webGLのTwitterイラスト検索結果。 596 件中 7ページ目
#つぶやきProcessing #genuary2022
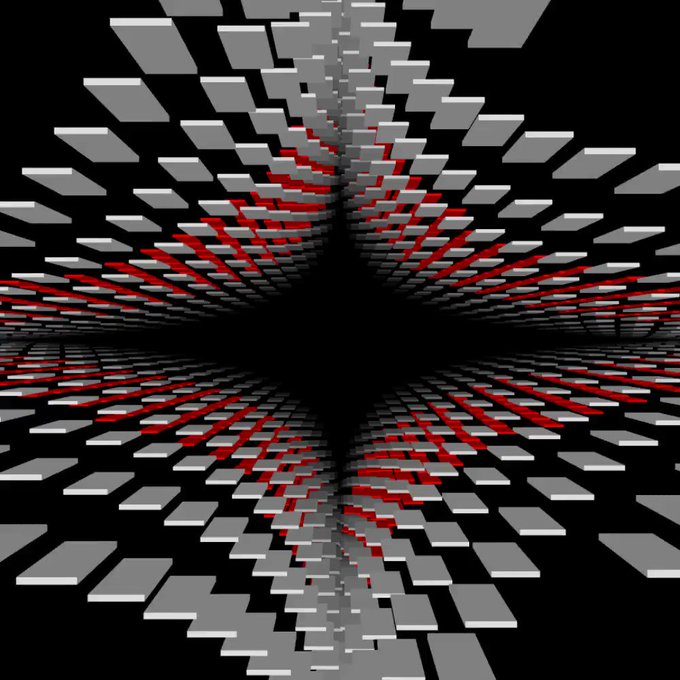
t=0,draw=a=>{for(t||createCanvas(W=500,W,WEBGL,T=translate),background(0),lights(),i=0;i<350;i+=.1)push(x=250*cos(i)**33),y=150*sin(i)**3,z=(i*(1+17*sin(2e-4*t))+t)%1200,T(x,6*y,z),B(z),T(x,y,-z/2),pop(B("red"));t+=2},B=i=>{fill(i),box(8,1,15,22)}
今年もあと少しで終わってしまいます。
今年一年たくさんの方々にゲームをプレイしていただけたこと忘れません!
お礼とご挨拶を込めて、ミニゲームを作ってみました。
WebGLのみで、またみじか~いものですが、忙しい年末の気分転換になれば嬉しいです。
https://t.co/SlIDDdIGJu
#つぶやきProcessing #checkered #animation #p5js #tinycode
s=50,r=0,draw=a=>{for(r||createCanvas(W=500,W,WEBGL),background(136,19,8),i=0;i<121;i++)push(),translate(i%11*s-W/2,floor(i/11)*s-W/2,0),rotateY(i/22+r),rotateX(sin(r/10)/2),fill([0,255][i%2]),box(s,s,1),pop();r+=.05}
Few results from a new experiment with WebGL and 3d for @fx_hash_ with @speedy_milan Gems almost ready! 💎
#CleanNFT #generativeart #fxhash #nft #tezos
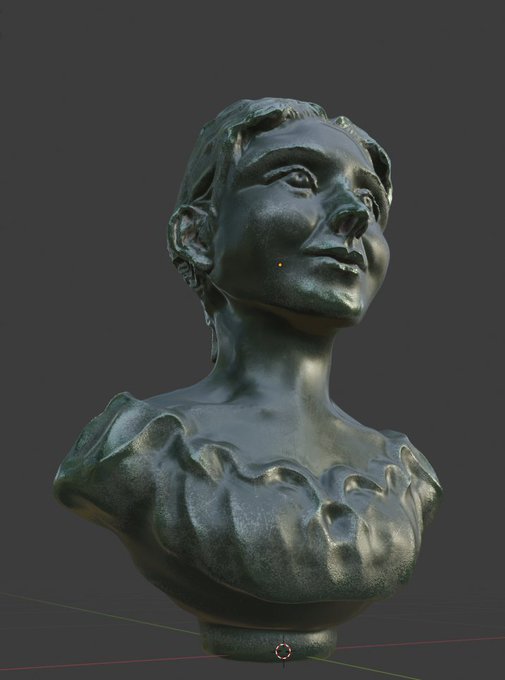
Urban Flora - initial explorations.
Thinking making not-so-big series on @fx_hash_ if i can make it run on average computer without🍳...
