Three.jsのTwitterイラスト検索結果。 47 件中 2ページ目
Crafting Scroll Based Animations in Three.js - https://t.co/TLkVdZ3Igo
Learn how to create a scroll based animation in WebGL with Three.js.
#webdesign #webdesigner #webdev #webdeveloper #webdevelopment
How it started (a scribble on my phone)
vs.
How it's going (my three.js boi)
In mid September, I came to Twitter with an idea: VR NFTs powered by A-frame/three.js. I already figured out the HOW, but I needed help with the WHAT.
@HEROsPool pointed me to @Vince100x and now we're collaborating on @WorldsWithin_ to bring you something truly new and unique.
Learn how to use the MeshSurfaceSampler in Three.js to create interesting effects https://t.co/9AsWJj1H7H
After Wrestling with Three.js for a couple of hours I finally made my screen show these nuggets #threejs #creativecoding
@capsule_art 入会したら、ムカつく(けど憎めない)フリー素材イラストレーターでもしようかなと思っています。今のところ
もちろんフロントエンドはthree.jsを頑張りたい目標があるのですが、ちょっと変わったイラストを描きたい気持ちもあるのでw
↓ これは前に描いたオオカワウソです
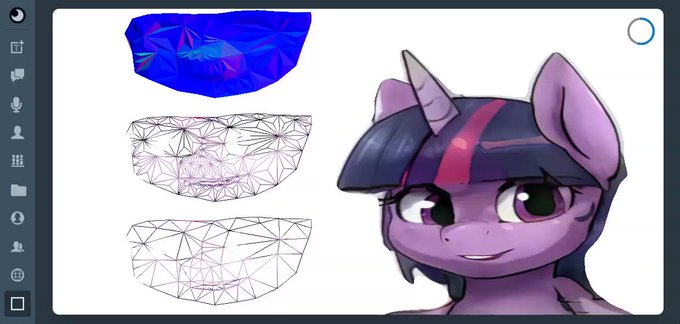
Teaching ponies to speak (client-side playback for https://t.co/J0WqDaKSnX, depth estimation via https://t.co/4VsHJE1G5j, Three.js rendering)
From the #demo archives: Making Gooey Image Hover Effects with Three.js https://t.co/cp4ZtVT26W #webdev #webdesign #animation #webgl #threejs #motion #distortion #shader #slideshow #codropsarchives
Did textures and lightings of 3D models for a website.
Tools used: Cinema 4D and Three.js
Develeper: @lilcoderman
Agency: @rauf_tech
Music: Hold Tight - Dr Delight
#cinema4d #threejs #interactive #3dart #rosegold
Infinite Hyperbolic Helicoid Animation with Three.js
A video stream by @akella where you'll learn how to code a very interesting shape animation inspired by @Morphinart's work.
https://t.co/abxIgicpaH
#webgl #threejs #video #coding #javascript #animation
Studying adjusting vertices with Blender and a good way of importing to three.js. Humm...
three.js(vox.js)でレイヤー構造のレンダリング(回転含む)に成功した
もう少し綺麗にしたらプルリク送れそう
1枚目がMagicaVoxelのWorld内で右がThree.jsでのレンダリング
So stoked to be working through @mattdesl 's Creative Coding/GenArt course on @FrontendMasters - learning a TON of cool stuff - like how to do this in three.js :
From the #demo archives: Infinite Tubes with Three.js https://t.co/cF4c4sLJIE #webdev #webgl #threejs #tunnel #javascript #animation #codropsarchives
Gio.js: Three.js 3D Globe Data Visualization Library - https://t.co/fvY9W91KxR
Some neat psy waves on THREE.js by @yakudoo - https://t.co/DU5Gd0f7dU