WEBGLのTwitterイラスト検索結果。 596 件中 6ページ目
gm!
I wanted to thanks everyone for the support in this journey with you on the beta of #fxhash 🙏🏾.
Some pieces are still available before the burning day tomorrow 🔥
↳ https://t.co/m6QhsD4ddw
#generativeart #genartclub #threejs #art #glsl #webgl #algorithm #creativecoding
#WIP
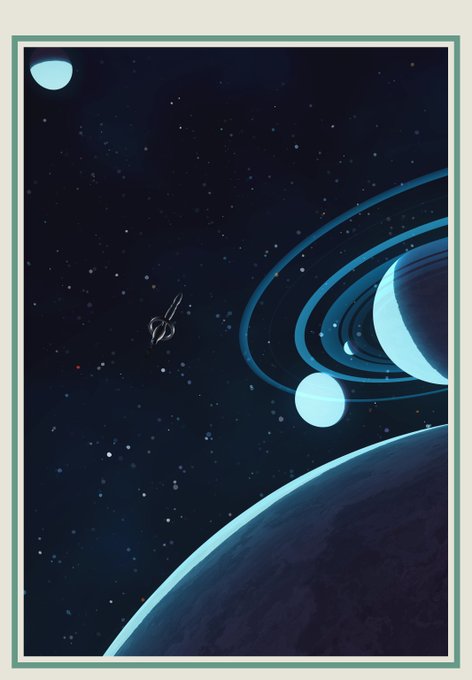
- planetoids can now have rings
- added a procedural spaceship/station system
- switched to a point light for my main to get more funky crescents
- and more
This is getting out of hand...
#creativecoding #generativeart #fxhash #webgl #Space #NFTProject #CleanNFT #tezosart
I have added an exterior view to my retro flight simulator. #gamedev #flightsimulator #retrogame #lowpoly #webgl #threejs
Today I was trying to understand more about the strokeCap() function. It allows we to change the shape of the corners of a line, but it wasn't compatible with WEBGL.
https://t.co/6qKBoT2GO4
#p5js #creativecoding #generativeart
#genuary2022 Day 4: The next next Fidenza.
Probably my favorite one so far. I was not able to implement Perlin noise so I created my own noise for this.
#generativeart #creativecoding #genart #webgl #genuary #fidenza
#つぶやきProcessing
u=0,draw=r=>{for(u++||createCanvas(a=240,a,WEBGL),clear(T=translate,R=rotateZ),R(1),pointLight(d=30,a,a,0,0,a),i=-5;i<6;i++)for(j=-5;j<9;j++)push(f=i=>constrain((sin(i/2)+4)/a/a*i**3,-PI/2,PI/2)),T(i*d-j*d,i*d+j*d),R(f(u%300/4-36+i+j)),T(-15,-15),pop(box(d))};
f=0
draw=_=>{f++||createCanvas(W=800,W,WEBGL)
F=fill
C=cylinder
T=translate
Y=rotateY
F`pink`
C(W*2)
stroke`#つぶやきProcessing #AltEdu2022`
Y(f/99)
rotateX(9)
for(i=8;i--;)push(F`pink`),Y(i),scale(9,6,6),T(0,(i*25+f/4)%200-99),C(24,9),F`tan`,T(0,5),C(25,1),T(0,-10),pop(C(25,1))}
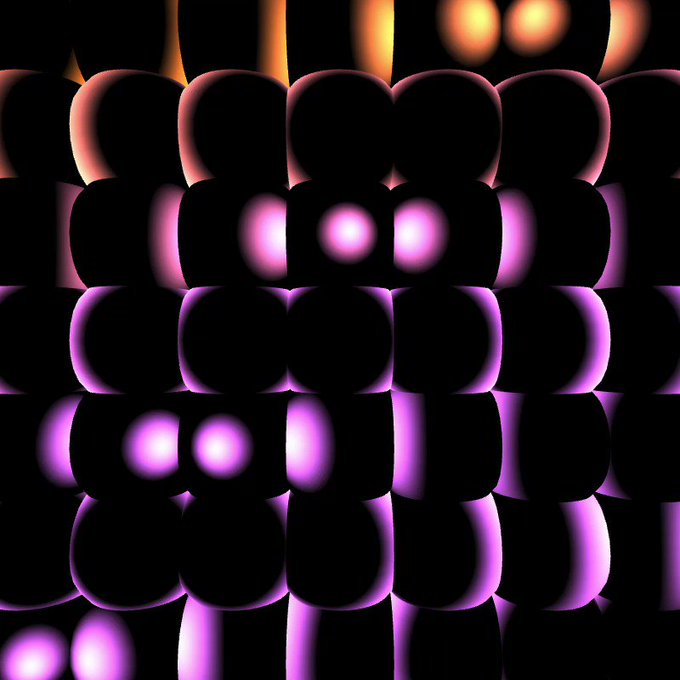
#つぶやきProcessing
