WebglのTwitterイラスト検索結果。 595 件中 22ページ目
ブログを更新しました "生WebGLでUnityちゃんを表示させる - 渋谷ほととぎす通信 https://t.co/CSgT1Dp4IB
Shader Experiments-v436
#art #animation #generative #3D #design #Math #Science #creativecoding #GIF #illustration #technology #STEM #Abstract #motionGraphics #gamedev #webgl
More screenshots from realtime particles simulations in webgl/three
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime
More fun with ray marching. A more colorful approach with a depth map and some noise. A bit low res here but could maybe look cool as print in high res?
Source -> https://t.co/PlXOI7VAj8 #webgl #raymarching #creativedev #abstract #threejs #glsl
Toon shading & outline with backface culling
#webgl #threejs
demo : https://t.co/ePSqVCpbHG
code : https://t.co/Vq37CI7b4P
3Dアクションゲーム制作中ですWebGLでビルドして公開予定
3D action game is under construction It will be released on WebGL build
https://t.co/U7HrauUMVw
#unity3d
WebGLのテストだよ
ネコ博士を眺めるだけだよ
https://t.co/wRpMOQrhFU
FireFoxだとスッと動いたけど
Chromeだと設定から「ハードウェアアクセラレーションが使用可能な場合は使用する」をONにする必要があったよ
Geometrize est une application qui permet de transformer n'importe quelle photo en formes géométriques : https://t.co/08QIi92wrO par @Sam_Twidale #javascript #webgl #photo #art #opensource #software
Dynamic lights shader test in webGL export :
https://t.co/03fQqnhnby …
#gamedev #unity3d #indiegame #webcomic
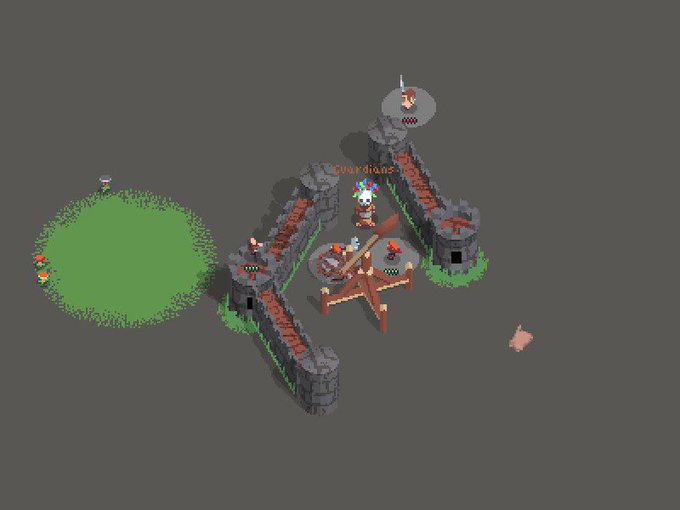
Progress on implementing a catapult for https://t.co/Hpj1MLshJL It can now properly shoot missiles - I have also added sounds.
#gamedev #javascript #webgl
I had some free time in Istanbul. A #generative #shader . This one wasnt written for WebGL, so I have to change some few things for Shadertoy. Code comes later.
I don't have time to create a separate demolition animation for each building in https://t.co/Hpj1MLshJL so I am programatically exploding it into smaller pieces. It could probably use a second layer to fill the volume.
#gamedev #webgl
Remastered version of #MysteriousTown . Now on #unity engine and totaly free!!!
#Webgl on #itchio
https://t.co/kMnlBTHp2B
#GooglePlay
https://t.co/oXsdZUtkGp
#unity3d #unity2d #hiddenobject #indiedev #gamedev #unitydev #ThirtysixLab
Shader Experiments-v393
#art #animation #generative #3D #design #Math #Science #creativecoding #GIF #illustration #technology #STEM #Abstract #motionGraphics #gamedev #webgl
Not quite ready to release yet, but I've been rewriting parts of #xeogl to optimize it for large CAD/BIM models (reduced memory footprint, VBO combination, geometry compression, simple Lambertian materials etc). Model by https://t.co/OfjiybdEkf #webgl
Creating Blend4Web Materials. Part 4. Multi-layered Structures.
https://t.co/2qaZhb5VX1
#blend4web #b3d #3dweb #webgl #3d #render #tutorials
Shader Experiments-v364
#art #animation #generative #3D #design #Math #Science #creativecoding #GIF #illustration #technology #STEM #Abstract #motionGraphics #gamedev #webgl #SaturdayMorning