ThreeJSのTwitterイラスト検索結果。 290 件中 6ページ目
Making some 3D gems with #threejs.
My knn blending model generates gem-like 2D images so I tried a similar algorithm in 3D. The resulting #gltf model is only ~4KB in size and doesn't use any image textures or shaders. Video below.
#creativecoding #fxhash #tezosnft
Genuary 029 - Scattered Diamonds.
Prompt: Isometric perspective.
A lot harder than I tought, I'm not even sure I did it right. I used the Orthographic Camera in Threejs. I like the composition tough
#genuary2022 #genuary #generativeart #genartclub
#genuary 2022 - Day 22 - Make something that will look completely different in a year
A twisted clock and calendar
made with #threejs #genuary2022
https://t.co/stEypvSOfy
If you're wondering why my twitter-profile has been silent lately: I'm playing around with three.js in order to render in 3D and on the GPU.
Here a few thousand points being updated and rendered as meshes.
#generativeart #threejs
#genuary 2022 - Day 4 - The next next Fidenza
Vector fields with mesh lines, made with #threejs #genuary2022
https://t.co/76LW0e2mUW
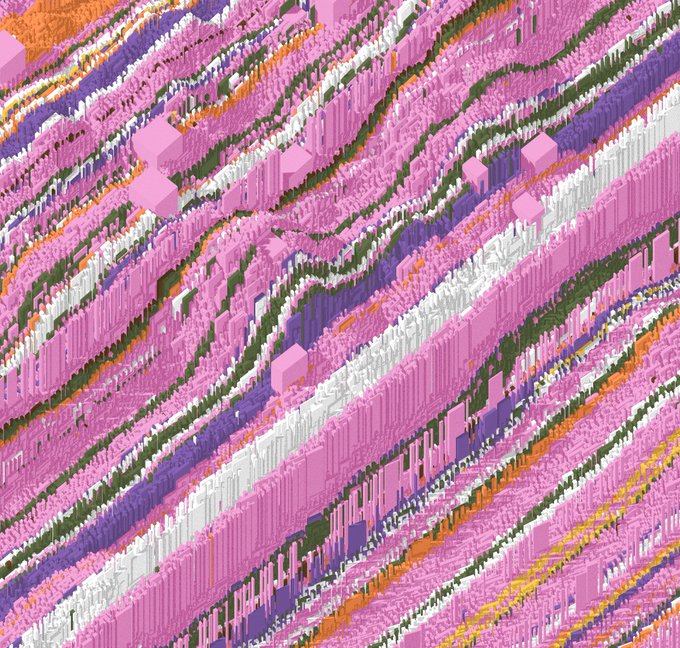
・threejsで箱をたくさん表示するには箱を1つのメッシュに結合すると軽量化できるらしい
・結合できるのはマテリアルが共通のものだけ
・全面同じテクスチャなら作れたけど、面ごとに異なるテクスチャだとうまくいかない
・形状を箱ではなく面に分解して作るのが良いっぽい
The #rstats package graphlayouts now supports 3D layouts properly and it works well with threejs! The new version will hopefully hit CRAN soon🙂
https://t.co/faOWAP1LHb
Codevember 2021 #14 | Letter #threejs
A springy blobby (love) letter
Live: https://t.co/o9H30TFfIZ
Source: https://t.co/TKnPNSynQG
Looking good and real-time in the browser! Thanks @akella for the great tutorial, learned a lot of cool stuff thanks to you! 👌 #threejs #generativeart
so the HEN thing happened 😬 Thankfully the scene is strong and mirrors already up. Below my interactive audiovisual nft with new url. Still some left! :)
https://t.co/qS8RlH8Fxf
#hicetnunc #NFT #threejs #OBJKT #webgl #NFTcommunitiy #nftcollector #cleanNFT #creativecoding
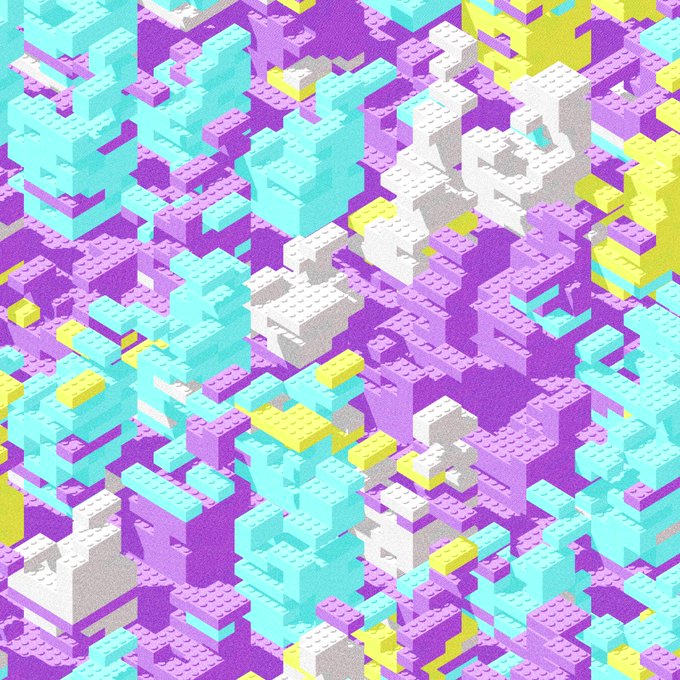
#30DayMapChallenge Day 11 "3D" - Lego Ireland
Created in #QGIS with QGIS2threejs.
Interactive: https://t.co/6nKNceVSAT
Elevation from SRTM and land use from CORINE.