#generative #webgl @nodes_io
t=0
draw=_=>{t||createCanvas(W=800,W,WEBGL)
t+=.01
s=50
background(s,0,s)
noStroke()
rotateY(t)
pointLight(W,0,W,0,0,0)
for(i=324;i--;)for(j=2;j--;)h=noise(i+t,j+t)**2*s*5,push(),scale(1,j%2?-1:1),translate((i%18-9)*s,s*3-h/2,~~(i/18-9)*s),cone(s/3,-h),pop()}//#つぶやきProcessing
o=[]
setup=_=>{createCanvas(W=800,W,WEBGL)
noStroke()
for(i=81;i--;)o[i]=[i%9-4,~~(i/9)-4,noise(i)*W]}
draw=_=>{background(W,0,0)
for(i=81;i--;)[x,y,z]=o[i],fill(z/W*255,0,0),push(),translate(x*W/20,y*W/20,o[i][2]=(z+4)%W),rotateX(PI/2),cone(W/60,W/5),pop()}//#つぶやきProcessing
Diving deep under ocean again. I've spend few hours yesterday evening on experimenting with underwater procedural rock formations and "coral reef" with a touch or painterly look. Few words on the process... 1/5
#webgl #pex #generative #javascript
新作を公開させていただきました。
今回は聖夜2(WebGLでのみ公開中)を下地に、アレンジしてみました。少し早いですが、ほんの少しでもクリスマスの雰囲気を感じていただけたら嬉しいです。
WebGLは https://t.co/tfwQeicaXG
アンドロイドは
https://t.co/Sf4yJL9e94
です。
New interactive NFT - "Octo"
Made entirely with code using a fragment shader and WebGL.
Editions: 5/6 - 1 tez
https://t.co/MputVgrEjF
@hicetnuncarg
@hicetnuncla
@latamhen
@objktcom
#NFT #nftcollectors #nftcollector #NFTs #OBJKT #hicetnunc #tezos #NFTGiveaways
Ray III ↴
This composition has been made based on a generative raymarching algorithm.
You get 10% chance to get a rare colored version.
70 editions, 3 #XTZ.
→ https://t.co/I3GJRw0st2
#genart #generativeart #genartclub #art #creativecoding #nft #fxhash #webgl
@fx_hash_
Ray I ↴
This composition has been made based on a generative raymarching algorithm.
You get 10% chance to get a rare black and white version.
100 editions, 4 #XTZ
→https://t.co/JtUwi5PzQL
#genart #generativeart #genartclub #art #creativecoding #nft #fxhash #webgl @fx_hash_
New drop 🟥
900x900px | 150 Frames
5 Editions - 5XTZ
https://t.co/ODl1iRGXZE
#gif #generativeart #creativecoding #3d #punk #javascript #cleanNft #NFTCommmunity #nftcollectors #motiondesign #webgl #js #fire #loop
so the HEN thing happened 😬 Thankfully the scene is strong and mirrors already up. Below my interactive audiovisual nft with new url. Still some left! :)
https://t.co/qS8RlH8Fxf
#hicetnunc #NFT #threejs #OBJKT #webgl #NFTcommunitiy #nftcollector #cleanNFT #creativecoding
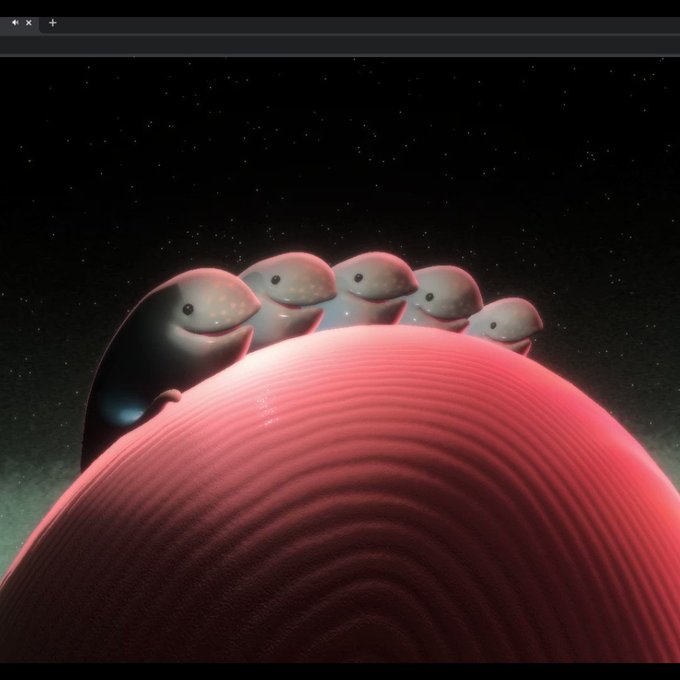
A Tiny Alien Choir: Just minted my first interactive, clean nft at @hicetnunc2000! Link in my profile :)
#hicetnunc #NFT #threejs #OBJKT #webgl #NFTcommunitiy #nftcollector