github.のTwitterイラスト検索結果。 18 件
The new Pokemon fusion site (aegide. github. io/) gives Gardevoir some good love. @Flargrah showed me this beauty, so I had to.
Fluid Simulation for Video Games by @MiJaGourlay (thank you @Gaxil ) is available on Github. Documents + source code : https://t.co/2HIpy8xdnm
I also got this done by @blinkingkills. They are wonderful as well! I'm using this as my profile picture on GitHub.
@Konradkrol37 @MuesliSwapTeam @MuesliSwapTeam wen Bitscoin listing? We've already submitted out PR to the github. Our NFT sold in an hour. Thanks!!!
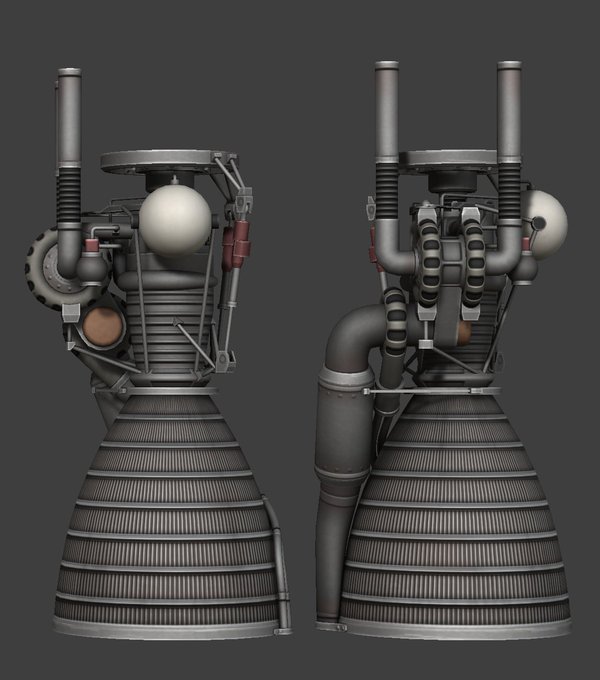
1/3 New E1 engine now up on BDB github. Alternative engine for Titan I or Saturn I. #KSP #kerbalSpaceProgram
Ok new Transit parts and more are up on the BDB GitHub. Clementine isn’t ready yet but it will probably be uploaded over the next week.
#kerbal #kerbalspaceprogram #ksp
💕 something new and fun! 💖
i made a massive animated gif gallery of art from ~ all ~ my games 😱
https://t.co/i5pGoK0d61
all those animated gifs that have accumulated over the years...
it's a wild space 😎
(the gallery itself is open source on github... 1/2)
Found the thing people use to make cat face avatars that I see a lot on Github. Pity it doesn't have a randomize button. https://t.co/taPYZ02qL9
https://t.co/OBrHhDnmMd
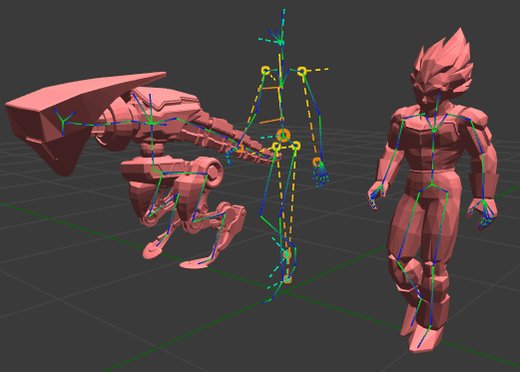
Final port of IK Rigs for #threejs. Its posted with the rest of the files for lesson 137 at github. Have at it, free for all.
Just 2 more videos till all tutorials are up about the inner workings of the system.
#gamedev #indiedev #javascript #opensource
The @thekhronosgroup is pleased to release the new Vulkan Guide on GitHub. Providing a high-level overview and a wealth of useful links, it's the perfect place to get started with the API. This is a joint effort by the Khronos Membership.
Vulkan Guide: https://t.co/PZr7SKQD30
I put a basic mesh to #pointclouds script+compute #shader which I used for @realities_io on GitHub.
GitHub: https://t.co/Ztc4rwO8DC
Medium: https://t.co/UG8ofdYHZN
One of the mesh used in the repo is from @CasualEffects
Graphics researcher Jamie Portsmouth (@jamportz) hosts a variety of creative side-projects on GitHub. Implemented in WebGL, his experiments beautifully demonstrate optical phenomena like optical dispersion, gravitational lensing, and more https://t.co/8jE0CAFpja
JSで山水画を自動生成するやつらしい: https://lingdong-.github.io/shan-shui-inf/
良く見ると「ピザハット」と書いてある建物を紛れ込ませているあたりがセンスある