dailycodingのTwitterイラスト検索結果。 983 件中 13ページ目
今日は昨日のコードを少しだけ変えてみました。最近はずっと、前の日のコードを少し変えるだけの、しりとり状態です。今日からはドリルもやりますよー。
#p5js #dailycoding
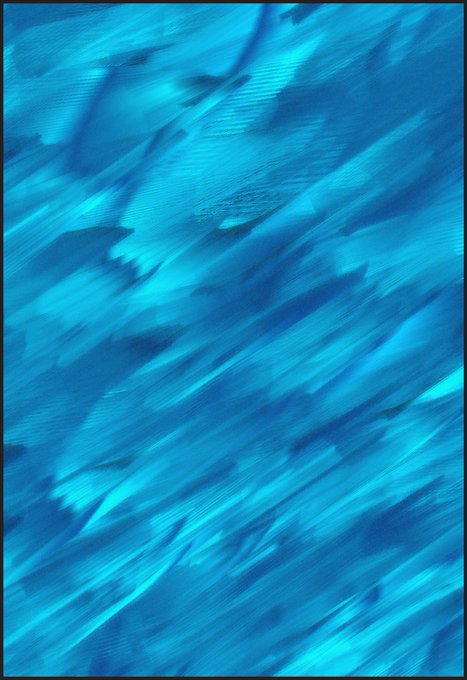
220903 Blind Spot
#dailycodingchallenge #generativeart #creativecoding #p5js #digitalart #creativecodeart #new_media_art #art #graphic #codeart
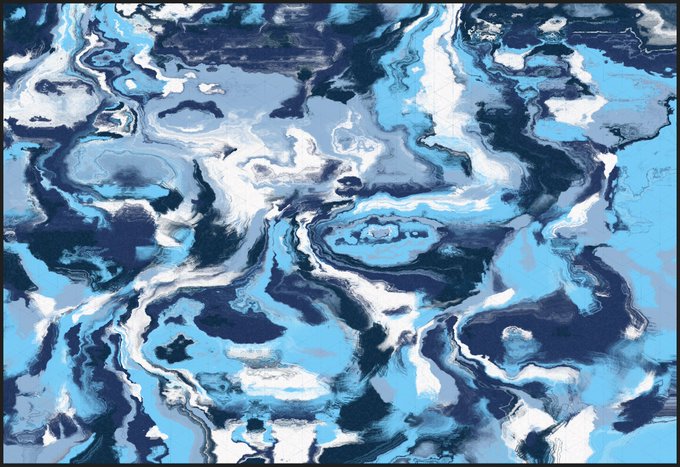
NoisePlanet_moody2 0902_2022
https://t.co/X5EpeKF1qy
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #abstract #circle #shader #glsl #Noise
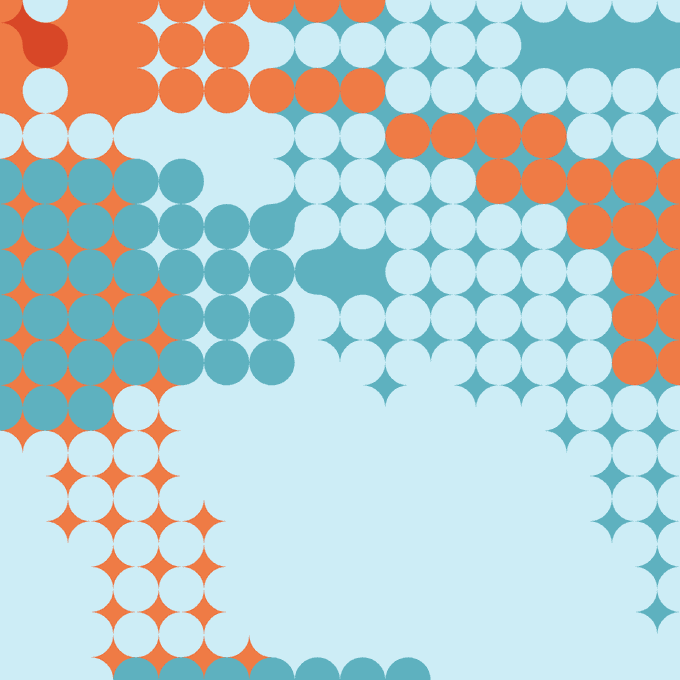
画面内部の領域をXY方向に走査するように分割し,区画ごとに色と角度の異なる図形を連続的に並べる.並びを一部シャッフルする.
#p5js #creativecoding #dailycoding #generativeart
Several Blobs (0901_2022)
for #WCCChallenge this week
https://t.co/VgtjtVGe9S
#p5js #openprocessing #creativecoding #art #artwork #generativeart #dailycoding #digitalart #noiseplanet #abstractart #abstract #circle #shader #glsl #blob
画面内部に互い違いになるように円を隣接するように配置する.円の内部に花のようなグラフィックを描く.
https://t.co/HzggbdSZH8
#p5js #creativecoding #dailycoding #generativeart
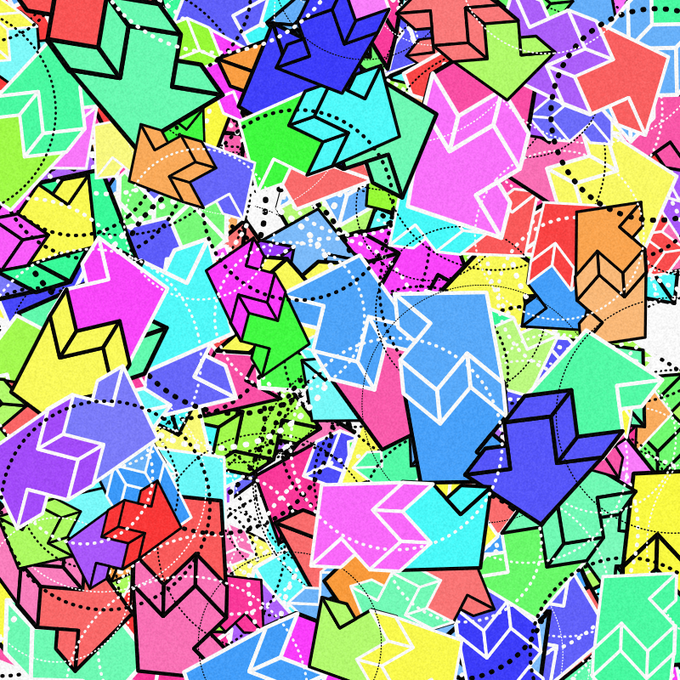
Continue playing with tiles #p5js #creativecoding #generative #generativeart #dailycoding #genart #Generativeartist
画面の中心から円周上に振幅する円を重ねて配置する.円は回転しながら色を変位させる.
https://t.co/Kd7L3103ql
#p5js #creativecoding #dailycoding #generativeart
なんかビカビカしたやつ描けました!
OpenProcessing
https://t.co/pUiA8PGjyJ
NEORT
https://t.co/4Y55JbfqR8
#p5js #creativecoding #generative #dailycoding