GLSLのTwitterイラスト検索結果。 458 件中 23ページ目
Homunculus 111/365
#threejs #webgl #glsl #creativecoding #abstractart #generativeart
https://t.co/AvCRq2Gm5X
「Steel Jungle(GLSL Ray Marching)」 (by @shuto_fms ) #motiongraphics #EveOneMotion
Live Code Graphics on Windows w/ Fragment https://t.co/toNaRuAwUk … … #libcinder #glsl #creativecoding #shadertoy #windows #app #devtool
反復関数系'flame'を #openFrameworks + GLSL1.5 で動くようにしてみた。今日か明日くらいにブログにまとめようと思います。
Finished sculpt of the sad man. Using dyntopo, vcol, and glsl render. Blend file: https://t.co/ighbtyXAU7 #b3d
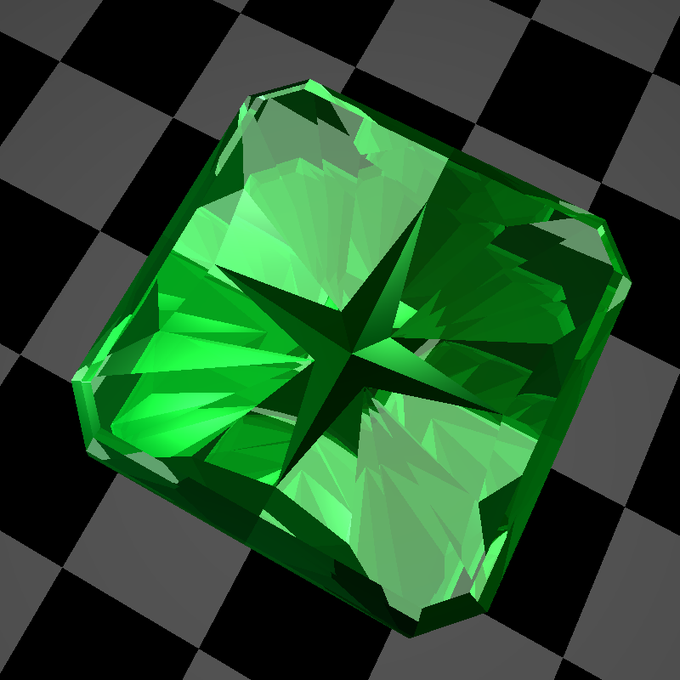
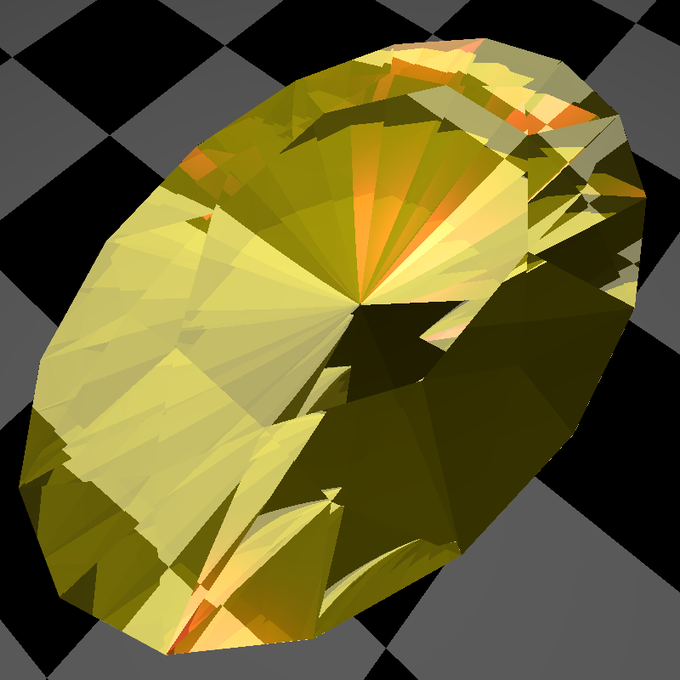
これがGPUの力!three.jsによるレイトレーシング 〜宝石編〜
https://t.co/dU4bQOnpPg
屈折のあるレイトレーシングをGLSLのフラグメントシェーダで実装した話を書きました。
Intense #realtime lighting on fluids...#gpu #glsl #javascript #webgl
hg_sdf - A glsl library for building signed distance functions (from Mercury)
https://t.co/zngVEDRcCb
Another #wip of Whip. Experiment with #blender3d GLSL material nodes & post-process on #gimp. #b3d
Added Quick&Dirty glsl-parser AST explorer w/ token linked highlighting #glsl-cleaner http://t.co/RasLMGjcda #Zztime
Stylized ver of cleaning Levi #AttackOnTitan. Rendered using GLSL viewport. Timelapse is coming soon! #b3d #fanart
Here is a Particle + Noise Shader.
http://t.co/BoclroSy6w
#glsl #shaders #graphics #code #art #procedural #visual
編集中のコードをリアルタイムで画面に反映させるプログラムが完成!内部的にEDITの内容に変更が加わったとき、その文字列をメモリ上でコンパイル&リンクし画面上に反映。GLSLを使っています。https://t.co/O3mHEeKCiC
someone forked a glsl doodle i created last night to make procedural camo paint http://t.co/1ZrL0Ikqlh #glslsandbox