WebglのTwitterイラスト検索結果。 595 件中 14ページ目
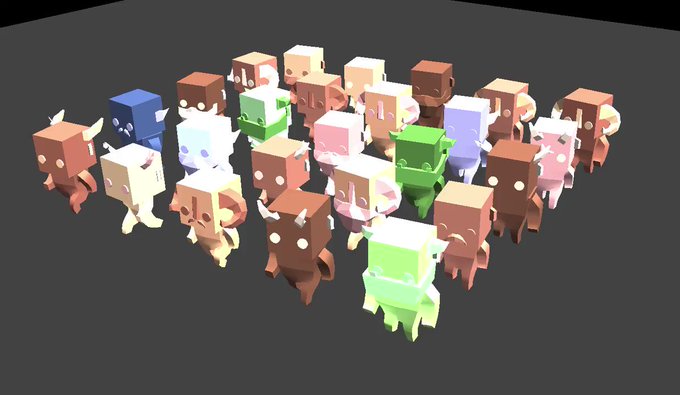
Recently used my off time during the #KindredJam to learn some #blender to #threejs to make a random @MichaelKocha styled villager generator for Death Crossing: A new beginning.
#screenshotsaturday #webgl #lowpoly #procgen #gamedev #indiedev #indiegame #indiegames #indiegamedev
WebGL 総本山を更新しました > ウェブの制作会社として時代の先頭をひた走る Jam3 の FWA 受賞歴を祝うアニバーサリー・スペシャルサイト - WebGL 総本山 https://t.co/EiSNOxPSB9
Roundworms with #BabylonJS
LIVE: https://t.co/kJHnJoDShf
#glsl #webgl #babylonjs #worms #generativeart
🔥 ADAM'S F I R E 🔥Hyperactive oil slick from H+ Fave @lejeunerenard
+
+
#hpluscreative #creativeagency #hplus #artistsubmission #daily #everyday #art #shader #webgl #glsl #digitalart #codeart #creativecoding #computerart #abstract #abstractart #generative #generativeart
Programming a good motion blur formula for https://t.co/DwPNgVPa1y became my obsession.
#spritestack #gamedev #voxelart #javascript #webgl
Practicing those shaping functions and normals calculation👻
Planning to do more of these with the same style as my profile banner every week
#threejs #webgl #creativecoding
Marmoset Viewer Showcase | War Mayhem - Fanart by @Kent2D. Powered by #Viewer. https://t.co/8qJnHk2owo #webgl #characterart #render #rendering #texturing #artstation #modeling #3drendering #stylized #marmosettoolbag #marmosetviewer
Marmoset Viewer Showcase | Iko 妖by @XabierSevi. Powered by #Viewer. https://t.co/3tBp8E6ovf #webgl #characterart #render #rendering #texturing #artstation #modeling #3drendering #stylized #marmosettoolbag #marmosetviewer
I've tried some fractals projection on a 3D raymarching rendered object 👀
~ I love the result ! o/
link ~> https://t.co/afMgCDbiCH
#shader #glsl #webgl #creativecoding #ProceduralArt #fractals #raymarching #abstractart #generative
How to Create the Apple Fifth Avenue Cube in #WebGL | Codrops https://t.co/FjNWkjGNcY #Webdesign
Marmoset Viewer Showcase | Pawblo EscoPawz by Rakan Khamash. Powered by #Viewer. https://t.co/acDifRtN5c #webgl #characterart #render #rendering #texturing #artstation #modeling #3drendering #stylized #marmosettoolbag #marmosetviewer
Marmoset Viewer Showcase | Goth by Viviane Herzog. Powered by #Viewer. #webgl #characterart #render #rendering #texturing #artstation #modeling #3drendering #stylized #marmosettoolbag #marmosetviewer
Marmoset Viewer Showcase | Captain America by Laura Peltomäki. Powered by #Viewer. #webgl #characterart #render #rendering #texturing #artstation #modeling #3drendering #stylized #marmosettoolbag #marmosetviewer #CaptainAmerica
[最近社員さんをイラストの練習台にしていますシリーズ]
その4。元モーションデザイナーでUnityやらTouch DesignerやらWebGLやらやってる、いろいろやばいフロントエンドエンジニアの同僚さん
#illustration #似顔絵 #procreate