ThreejsのTwitterイラスト検索結果。 364 件中 16ページ目
Trying to implement puppet face expressions with low polygon count. Next: Textures. #javascript #web3deditor #threejs 🐸😀
Hello.
Available from the end of July
#generative #webgl #threejs #webvr #webar
https://t.co/FmPQzT3d2s
https://t.co/FPeXQ6UTEE
The sea is not as lonely as it seems... 🌊
Explore it in @CodePen
#threejs #lowpoly #webgl #Blender3d
https://t.co/CCCi5vlj8Y
Another piece for the exhibition at @le100ecs under @MakioAndFloz, this time a serie called "Sabloïdes" #webgl #generativeart #threejs
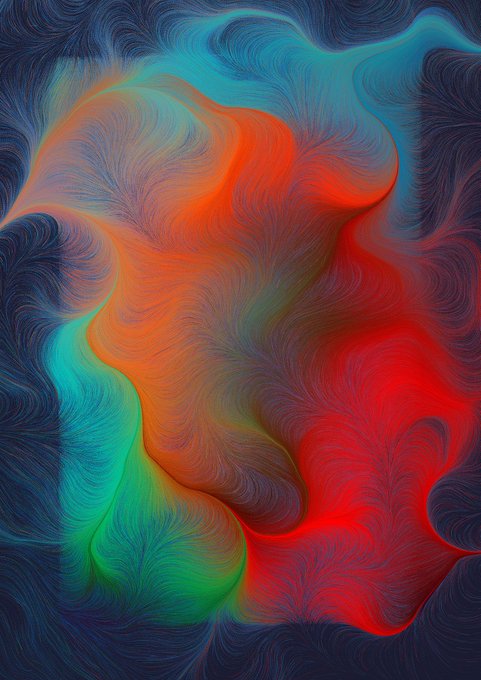
Homunculus 111/365
#threejs #webgl #glsl #creativecoding #abstractart #generativeart
https://t.co/AvCRq2Gm5X
Available starting next week
https://t.co/0Wv3MPbTIk
https://t.co/FPeXQ6UTEE
#threejs #webgl #webvr
Wanna Do Something? 92/365
🎵 Community by @goldpanda
https://t.co/5r1kYAsvyu
#threejs #webgl #audioreactive #displacement #noise
This is the #javascript and #threejs demo to load a drc. The original file is 17016 KB and the drc is 734 KB /@alteredq
My new WebGL experiment is now available !
#threejs #creativecoding #webgl #Audio
https://t.co/xEvUJ3Fsiu
@risu_i9 さんの13日目の記事「three.jsで動画にdisplacementMap」です。意外と簡単に凸凹つくれるのしってちょっと試したくなってきた。#threejs
https://t.co/bLgX7t3EPs
I'm releasing my #threejs #webgl Strange Attractors experiment while i finish the rest and the landing page 🕑 https://t.co/p71aNHf7BN
Some strange attractors with ThreeJS. #codevember
https://t.co/KWBpVOib7M
digital exploration of modernist era design with #threejs
really nice results! – https://t.co/QT4cDaXpDm
code by @andrevvm