T=0,draw=a=>{for(T||createCanvas(W=400,W,WEBGL),background(c=0),y=-150;y<200;y+=50)for(x=-150;x<200;x+=50)P(x,y,c++);T+=.05},P=(a,r,e)=>{push(),specularMaterial(1),f=T/2-e,translate(a,r,50),pointLight(230,126,34+9*e,a+sin(f)*W,cos(f)*W,-W),pop(sphere(35,W))};
Just released a new chapter for @prometheusfuels. https://t.co/HFBKe4idnT #webgl
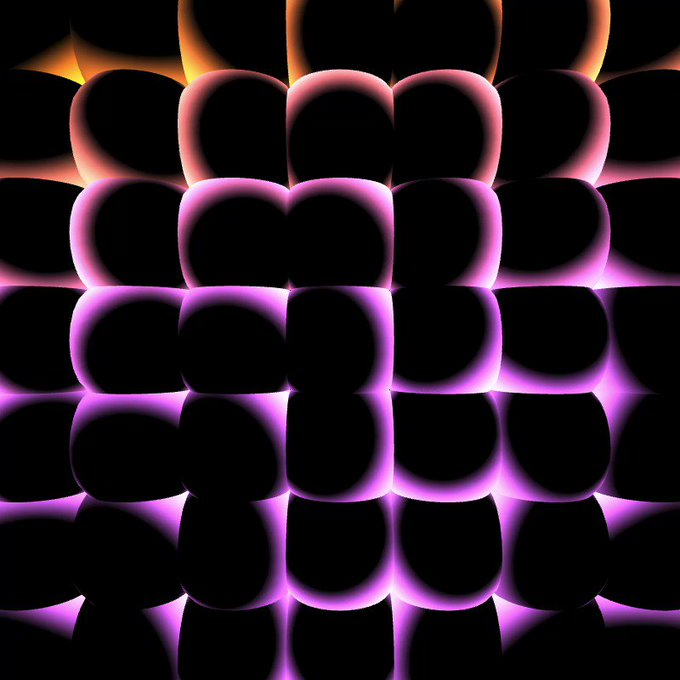
#つぶやきProcessing
T=0,draw=a=>{for(T||createCanvas(W=400,W,WEBGL),background(c=0),y=-150;y<200;y+=50)for(x=-150;x<200;x+=50)P(x,y,c++);T+=.05},P=(a,r,e)=>{push(),translate(a,r,50),specularMaterial(1),pointLight(230,126,34+9*e,a+99*sin(T-e/2),r,99*cos(T-e/2)),pop(sphere(35,W))};
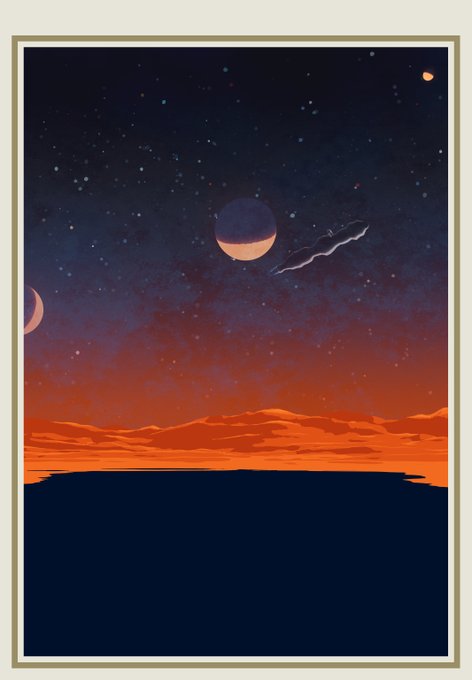
TERRA | 38/128 2 #XTZ
Now LIVE: https://t.co/ZNVtMlTm3z
Audio: https://t.co/1aarurfoNB
#genuary2022 #webgl #generativeart #nft #nftcommunity #cleannft #cryptoart #scifi #motiongraphics #procedural #newmedia #tezosnft #spaceart #sciencefictionart #fxhash
#ド直球に言いますがフォローしてください
🐰うさぎのうさこちゃんのイラスト
👧制服の女の子のイラスト
🌐3D作品
🎮ゲーム作品(webGLでビルドしているので実際に遊べます✨)
を作ってるエンジニア兼デザイナーのNFTクリエイターです❣️❣️🥺
Today, I made this generative-art using canvas-sketch-cli.
There is a course on @FrontendMasters abiut creative coding with canvas and webGL and it's really fun ...
'stuck in the sea, a sea of millions of animals, just twisting and turning and waiting, just like us all'
#genuary2022 sea of shapes #animals #EverythingLibrary
@cables_gl
#newmedia #creativecoding #genuary #climatechange #future #webgl #motiongraphics #procedural #waves
@fx_hash_ A webGL digital painting, a combination of intention, pattern, and chance.
Crafting Scroll Based Animations in Three.js - https://t.co/TLkVdZ3Igo
Learn how to create a scroll based animation in WebGL with Three.js.
#webdesign #webdesigner #webdev #webdeveloper #webdevelopment