is🟥⬛️⬜️
had a lot of fun trying to uniquely identify the faces of the cube
https://t.co/vRCBES7XkM
Bonne nuit 🤗
Je commence à être content de la plupart des résultats https://t.co/oXQ3MsHkca
Merci @sableRaph pour la motivation et le #WCCChallenge
#generativeart #creativecoding
Lovely pixelated blends by @cyberia__ also for the "blend" topic #WCCChallenge 17/
https://t.co/XoaA1sh27X
Creative Code Challenge megathread to celebrate one year of #WCCChallenge 🥳 and showcase your beautiful creations! 1/🧵
Here below: @fractalkitty @KaufmanRoni @JordanneChan @TaterGFX HONK!
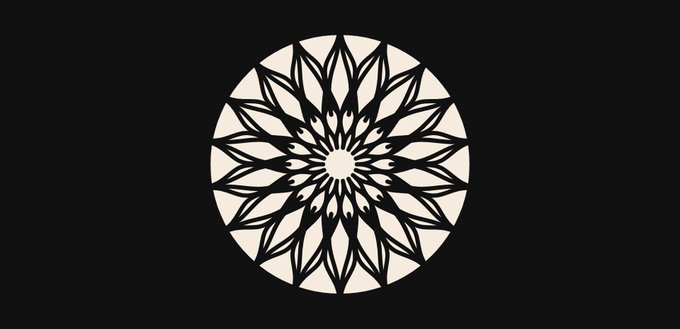
Tried to use the Arabesque prompt as a gateway to mandala art, but I made a spinny bananas generator...
#WCCChallenge @sableRaph
https://t.co/rGEG2kbInj