WebglのTwitterイラスト検索結果。 595 件中 12ページ目
Here's the .gif export of the NanoThread model:
Learned how to make this via the Advanced Creative Coding with #WebGL & Shaders course on @FrontendMasters
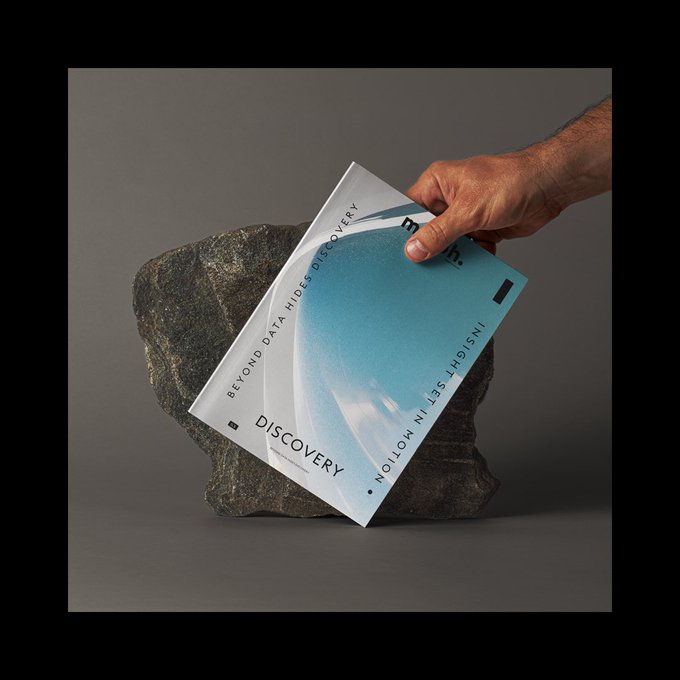
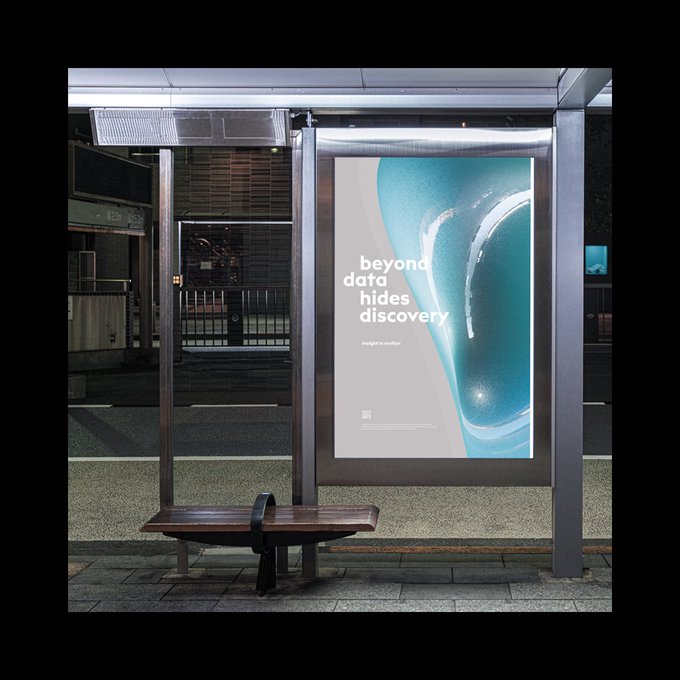
The web bridges the gap into the physical world. All of my commercial #branding system are capable of generating high-resolution stills, moving assets and can be deployed to virtually every touchpoint. The web is the ultimate creative platform #javascript #threejs #webgl
半年前に理解不能だったgpgpuをやっと理解できた...やっとだ...😂
#GLSL #webgl #threejs #generativeart #creativecoding
The map is not the terrain or 3 views of the same place, my fave mountain #mountsthelens #washington #gis #webgl #shadergraph
わくわくお料理教室~わかめ編~のスマホ版用にゲームアイコンを考え中です(左が暫定デザイン、右が元のWebGL版)
スマホ版は検索対策で少し不穏な方向性でいこうと思ってますが、検索云々で言うと「お料理教室」みたいな騙し的タイトルもどうなのか?と悩み中だったり…😓