WEBGLのTwitterイラスト検索結果。 596 件中 24ページ目
This is exciting news: #WebVR is now supported in #Firefox out of the box!
https://t.co/leZlVtUGtf
#WebGL #Blend4Web #b3d #VR #3Dweb
Byproducts of some techniques I'm working on tonight.
#generativeart #creativecoding #webgl
Hello.
Available from the end of July
#generative #webgl #threejs #webvr #webar
https://t.co/FmPQzT3d2s
https://t.co/FPeXQ6UTEE
The sea is not as lonely as it seems... 🌊
Explore it in @CodePen
#threejs #lowpoly #webgl #Blender3d
https://t.co/CCCi5vlj8Y
Another piece for the exhibition at @le100ecs under @MakioAndFloz, this time a serie called "Sabloïdes" #webgl #generativeart #threejs
Playing around with multi-material objs today! https://t.co/bG2vG0CwqT #pixijs #webgl
6月末に公開できたらいいなっていうアレ
Unityの新バージョンでもWebGlでサーバーへのアップロードと起動が出来たので、
ちゃんと作りこめればいける・・・はず!
WE'RE HIRING! Unity unicorns, WebGL wizards, and creative coders! EMAIL: careers@tendril.ca
(PS this is our print … https://t.co/nMKsUPvtDR
Homunculus 111/365
#threejs #webgl #glsl #creativecoding #abstractart #generativeart
https://t.co/AvCRq2Gm5X
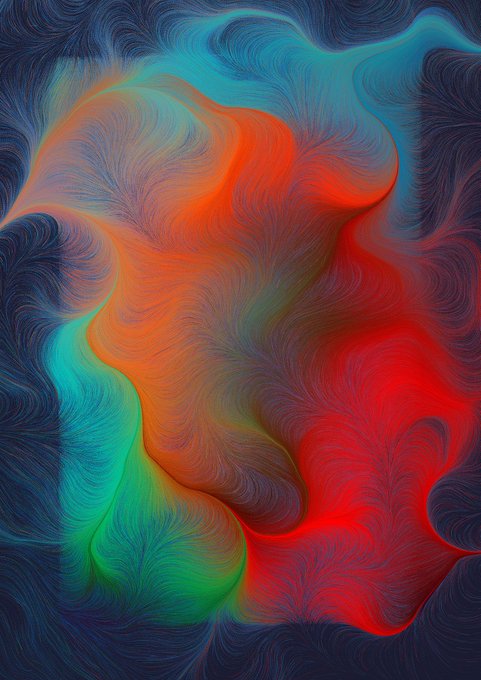
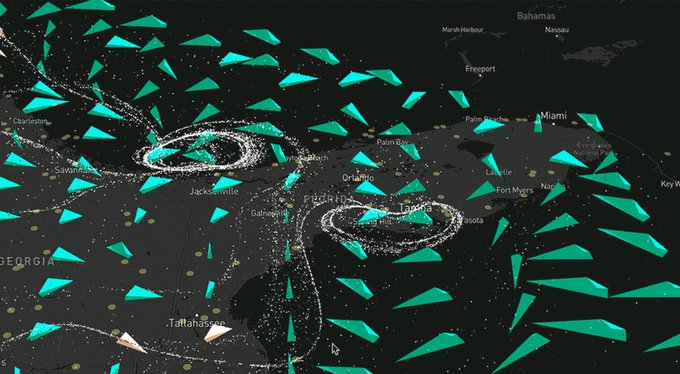
A new case study for a live deck.gl demo! Read more about visualizing wind here: https://t.co/zIXPnRNYkY #WebGL2 #deckgl
Available starting next week
https://t.co/0Wv3MPbTIk
https://t.co/FPeXQ6UTEE
#threejs #webgl #webvr
Wanna Do Something? 92/365
🎵 Community by @goldpanda
https://t.co/5r1kYAsvyu
#threejs #webgl #audioreactive #displacement #noise
これ (https://t.co/sIRroz30eG)、WebGLで動かしてます。#webgl ーーーー
スマホ・タブレット世代のお絵かきアプリ「pixiv Sketch」のエンジニア募集https://t.co/OutsNs0dL8
And another one #webgl frame graph for a GLTF PBR model (from https://t.co/S43xTylZX8)
A selection of beautiful WebGL experiments by @yiwen_lin - serene, interactive and alluring: https://t.co/0xn3oYe7S7
2Dイラストを簡単に動かすことのできるアニメーションエンジン「E-mote」ver3.80を配信開始、webGL、VRのSDKを期間限定無償提供(エムツー) - ニュース https://t.co/w0DNZs7sLt CGWORLD