webGLのTwitterイラスト検索結果。 619 件中 8ページ目
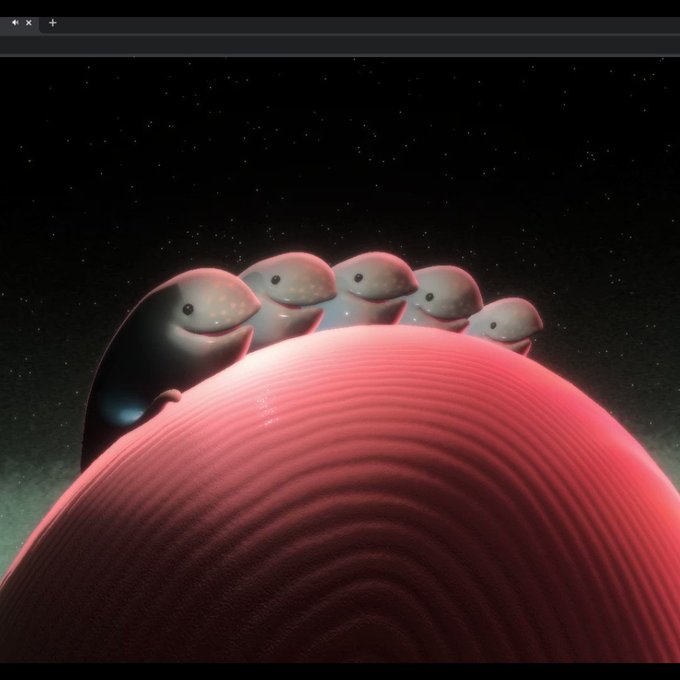
A Tiny Alien Choir: Just minted my first interactive, clean nft at @hicetnunc2000! Link in my profile :)
#hicetnunc #NFT #threejs #OBJKT #webgl #NFTcommunitiy #nftcollector
My #generative #gif are about natural #motion, determined by hasard , geometry, physic, math, or arbitrary laws I fix.
https://t.co/DT70nYYuVm
5 Editions 6XTZ
#creativecode #generativeart #processing #p5js #webgl #javascript #colors #CleanNFT #NFTs
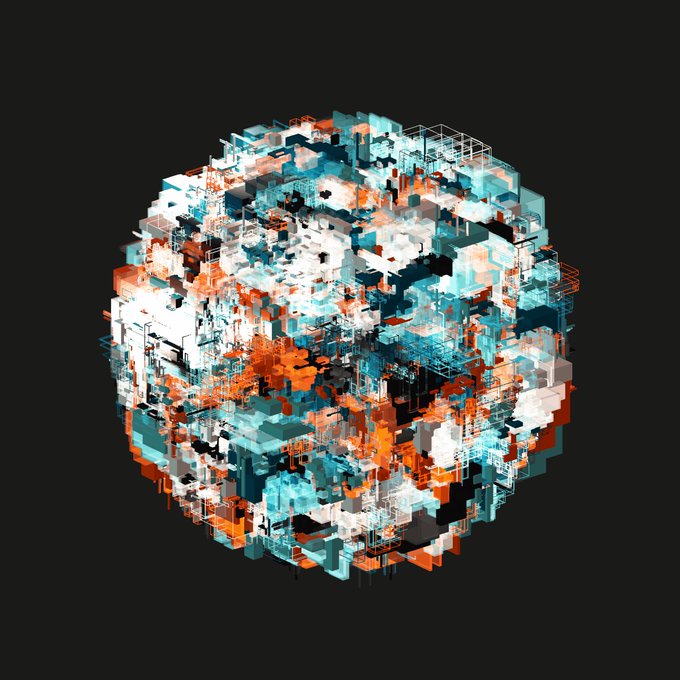
Happy to share the #Gif "Tau Eridani dist. 25329"
https://t.co/K1WYXvDVYj
10/10 Editions
#generativeart #creativecoding #javascript #webgl #sphere #NFTs #HEN #hicetnunc2000 #NFTCommunity #nftcollector
Onmi light shadows now supported in the new clustered lighting system in @playcanvas. See how @ValigurskyM did it in his pull request (comments welcome!):
https://t.co/lXspAcw6y5
#webgl #graphics
Each seadragon is unique and generated based on the crypto currencty transaction hash. As the dragons are rendered in realtime using WebGL in your browser they are animated (drifting slowly) and slightly interactive.
