GLSLのTwitterイラスト検索結果。 387 件中 13ページ目
Generic stuff created by ... mathematical coincidences.
More images: https://t.co/rvEsDCZoDM
#Art #CreativeCoding #Generative #Design #GLSL #Processing #GenerativeArt
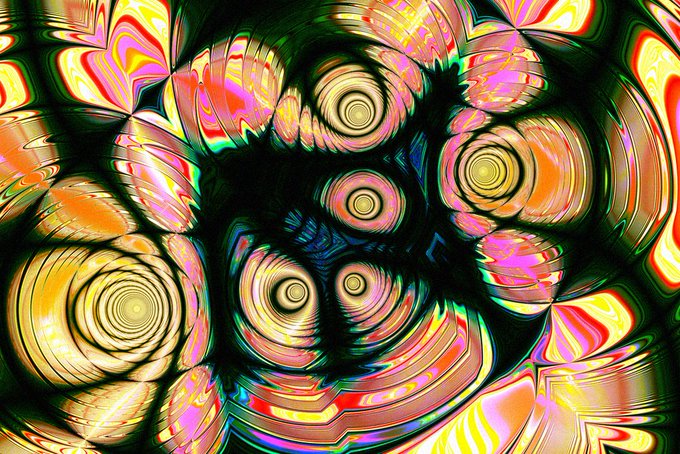
Experimental #Shader! Sedenion Julia Bulb with smooth volumetric coloring.🍄
I prototype the #fractal worlds in my #IndieGame using #GLSL on https://t.co/6Hp7ITVnot👏
Rival Rebels ➡️https://t.co/MkZOw21BS7
#fractalart #IndieDev #GameDev #vfx #art #scifi #indie #IndieWorldOrder
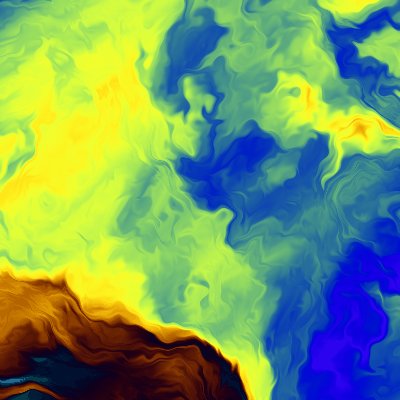
Fractal Brownian Motion flames 🔥🔥🔥
👉 https://t.co/jFPkplTD9y
#creativecoding #generative #p5js #glsl
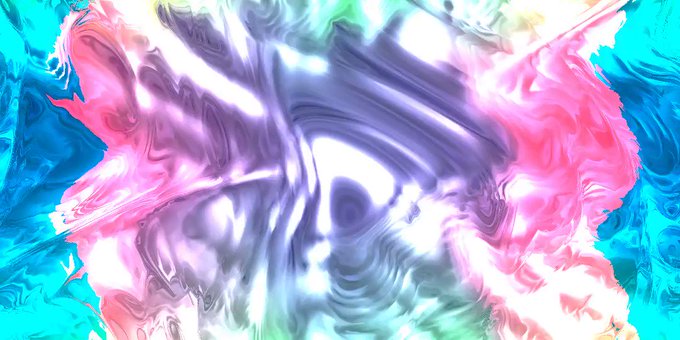
200703 Carnival Flower
Testing using custom colors in GLSL, practice making petals with sin, distance, and angle.
https://t.co/gxn5cPiyvY
#dailycodingchallenge #generativeart #creativecoding #p5js #digitalart #creativecodeart #new_media_art #art #graphic #codeart
I'm going to start painting!
This is my inspiration for today.
Remember, you can influence my choices with your likes!
See you in a while...
#generativeart #canvas #glsl #flutter #bigdata #digitalArt
200626 Organic Grid
Testing using floor, rand2 and cnoise to generated distorted color grids in GLSL.
https://t.co/l6DOMFkRYE
#dailycodingchallenge #generativeart #creativecoding #p5js #digitalart #creativecodeart #new_media_art #art #graphic #codeart
my first KodeLife shader sketch! Took me way too long to control this simple noise shape.
Shader produces unique gradients per "layer" like in risograph printing.
Original inspiration on the right from Stefan Hürlemann https://t.co/B7d2iA35d6
#glsl #shaders
#つぶやきGLSL https://t.co/qhkBi3OeyS
#define b(p)length(mod(p,.8)-.4)
#define R(r)mat2(cos(r+vec4(0,11,33,0)))
void main(){vec3 s,l;for(int i=0;i<21;++i){s.yx*=R(t/4.);s=cos(s)-.2,s.yx*=R(1.);l+=b(s.zy);s+=vec3((gl_FragCoord.xy*2.-r)/r.y,-1)*l;}o.xyz+=.1/exp(s.z)*.1/cos(s/l)/l;}
Going deeper into my #raymarching artworks with iterative shapes #GLSL