javascriptのTwitterイラスト検索結果。 1,661 件中 77ページ目
creatures of the deep sea
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
creatures of the deep sea
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
An introduction to Object-Oriented #Programming in #JavaScript https://t.co/9cAloMsX3R
Day 20/21/22 of #100DaysOfCode Lesson 14: How to Solve Problems
I feel lost it's like I didn't learn anything #HELP_ME
#Python #javascript #java #developer #webdeveloper #learn #programming #1MACoders #مليون_مبرمج_عربي #students #programming #udacity #drxdesign
I drew something like this in my notebook at lunch so kept on with the ribbons theme, with a lot more masks.
13//Entangled Journeys
#generativeart #javascript #codevember #creativecoding
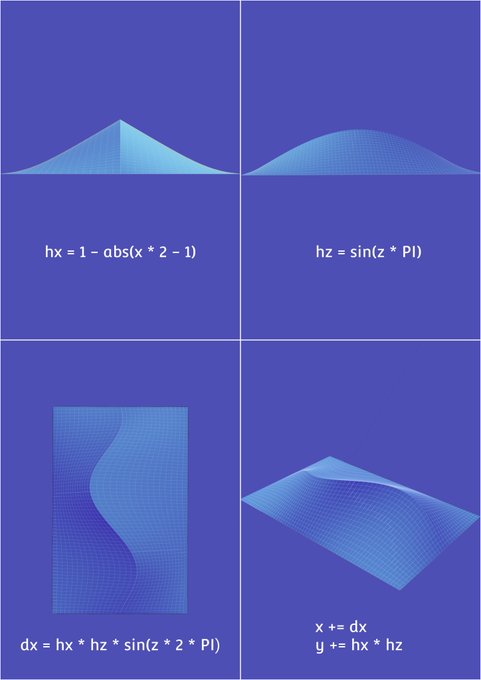
06 Dune - night on Arrakis: sin (this) * sin (that) #codevember #webgl #pex #generative #javascript
06 . dune —
#codevember #daillies #onedaybehind #javascript #2d #print
【ブラウザ機能拡充】新しく2つの出力形式の投稿受付をβ開始しました。歴史あるRPG開発ツールと、JavaScript(ES5/ES6)/TypeScript/Haxeでのガチ開発ツール。無料なので気になれば試してみよう!
・WWA Wing https://t.co/q1wEJhlbF7
・OpenFL https://t.co/VQMr8N9Czm
CSS, JavaScriptのスキルアップを考えている人に
Kindle本50%以上オフの特大セール!インプレス、MdNのWeb制作やデザイン・絵師やイラスト関連が揃ってます
https://t.co/UOIbrXKtMV
Found a little time to make something. Particles, #createjs, StageGL, and https://t.co/8wfqxSHW4G palettes - https://t.co/IlZA7imlDe #animation #codeart #javascript
We are looking for Creative Front-end Developers who love creating playful web experiences and content in #WebGL. Junior and Senior roles open, see job specs and apply here: https://t.co/WDYY0fnc9b Please RT! #PixiJS #HTML5 #JavaScript #WebDev #GameDev
#CodersMood
Does any team have that kind of team lead? 👀 😢
#100DaysOfCode #301DaysOfCode #CSS #freeCodeCamp #frontend #reactjs #VueJS #CodersInHood #PWA #CodeNewbie #UI #uxdesign #WomenWhoCode #womenintech #javascript30 #backend #QA
In his most recent project, @btjakes of @natgeo used Javascript/Python, @Adobe Photoshop/Illustrator, and @Esri ArcGIS to visualize the migratory flight paths of several different bird species. Learn more at our next event! https://t.co/R2mws6rPuB