WebglのTwitterイラスト検索結果。 595 件中 19ページ目
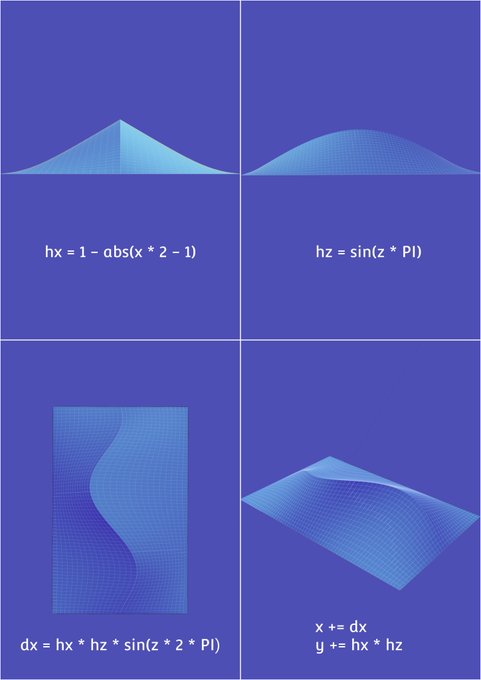
Started watching "Creative Coding with Canvas & WebGL" by @mattdesl on @FrontendMasters to get into creative coding, and I am super excited about how easy and fun it is to create beautiful generated art in #javascript. Check out my renders for the first chapter of the class!
Item glow shader and some character dialog! #screenshotsaturday #pixelart #IndieGameDev #javascript #phaser #webgl
From the #demo archives: Infinite Tubes with Three.js https://t.co/cF4c4sLJIE #webdev #webgl #threejs #tunnel #javascript #animation #codropsarchives
Marmoset Viewer Showcase | Corrupted Tomekeeper - Darksiders 3 by Neer. Powered by #Viewer. https://t.co/2o7vrymGDw #3d #webgl #characterart #render #rendering #texturing #artstation #modeling #3DRendering
Shader Experiments-v650
#art #animation #generative #3D #design #Math #Science #creativecoding #CG #illustration #technology #STEM #Abstract #motionGraphics #gamedev #webgl
@on_code blender3d: grease pencil with stroke surface. convert to curve, smooth it, export it as .obj (supports mesh made of lines)
webgl: send curve positions to float texture, use vertex shader to distribute along curve. calculate normals and ribbonize it
Marmoset Viewer Showcase | Star by Megan Gritzfeld. Powered by #Viewer. https://t.co/EqigpXRUrV #3d #webgl #characterart #render #rendering #texturing #artstation #modeling #3DRendering
Marmoset Viewer Showcase | Fury Fan Art by Neer. Powered by #Viewer. https://t.co/m0OPrAKOIY #3d #webgl #characterart #render #rendering #texturing #artstation #modeling #3DRendering
Check out the interactive version of 'Dragon Donor' on @Sketchfab here:
https://t.co/nwSbsiE1Wf
#b3d #3d #screenshotsaturday #art #design #interaction #webgl #december #yql
creatures of the deep sea
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
creatures of the deep sea
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
Actually I wanted to penplot them but turns out they look super boring on paper and much better with transparency & darker colors. So here are ~10h of takeoffs and landings at FRA,LHR,SFO & CDG 🛫 🛬
Data from @OpenSkyNetwork rendered with #deckgl
#webgl #dataviz
明日の主なアップデート内容をお送りいたします。
【内容】
・今日の神引き!
・第148回限定募集
・イベント競撃戦「愛をこめて献身を」
・冬のイベント直前!ログインチャレンジの開始
・WebGL版で発生しているエラーの改善対応
今回登場するのは、この方達です!
#ブレイヴガール
06 Dune - night on Arrakis: sin (this) * sin (that) #codevember #webgl #pex #generative #javascript
First release of Graph.ical, a free procedural texture authoring application developed for PROCJAM 2018 https://t.co/v3aApnmv19 #procjam #webgl
I made a new @CodePen out of a Halloween illustration. Initially made with Blender3D, I exported the image along with a depth map and a normal map and used them as textures in a WebGL shader. 🎃 💀 https://t.co/sQaiGDiJc5
Now back to our regular programming...
Infinity #codevember 01 #webgl #threejs
Source: https://t.co/8rziKCwWpI
Live: https://t.co/rCM4n9Q4Mj