159 件中 91〜100件を表示
@RoyalxChild I'm reporting the cause of this problem.The problem is due to the non-normalized scale of the object.
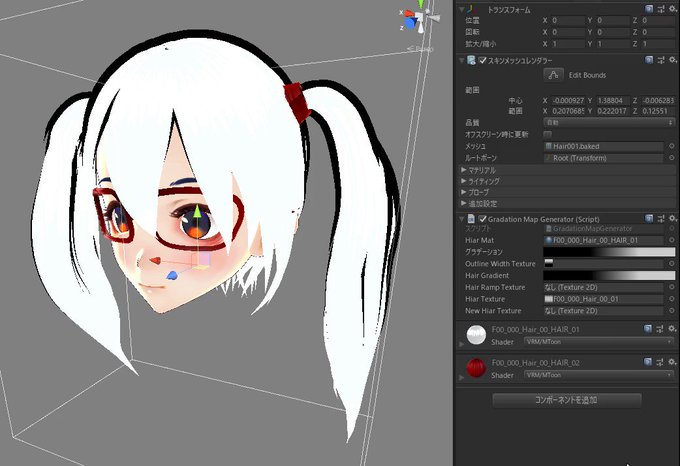
Apparently, MToon had no effect on the thickness of the outline, but on the VRoid Hub.This problem is shared by engineers and VRoid Hub is considering how to deal with it.
0
1
GUILTY GEAR Xrd -SIGN-とかでも同様の手法でライン表現のテクスチャワークが行われてますが、アニメ系モデリングの古典的手法です。
https://t.co/2bHoyhHfQt
4
17