ThreejsのTwitterイラスト検索結果。 291 件中 10ページ目
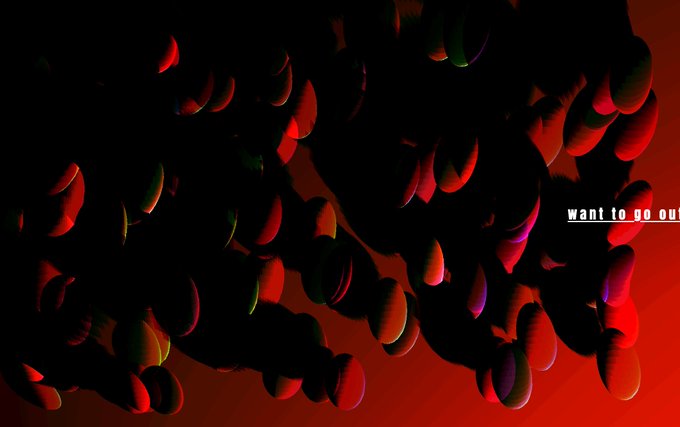
This idea seemed lame until I accidentally discovered the broken triangles form a zoomed the image when transitioning.
Making a few iterations of this in the next few days👻
#threejs #webgl #creativecoding
this is from 2013, for the movie Gravity website. BufferGeometries were landing on threejs (this is v58), we would serialize the massive models to binary files. the buffers could be read directly back into BGs. loading times were blazing fast https://t.co/dNLycoBTru
https://t.co/OBrHhDnmMd
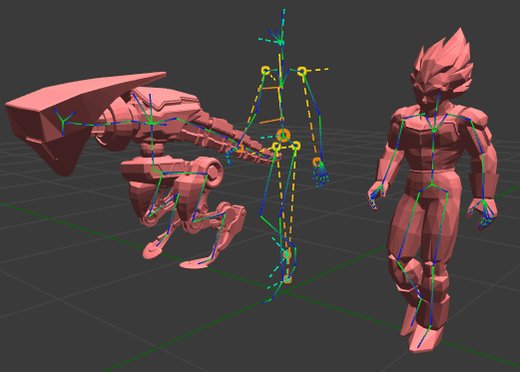
Final port of IK Rigs for #threejs. Its posted with the rest of the files for lesson 137 at github. Have at it, free for all.
Just 2 more videos till all tutorials are up about the inner workings of the system.
#gamedev #indiedev #javascript #opensource
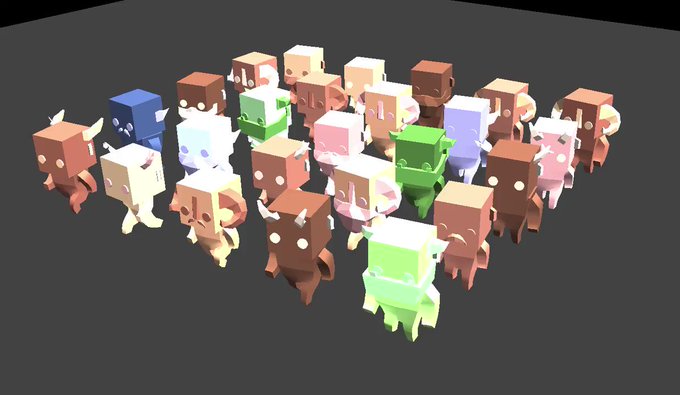
Recently used my off time during the #KindredJam to learn some #blender to #threejs to make a random @MichaelKocha styled villager generator for Death Crossing: A new beginning.
#screenshotsaturday #webgl #lowpoly #procgen #gamedev #indiedev #indiegame #indiegames #indiegamedev
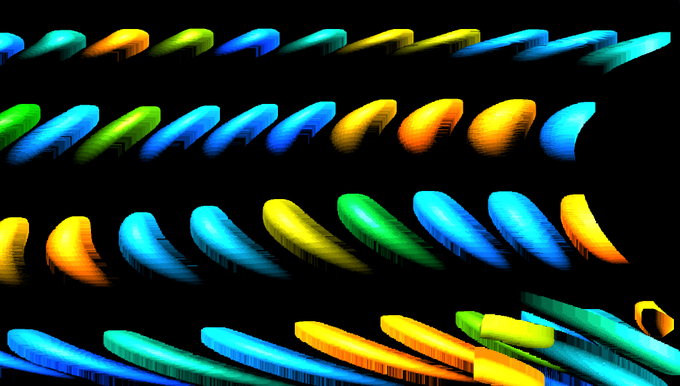
Practicing those shaping functions and normals calculation👻
Planning to do more of these with the same style as my profile banner every week
#threejs #webgl #creativecoding
First @codrops article I did w/ @clementroche_ to create motion hover effects with images distortion and whimsical fun features, is now released 🔥
Check it out ⟶ https://t.co/UUMglL8BNE
#threejs #webGL #GSAP
Made this about a month and a half ago on @codepen. Not sure why it got some 1000+ views all of the sudden but check it out I guess
https://t.co/hnMlTNUdFY
#creativecoding #webdevelopment #threeJS #codepen