WebglのTwitterイラスト検索結果。 595 件中 11ページ目
Just got off a project and figured I revisit and apply some new learnings on a piece which will be used for my team's upcoming site refresh! 🌊👽🌀
#webgl #creativecoding #psychadelic #fluid #shader #glsl
We cover in depth all the iterations, sketches, hi-def renders in Redshift and realtime prototypes in WebGL. Can you guess which one is which ?
落書き供養。
もっとちゃんと絵を描けと…。
あとモデリングとwebglといろいろいろいろやれと。
#絵描きさんと繋がりたい #イラスト好きな人と繋がりたい #お絵描き #一次 #digitalart #procreate #fantasyart #冬の創作クラスタフォロー祭り
Synth waves (vertex version)
Otho cam, pack of planes with offsets and noisy vertex shader
Live: https://t.co/8eM91lCxEs
#webgl #babylonjs #generative #creativecoding
@babylonjs
Infinite Hyperbolic Helicoid Animation with Three.js
A video stream by @akella where you'll learn how to code a very interesting shape animation inspired by @Morphinart's work.
https://t.co/abxIgicpaH
#webgl #threejs #video #coding #javascript #animation
Got bored of being stuck with the video bug in WebGL so added alternate versions of the forest and moutain tiles 🌳⛰️. #gamedev #indiedev #indiegamedev #indiegame #pixelart #goGridvale
p5.jsでプログラミングを使った映像等を作成しています!
(画像はシェーダーやWebGLも取り入れた作品)
今年の目標は、
「クリエイティブコーディングを軸に、Web系・映像系・インタラクティブ系の3分野の知識を深めること」
です!
今年もぉ〜よろしくお願いします🐮
#VIVET2021オンライン
#謹賀新年
p5.jsのWEBGLモードでテクスチャで無茶やるとWebGL: CONTEXT_LOST_WEBGL: loseContext: context lostのエラー出て固まるやつ
row row — test turntable for a new project 🤖
trying to keep the mesh super simple so I can do some webgl stuff afterward
#b3d #Blender3d
setup=o=>{for(createCanvas(w=512,w,WEBGL),colorMode(HSB,8,9,9),d=50,t=translate,r=rotate,m=random,i=0;i<w;i++)r(a=7*PI/w),push(),stroke((e=i/d)%8,3,8),t(s=i/3,i/2),t(g=m(1,3),g),r(b=a*i),t(m(d),g),fill((e+g/3)%8,g,g+8),rotateX(b+g),box(d,d+s),pop()};//#つぶやきProcessing
WebGL 総本山を更新しました > 本格派の技術力と優れたデザインセンスが融合した Ronald Wisse さんのポートフォリオサイト - WebGL 総本山 https://t.co/hvLS7pCxHL
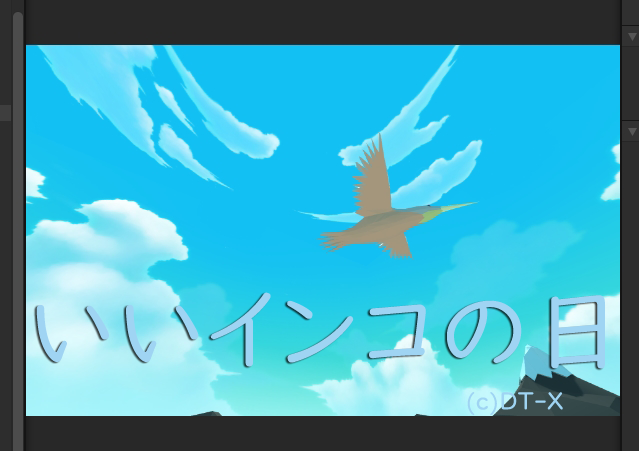
unitywebGL版の、いいインコの日のミニゲームで不明なエラー多発の原因を究明中です。急遽先に同じ内容のpc用のミニゲームを用意しました。
ダウンロード版でお楽しみください。
ファイル形式はzipです。ウィルスチェック済みです。
ワンドライブリンク:
https://t.co/M8joFfOcKI
#フリーゲーム
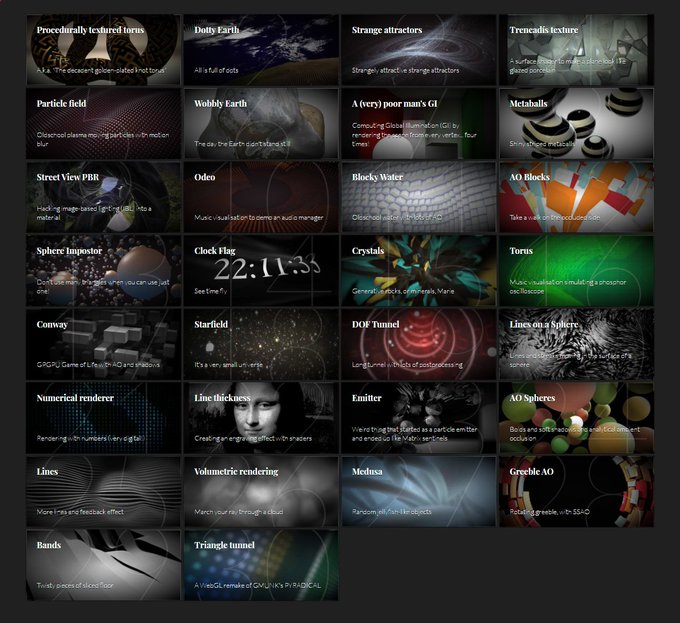
since there won't be a codevember this year, here's some throwbacks from other years:
2016 #threejs #webgl experiments, most still work today
Index: https://t.co/AymeJ6leo2
Source: https://t.co/IntsqNX7uH
Thread: https://t.co/M2PgUSFna1
ノイズ × プロジェクション
#creativecoding #p5js #processing #WEBGL
https://t.co/7ApBAAU0JI
p5.jsを使ってコードを使ってアニメーションを作ったり(WEBGLやシェーダーも取り入れています!)、Blenderを使って3Dモデリングをしたりしている女子大学生です。
機械学習とアートの連携にも今後挑戦していくために勉強中です💪
#VIVET2020オンライン