ThreeJsのTwitterイラスト検索結果。 364 件中 13ページ目
First @codrops article I did w/ @clementroche_ to create motion hover effects with images distortion and whimsical fun features, is now released 🔥
Check it out ⟶ https://t.co/UUMglL8BNE
#threejs #webGL #GSAP
Made this about a month and a half ago on @codepen. Not sure why it got some 1000+ views all of the sudden but check it out I guess
https://t.co/hnMlTNUdFY
#creativecoding #webdevelopment #threeJS #codepen
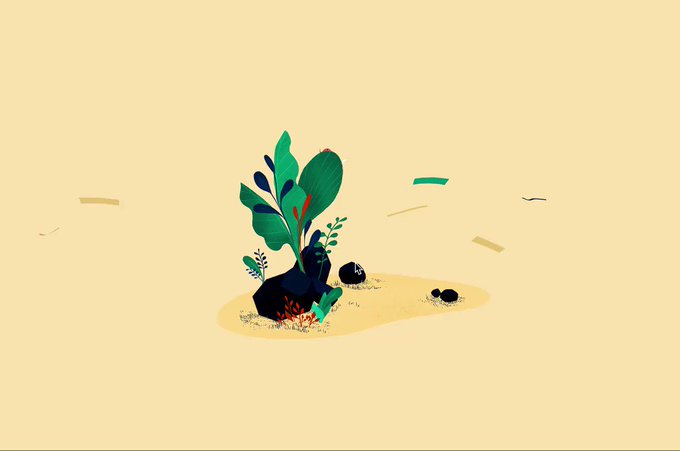
And last piece for this interactive #webgl 3D illustration : some ribbons. We all love ribbons right ?
#procreate #ipadpro #illustrator #Illustration #gamedev #threejs #b3d #blender28 #pikmin #shaders #ribbons #hello #ribbons
Realtime particles simulations in webgl/three.js
#threejs #webgl #generative #creativecoding #glsl #procedural
#cgart #abstractart #codeart #graphics #art #artandtechnology
#creativetechnology #fractals #digitalart #shaders
Realtime particles simulations in webgl/three.js
#threejs #webgl #generative #creativecoding #glsl #procedural
#cgart #abstractart #codeart #graphics #art #artandtechnology
#creativetechnology #fractals #digitalart #shaders
The dance move demo is online. It has 3 distinct dances and 1 random, that changes each restart. Camera control: mouse (left-,rightdrag,wheel), touch (1x,2x). https://t.co/8CNcdC11kk #threejs #javascript
#CurrentState: Trying to visualize some funky dance moves. #wip #javascript #threejs
Ported the fake subsurface scattering #shader from #threejs to #Processing. It requieres baking a thickness texture, but might be useful in some scenario
Small animations do more than you'd think to create interest and momentum.
#animation #web #website #digital #webgl #threejs #webdesign #webdevelopment
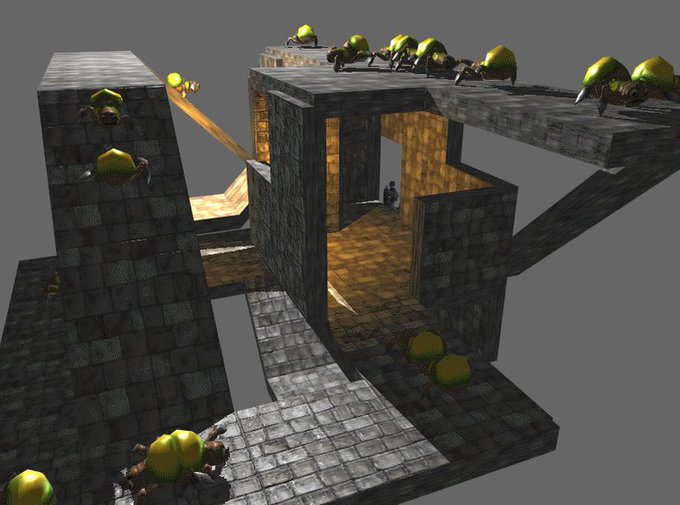
Doing more #gamedev tests with fortnite-style architecture and auto-generated waypoints for mobs. #javascript #threejs