😏 1/1 EDITION
Made with #code
https://t.co/P1uGPCrhZE
#creativecoding #gif #generativedesign #space #satellite #webgl #canvas #3D
New mints 15ed / 1xtz
Ear https://t.co/FYg2cg8HlY
Droplets https://t.co/kJZN8Ik250
Architecture Concept Art https://t.co/C6gbrMJDut
Egg https://t.co/o74EUOzJYp
#digitalart #threejs #webgl #shaders #generativeArt #hicetnunc2000 #nft #nftart #nftartist #nfts #nftcollector
🤩 New Loop minted for everyone!
https://t.co/dN2bfnGZ6V
A generated GIF loop coded with javascript (WEBGL)
Gif 1200x1200px | 90 Frames | 30 FPS
#generativeart #creativecoding #webgl #GraphicDesigner #CleanNFT #NFTcommuity #hicetnunc2000
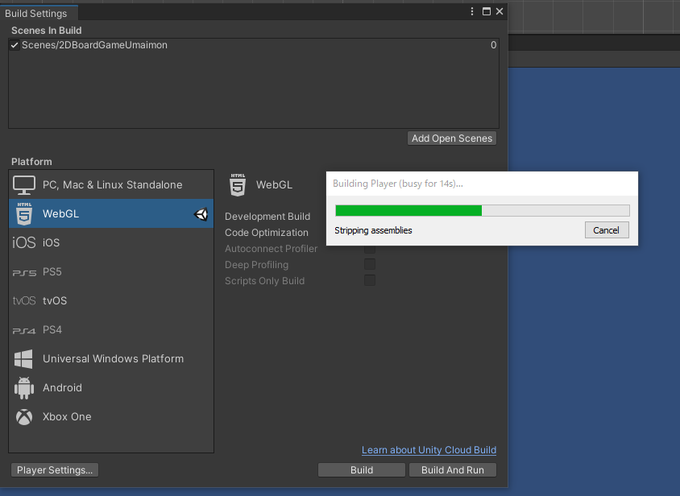
Unity学習2-4 あと9日
解像度は今無視して。。> < WebGLビルド自体は、辛うじて見えるサイコロもローカルでは問題なく動作したけど、Netlifyにドロップしたら真っ赤な警告が。。
どうやらbrと出るBrotliという圧縮フォーマットが対応してないということらしい。
https://t.co/jUtCXw6oIt
Alright, this one literally took all day. Need to port this style to webgl finally. These rendering times are killing me.
#creativecoding #generativeart #codeart
Motion ghosts https://t.co/Efs00CoInN
Crest of the wave https://t.co/53LcnO119I
Oh https://t.co/YSVBZ40SdZ
Medusa https://t.co/YEn2yNvMLt
#threejs #webgl #shaders #generativeArt #hicetnunc2000 #nft #nftart #nftartist #nfts #nftcollector #nftcommunity #cryptoart #digitalart
Learned a little bit of Blender and WebGL last month, thank you @bruno_simon!
🔗 https://t.co/YxSfjEjKsy
setup=_=>{createCanvas(w=720,w,WEBGL),shader(createShader(`attribute vec3 a${c};void main(){gl_${c}=vec4(a${c},1.)*2.-1.;}`,`precision lowp float;void main(){vec2 p=sqrt(gl_FragCoord.xy);gl_FragColor=vec4(9./dot(cos(p),p),p,1.);}`)),rect(0,0,w)};c="Position";//#つぶやきProcessing