WebglのTwitterイラスト検索結果。 595 件中 23ページ目
Shader Experiments-v363
#art #animation #generative #3D #design #Math #Science #creativecoding #GIF #illustration #technology #STEM #Abstract #motionGraphics #gamedev #webgl
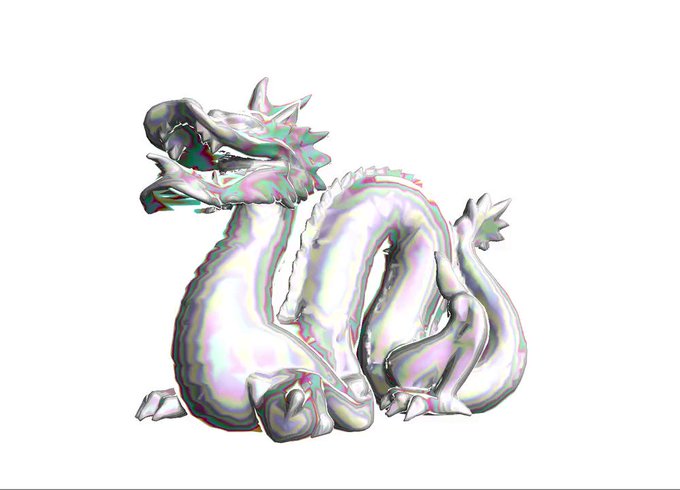
Creating #Blend4Web Materials. Part 2. Playing With Reflections.
https://t.co/QIxQ8h4eAW
#b3d #3dweb #webgl #3d #render #tutorials
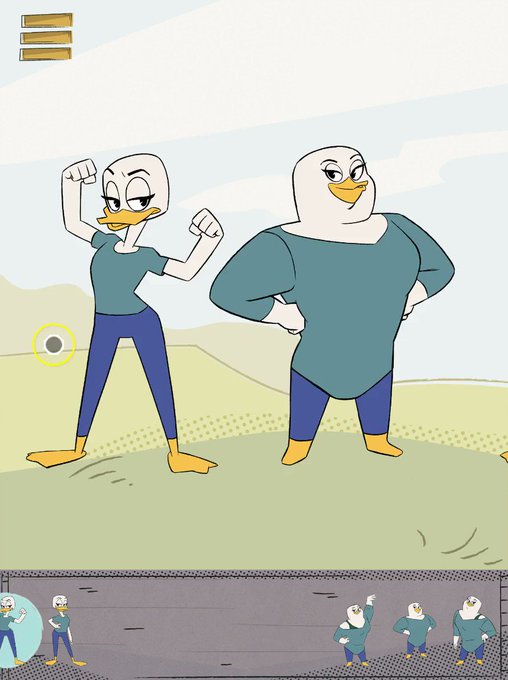
Let's try to take over the meadow from the ogres.
#gamedev enqueue for #screenshotsaturday #webgl #javascript
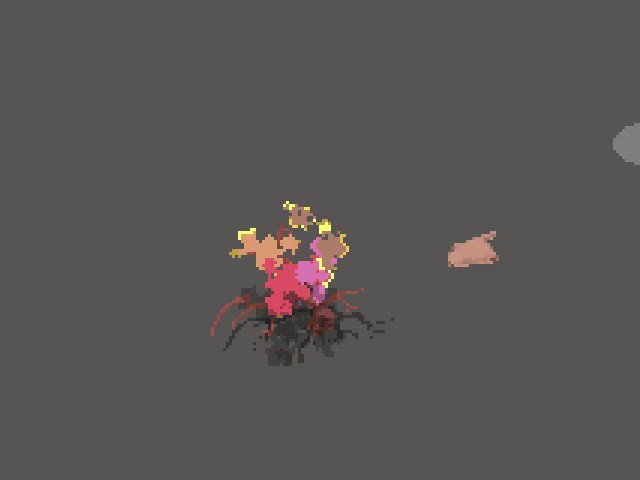
Appear shader. In my game the rain will have a magical effect of bringing dead things back to life.
#gamedev #webgl #javascript
Disney releases "DuckTales: All Ducked Out!" avatar creator, available now in the Disney XD App. #madewithplaycanvas #webgl #html5
This is what happens, if you twist some balloons.
https://t.co/2AxUFEqHn2
#WebGL #GLSL #Animation #Rendering #Art #Spiral #Spirals #MathArt
After a long time, I did some WebGL stuff again. And this is the result for today:
https://t.co/voxLTdi43R
#WebGL #MathArt #Spiral #Art
An interesting florescent look to this sketch I was working on a few weeks back.
https://t.co/dMDSGvcytN
#webgl #creativecoding
Shader Experiments-v275
#art #animation #generative #3D #design #Math #Science #creativecoding #illustration #digitalart #webGL #technology
I added "butterfly" to my sketches.
https://t.co/EKUKxANBdQ
#threejs #webgl #webdev
Monday night sketching has me messing with custom lighting/materials in #webgl.
#creativecoding #generative
This is exciting news: #WebVR is now supported in #Firefox out of the box!
https://t.co/leZlVtUGtf
#WebGL #Blend4Web #b3d #VR #3Dweb