WEBGLのTwitterイラスト検索結果。 596 件中 27ページ目
The cutest MikuMikuDance animation I've ever seen! https://t.co/cBXHfX1pRR (Enable audio!) #webgl #playcanvas
First #Blend4Web X-mas #Contest with $1000 Prizes
https://t.co/DVUsxYXFo6
Show off your skills!
#b3d #webgl #gamedev
Triangles - WebGL experiment to the Black Keys, Gold on the Ceiling @lhbzr
https://t.co/0E7QWfApW1
#daily #rendering in #threejs is the goal now #javascript #webgl - lets see how long i can do it
Another #raymarching example in #threejs - #webgl #javascript will prop replace my desktop! Eazy evrthng possible
Step 7 : (01:54) Playing with other songs for news forms <3 #webgl #experiment #GoodNight
Psychedelic creative toys for @Camper shoes - http://t.co/RozY03jqfr via @hoverstates #pixijs #webgl
Some advances of what I've been working on my free time http://t.co/7hlmX4E1XL 128x128x256 marching cubes #webgl
New RPG demo project is out! Full source code included.
https://t.co/zZJ1KFNG0D
#gamedev #indiedev #html5 #webgl
And part2 : create your web application is also translated in EN ! https://t.co/733hceLaOd #b3d #Blend4Web #webgl
Little experiment I did while off the grid...
https://t.co/HLvMVIKc0l #threejs #webgl #instancing
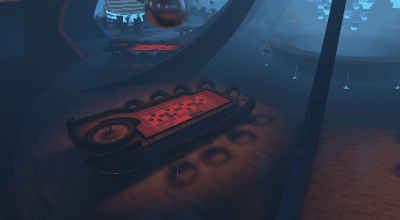
Check out the quality of the rendering! Casino excellent #webgl experience by @playcanvas http://t.co/HtenLDDMoU
Introducing the PlayCanvas Casino: a beautiful new #WebGL experiment. http://t.co/eO4eukhHu2
#kitty! kitty-kitty!
http://t.co/ifJbUo9DDG
This demo by @yakudoo the coolest sample you'll see today. #WebGL #3D
#WebGL demo using #ThreeJs. It's an awesome cat behavior!! #cute #JS
http://t.co/agEKxsCJd3
Lovely webgl voxel cat with interactive yarn ball http://t.co/UQLjBNv2aF by @yakudoo
Upcoming: node materials with procedural, animated transparency masks.
Download the #Blend4Web RC now!
#webgl #b3d