GLSLのTwitterイラスト検索結果。 428 件中 22ページ目
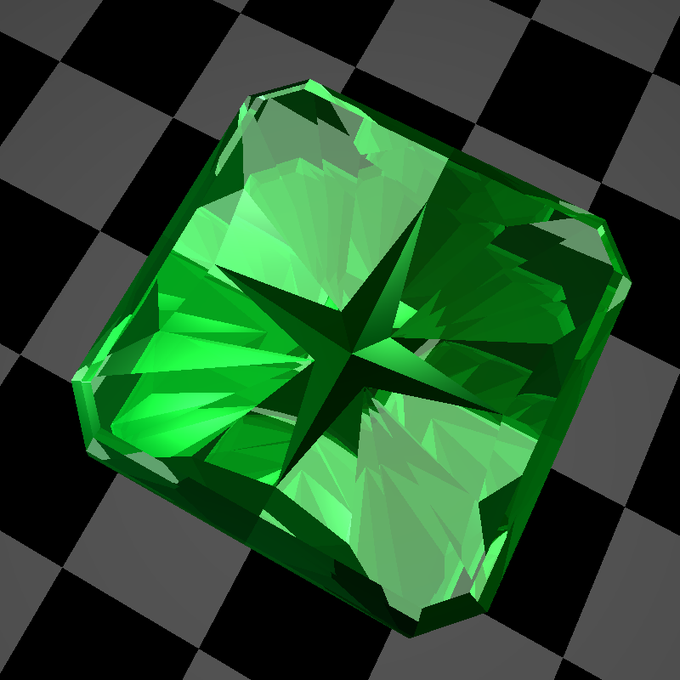
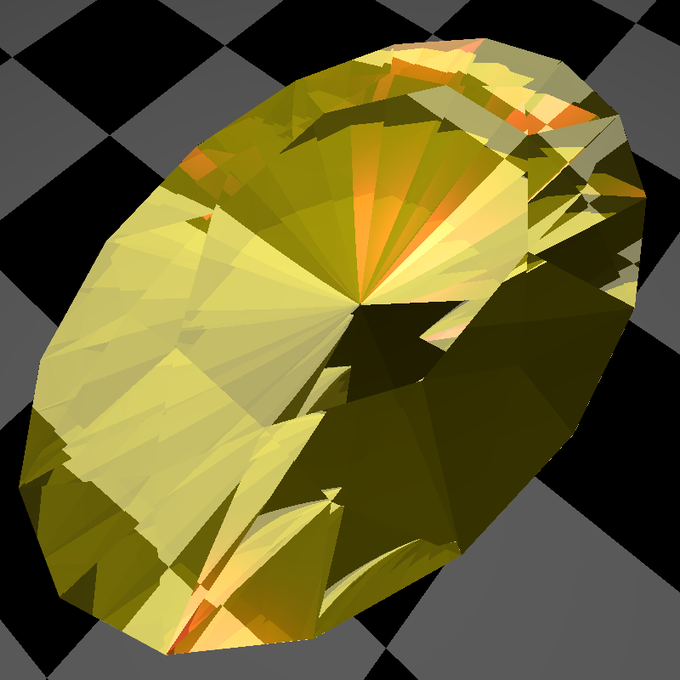
これがGPUの力!three.jsによるレイトレーシング 〜宝石編〜
https://t.co/dU4bQOnpPg
屈折のあるレイトレーシングをGLSLのフラグメントシェーダで実装した話を書きました。
12
23
Intense #realtime lighting on fluids...#gpu #glsl #javascript #webgl
1
5
hg_sdf - A glsl library for building signed distance functions (from Mercury)
https://t.co/zngVEDRcCb
59
94
Another #wip of Whip. Experiment with #blender3d GLSL material nodes & post-process on #gimp. #b3d
4
13
Stylized ver of cleaning Levi #AttackOnTitan. Rendered using GLSL viewport. Timelapse is coming soon! #b3d #fanart
26
68
Here is a Particle + Noise Shader.
http://t.co/BoclroSy6w
#glsl #shaders #graphics #code #art #procedural #visual
0
0
もし、気にっていただけましたらTwitterやブログで宣伝していただけると管理人が喜びます。
ツイートする