囲碁の「詰碁」を真似して、「詰雲(つめぐも)」という雲の配置問題を4つ作ってみました
こちらの記事に「詰雲」問題のダウンロードデータを用意しています(解答編は準備中)
『アニメ背景は雲をどう描くかが9割』
https://t.co/YMRfiNXND1
アニメ背景で修行した念能力の「凝」と「流」も紹介
①気が乱れて散漫な状態
②「凝」で気(視線)を集める
③集めた気を「流」で滑らかに移動させる
④「流」を限りなく速く行う鍛錬
背景描きのタイプを『HUNTER×HUNTER』の念能力の系統に例える遊びが楽しくなってきたので、アニメ背景の修行で身に着けた「絶」と「隠」の紹介
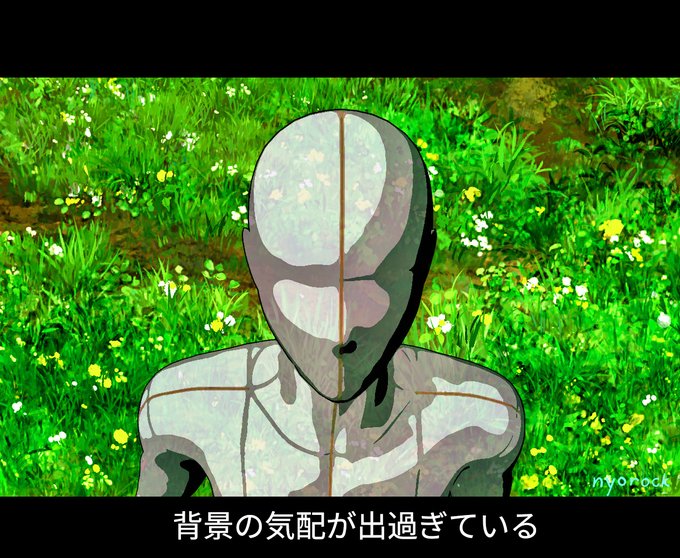
①ただ描くと背景の主張が強すぎるので
②「絶」で背景の気配を消す
③「絶」の応用で「隠」で気づかれないように細部を隠す
④鍛錬を続ける
アニメ背景美術の格言
「背景はうまくいっている時は存在を忘れられ、失敗があった時だけ思い出される」
普通にアニメを観ていて背景画が意識に上るのは何か失敗があったときが多い
それ故失敗した背景ばかりに目がいきがちですが、アニメ背景描きは「成功している背景」から多くを学んでいきます
寄ってみた場合のディティールこれくらいです
頑張って描きこんでみました!
アニメ背景用ランダム草地面ブラシ
https://t.co/KF5SVjIJ8g
線ありアニメ背景のスタイル研究
・コバプロ風スタイル:面で描いたものを線で補強するタイプ、シャープさが特徴的でかっこいい
・東映動画風スタイル:線で描いたものに淡く色をのせるタイプ、温かみがあって柔らかい印象
※諸説あると思います
アセットストアのデイリーランキングにランクイン出来てうれしい!
「花畑を描くブラシ」
https://t.co/J5ovu3c2iL
クリスタ3.0の色収差フィルタと組み合わせたら飾りつけにも活用できた